CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: static relative fixed absolute sticky 元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,
CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{
width: 1400px;
height: 1500px;
margin: 0 auto;
}
.box1{
border: 1px solid #000000;
height: 200px;
width: 200px;
display: inline-block;
position: fixed;
}
.box02{
border: 1px solid #006400;
height: 1500px;
width: 800px;
display: inline-block;
margin: 0 20px;
margin-left: 250px;
}
.box03{
border: 1px solid #006400;
height: 200px;
width: 200px;
display: inline-block;
position: fixed;
}
</style>
</head>
<body>
<div class="box">
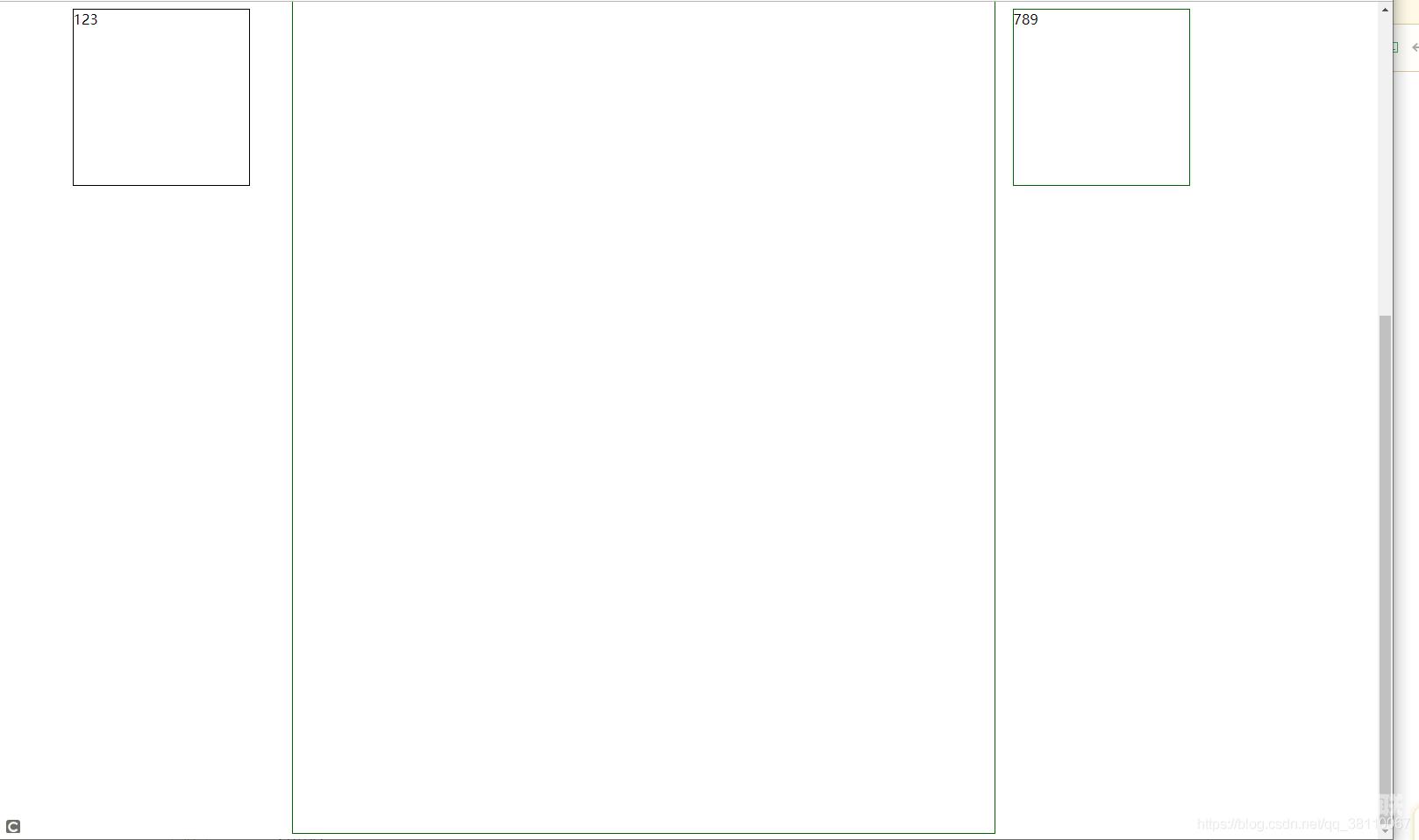
<div class="box1">123</div>
<div class="box02">456</div>
<div class="box03">789</div>
</div>
</body>
</html>

到此这篇关于css position fixed 左右双定位的实现代码的文章就介绍到这了,更多相关css position fixed定位内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
