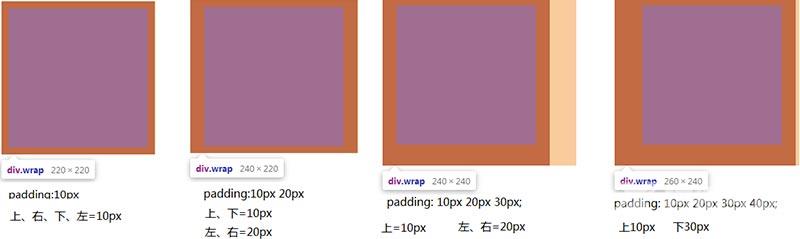
如上图,padding值是复合属性按照顺时针(上右下做)顺序,其中padding的内边距影响盒子大小的实际宽高 !DOCTYPE htmlhtmlheadmeta charset=utf-8title/titlestyle type=text/css.wrap{width: 200px;height: 200px;backgrou

如上图,padding值是复合属性按照顺时针(上右下做)顺序,其中padding的内边距影响盒子大小的实际宽高
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.wrap{width: 200px;height: 200px;
background-color:red;/* padding: 10px; *//* padding: 10px 20px; *//* padding: 10px 20px 30px; */padding: 10px 20px 30px 40px;}
</style>
</head>
<body>
<div class="wrap"></div>
</body>
</html>
如上代码所示,如何才能保证盒子的实际宽高不变,需要从中减去添加的padding值!
到此这篇关于详解css盒子模型之内边距padding及简写的文章就介绍到这了,更多相关css盒子模型内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
