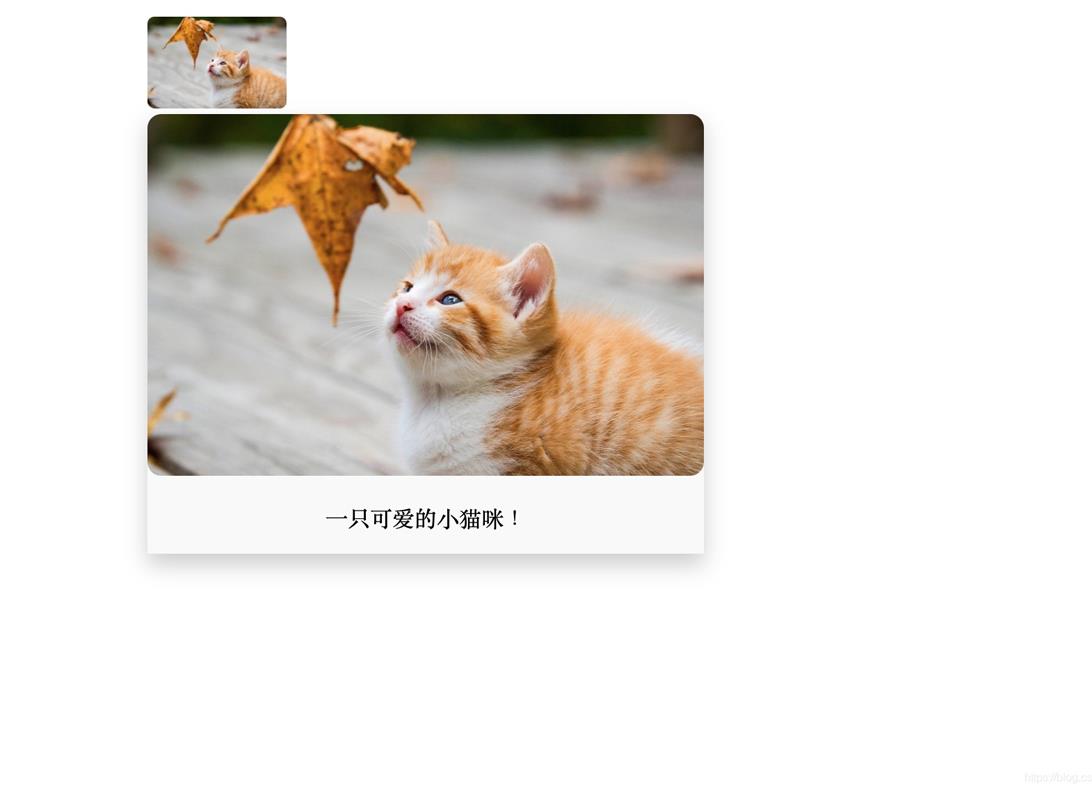
今天来讲一个淘宝京东等商城里面经常用到的小图hover查看大图和信息的css特效,先来看图片展示: 如果可以的话,还可以设置阴影和延迟特效啥的,想看的话可以看之前的几个css特效
今天来讲一个淘宝京东等商城里面经常用到的小图hover查看大图和信息的css特效,先来看图片展示:

如果可以的话,还可以设置阴影和延迟特效啥的,想看的话可以看之前的几个css特效案例!

设计思路也很简单,就是先隐藏下面的大图,然后小图hover的时候显示就好了!详细的注解也在源码里有。
附上源码:
<!DOCTYPE html>
<html>
<head>
<title>下拉图片</title>
<meta charset="utf-8">
<style>
body {
text-align: center;
}
.dropdown {
/* position为relative,下面的子元素可以作为参考 */
position: relative;
/* 定义为行内块级元素 */
display: inline-block;
}
.dropdown-content {
/* 不显示该部分内容,包括图片 */
display: none;
/* 绝对定位 */
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown:hover .dropdown-content {
/* 鼠标移上去的时候显示大图 */
display: block;
}
/* 设置下面的备注文字 */
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<h2>小图片下拉查看大图</h2>
<p>移动鼠标到图片上显示下拉图片和图片信息</p>
<div class="dropdown">
<img src="img/1.jpg" alt="cat" width="100" height="66" style="border-radius: 5px;">
<div class="dropdown-content">
<img src="img/1.jpg" alt="cat" width="400" height="260" style="border-radius: 10px;">
<div class="desc">一只可爱的小猫咪!</div>
</div>
</div>
</body>
</html>
到此这篇关于CSS实现小图下拉查看大图和信息的方法的文章就介绍到这了,更多相关CSS小图下拉查看大图内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
