目录
- 1. 基本概念
- 1.1 两种像素
- 1.2 三种视口
- 2. 视口的设置
- 3. 一倍图、二倍图、三倍图
在 PC 端,视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致。在 CSS 标准文档中,视口也被称为初始包含块,它是所有 CSS 百分比宽度推算的根源,给 CSS 布局限制了一个最大宽度。
而移动端则较为复杂,它涉及到三个视口:布局视口(Layout Viewport)、视觉视口(Visual Viewport)和理想视口(Ideal Viewport)。
本文主要讨论移动端中的视口。
1. 基本概念
1.1 两种像素
像素是计算机屏幕中显示特定颜色的最小区域。屏幕中的像素越多,同一范围内能看到的内容就越多。或者说,当设备尺寸相同时,像素越密集,画面就越精细。
那么,当我们在 CSS 中为一个元素设置属性 width: 250px; 时,会发生什么?这个元素的宽度究竟是多少像素呢?
事实上,这里已经涉及了两种不同的像素:物理像素和 CSS 像素。
物理像素(设备像素,device pixels)
指的是设备屏幕的物理像素,任何设备的物理像素数量都是固定的。
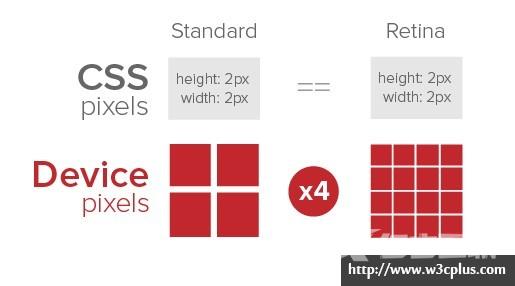
CSS 像素(CSS pixels)
是 CSS 和 JS 中使用的一个抽象概念。它和物理像素之间的比例取决于屏幕的特性(是否为高密度)以及用户进行的缩放,由浏览器自行换算。
在 Apple 的视网膜屏(Retina)中,每 4 个像素为一组,渲染出普通屏幕中一个像素显示区域内的图像,从而实现更为精细的显示效果。此时, 250px 的元素跨越了 500 个物理像素的宽度。

如果用户进行了放大,那么一个 CSS 像素还将跨越更多的物理像素。
1.2 三种视口
移动端浏览器通常宽度是 240px~640px,而大多数为 PC 端设计的网站宽度至少为 800px,如果仍以浏览器窗口作为视口的话,网站内容在手机上看起来会非常窄。
因此,引入了布局视口、视觉视口和理想视口三个概念,使得移动端中的视口与浏览器宽度不再相关联。
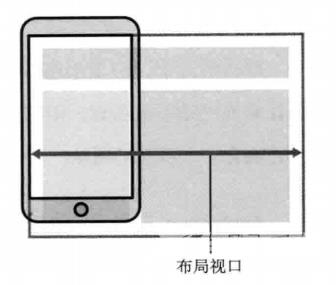
布局视口(layout viewport)
一般移动设备的浏览器都默认设置了一个 viewport 元标签,定义一个虚拟的布局视口(layout viewport),用于解决早期的页面在手机上显示的问题。iOS, Android 基本都将这个视口分辨率设置为 980px,所以 PC 上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

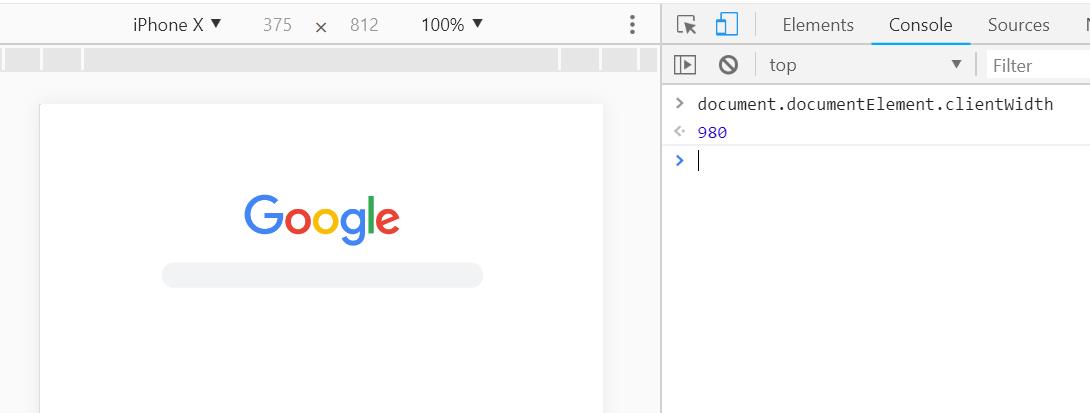
布局视口的宽度/高度可以通过 document.documentElement.clientWidth / Height 获取。

