实现效果 实现思路 融化效果是利用 filfilter 的 contrast 和 blur 实现的。 在父元素中设置 contrast 并在子元素中设置 blur 即可实现两者相融的效果。 代码 !DOCTYPE htmlhtml lang=enhead meta charset
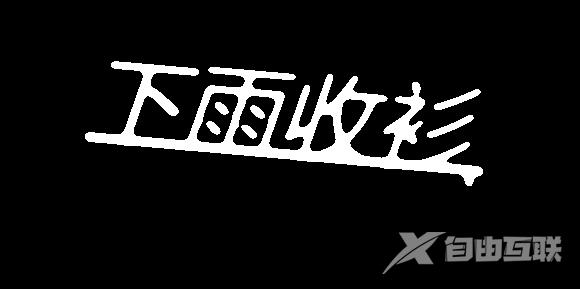
实现效果

实现思路
融化效果是利用 filfilter 的 contrast 和 blur 实现的。
在父元素中设置 contrast 并在子元素中设置 blur 即可实现两者相融的效果。
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水滴效果</title> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="hpc">下雨收衫</div> </body> </html>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
filter: contrast(20);
}
.both{
left: 0;
content: "";
width: 10px;
height: 20px;
bottom: -20px;
border-radius: 50%;
position: absolute;
background-color: #fff;
}
.hpc{
top: 80px;
left: 100px;
color: #fff;
width: 400px;
height: 107px;
font-size: 6rem;
filter: blur(3px);
font-style: italic;
position: relative;
transform: skewY(5deg);
font-family: "Comic Sans MS";
border-bottom: 10px solid #fff;
&::before{
@extend .both;
animation: move 6s ease-in-out infinite;
}
&::after{
@extend .both;
animation: move 6s 1s ease-in-out infinite;
}
@keyframes move{
70%{
bottom: -20px;
transform: translate(380px, 5px);
}
80%{
transform: translate(380px, 3px);
opacity: 1;
}
100%{
transform: translate(380px, 180px);
opacity: 0;
}
}
}
将 SCSS 转化为 CSS 再导入即可。
到此这篇关于纯 CSS 实现蜡烛融化(水滴)的示例代码的文章就介绍到这了,更多相关 CSS 蜡烛融化内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
