目录 AJAX 1. XMLHttpRequest对象 2. 发出请求的方法 2.1XMLHttpRequest.open() 2.2XMLHttpRequest.setRequestHeader() 2.3 XMLHttpRequest.send() 3.XMLHttpRequest的响应状态 3.1XMLHttpRequest.readyState 3.2 XMLHttpRequest.status 4.处理
目录
- AJAX
- 1. XMLHttpRequest对象
- 2. 发出请求的方法
- 2.1XMLHttpRequest.open()
- 2.2XMLHttpRequest.setRequestHeader()
- 2.3 XMLHttpRequest.send()
- 3.XMLHttpRequest的响应状态
- 3.1XMLHttpRequest.readyState
- 3.2 XMLHttpRequest.status
- 4.处理函数
- 5. 简单示例
- 参考:
- 总结
AJAX
AJAX(Asynchronous JavaScript and xml)是一种用于创建动态网页的技术,该技术可以通过后台与服务器进行指定的数据交换,从而使得不必重新加载整个页面情况下对网页进行局部刷新。
1. XMLHttpRequest对象
XMLHttpRequest 用于在后台与服务器交换数据。
通过variable=new XMLHttpRequest()创建新对象给变量variable。
//如果有request请求则创建新对象
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2. 发出请求的方法
xmlhttp.open("GET","test.php?q="+parameter,true);
xmlhttp.send();
2.1XMLHttpRequest.open()
规定请求的类型、URL 以及是否异步处理请求。
Syntax
XMLHttpRequest.open(method, url, async, user, password)
Parameters
- method :对http请求类型,如
GET,POST,PUT,HEAD - url:文件在服务器地址
- async:是否选择异步处理,默认为true
- user, password (可选)用于身份认证,默认为null
2.2XMLHttpRequest.setRequestHeader()
设置HTTP请求头部的方法。此方法必须在 open() 方法和 send() 之间调用
Syntax
XMLHttpRequest.setRequestHeader(header, value)
Parameter
header:属性名称
valueL:属性的值
2.3 XMLHttpRequest.send()
发送请求至服务器
Syntax
XMLHttpRequest.send(str)
Parameter
str:如果请求方法是 GET 或者 HEAD,则应将之设为null
3.XMLHttpRequest的响应状态
3.1XMLHttpRequest.readyState
返回代理请求当前所处的状态。
open() 方法已经被调用。send() 方法已经被调用,并且头部和状态已经可获得。responseText 属性已经包含部分数据。3.2 XMLHttpRequest.status
返回请求响应的数字状态码
4.处理函数
XMLHttpRequest.onreadystatechange
只要readystate属性发生变换,就会调用出处理函数callback
Syntax
XMLHttpRequest.onreadystatechange = callback;
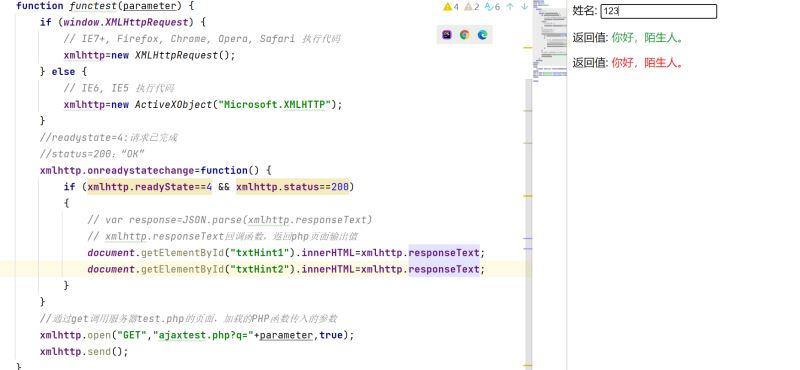
5. 简单示例
test.html
<!doctype html>
<html lang='zh'>
<meta charset="utf-8">
<head>
<script>
//自定义函数及参数
function functest(parameter) {
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//onreadystatechange存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数
xmlhttp.onreadystatechange=function() {
//xmlhttp.readyState==4 && xmlhttp.status==200表示请求完成并且成功返回
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//通过 document.getElementById()调用标签写入Value值。
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
//通过get调用服务器test.php的页面,‘q'为定义的加载到PHP页面的变量
xmlhttp.open("GET","test.php?q="+parameter,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form> //每输入一个值调用functest()函数
测试输入: <input type="text" onkeyup="functest(this.value)">
</form>
<p>返回值: <span id="txtHint" style ='color:red'></span></p>
</body>
</html>
test.php
<?php //从请求URL地址中获取 q 参数 $trans=$_GET["trans"]; //输出返回值 echo "你好,陌生人。"; ?>

参考:
[Documenting web technologies, including CSS, HTML, and JavaScript](MDN Web Docs (mozilla.org))
总结
到此这篇关于PHP实现AJAX动态网页及相关函数详解的文章就介绍到这了,更多相关PHP AJAX动态网页及相关函数内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