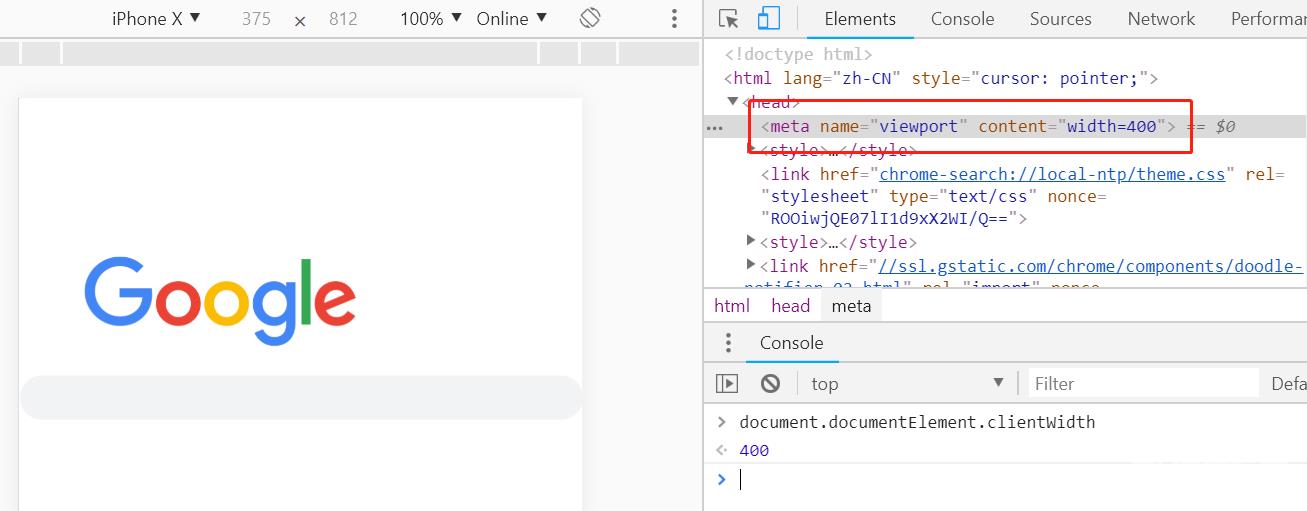
可以看到,默认的布局视口宽度为 980px。如果要显式设置布局视口,可以使用 HTML 中的 meta 标签:
<meta name="viewport" content="width=400">

布局视口使视口与移动端浏览器屏幕宽度完全独立开。CSS 布局将会根据它来进行计算,并被它约束。
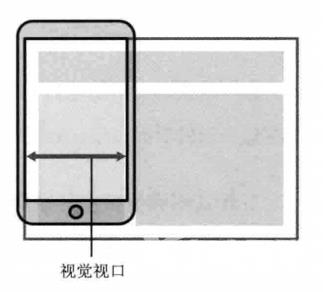
视觉视口(visual viewport)
视觉视口是用户当前看到的区域,用户可以通过缩放操作视觉视口,同时不会影响布局视口。

视觉视口和缩放比例的关系为:当前缩放值 = 理想视口宽度 / 视觉视口宽度
所以,当用户放大时,视觉视口将会变小,CSS 像素将跨越更多的物理像素。
理想视口(ideal viewport)
布局视口的默认宽度并不是一个理想的宽度,于是 Apple 和其他浏览器厂商引入了理想视口的概念,它对设备而言是最理想的布局视口尺寸。显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放。
理想视口的值其实就是屏幕分辨率的值,它对应的像素叫做设备逻辑像素(device independent pixel, dip)。dip 和设备的物理像素无关,一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。如果用户没有进行缩放,那么一个 CSS 像素就等于一个 dip。
用下面的方法可以使布局视口与理想视口的宽度一致:
<meta name="viewport" content="width=device-width">
实际上,这就是响应式布局的基础。
2. 视口的设置
我们可以使用视口元标签(viewport meta 标签)来进行布局视口的设置。
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1">
下面是每个属性的详细说明:
属性名
取值
描述
有几点值得注意:
- viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的
- 当缩放比例为 100% 时,dip 宽度 = CSS 像素宽度 = 理想视口的宽度 = 布局视口的宽度
- 单独设置 initial-scale 或 width 都会有兼容性问题,所以设置布局视口为理想视口的最佳方法是同时设置这两个属性
- 即使设置了 user-scalable = no,在 Android Chrome 浏览器中也可以强制启用手动缩放
3. 一倍图、二倍图、三倍图
MacBook Pro 视网膜屏(Retina)显示器硬件像素是 2880px * 1800px。当设置屏幕分辨率为 1920px * 1200px 的时候,理想视口的宽度值是 1920px, 那么 dip 的宽度值就是 1920px。其与理想视口宽度的比值为1.5(2880/1920),这个比值叫做设备像素比:逻辑像素宽度 * 设备像素比 = 物理像素宽度
设备像素比可以通过 window.devicePixelRatio 来获取,或者使用 CSS 中的 device-pixel-ratio。
下面是常见的设备像素比:
- 普通密度桌面显示屏:
devicePixelRatio = 1 - 高密度桌面显示屏(Mac Retina):
devicePixelRatio = 2 - 主流手机显示屏:
devicePixelRatio = 2 or 3
对于一张 100px * 100px 的图片,通过 CSS 设置其宽高:
{
width:100px;
height:100px;
}
在普通显示屏的电脑中打开是正常的,但假设在手机或 Retina 屏中打开,按照逻辑分辨率来渲染,他们的 devicePixelRatio = 2,那么就相当于拿 4 个物理像素来描绘 1 个电子像素。这等于拿一个2倍的放大镜去看图片,图片就会变得模糊。
这时,就需要使用 @2x 甚至 @3x 图来避免图片的失真。
到此这篇关于浅谈移动端中的视口(viewport)的具体使用的文章就介绍到这了,更多相关移动端视口内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
