css的动画部分是会被js阻塞的,不过transform的动画则不会受影响。 下面举一个margin-left移动的动画下,启动js阻塞动画的性能图表 style.walkabout-old-school { animation: 3s slide-margin linear infinit
css的动画部分是会被js阻塞的,不过transform的动画则不会受影响。
下面举一个margin-left移动的动画下,启动js阻塞动画的性能图表
<style>
.walkabout-old-school {
animation: 3s slide-margin linear infinite;
}
@keyframes slide-margin {
from {margin-left: 0;}
50% {margin-left: 100%;}
to {margin-left: 0;}
}
</style>
<script>
function kill() {
var start = +new Date;
while (+new Date - start < 2000){}
}
</script>

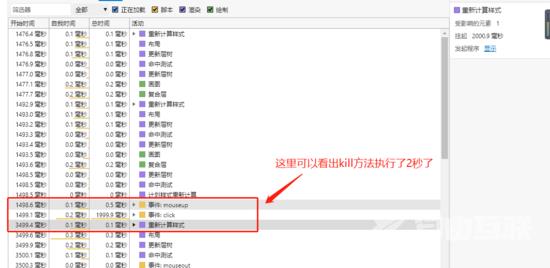
上图在运行kill方法之后明显可以看到动画停滞了2s后才继续。

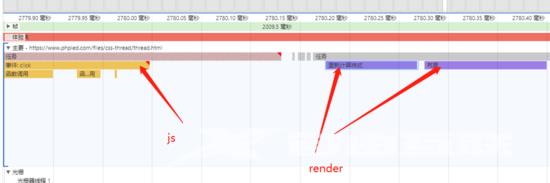
由上图可以看到启用js的2s内,渲染进程会等到kill函数执行完成后才执行,再看下面这张图,可以看出margin的变化会导致dom重新布局,而布局会等kill函数执行完成后才开始。就会导致

然后再看看使用了transform作为动画的元素
.walkabout-new-school {
animation: 3s slide-transform linear infinite;
}
@keyframes slide-transform {
from {transform: translatex(0);}
50% {transform: translatex(300px);}
to {transform: translatex(0);}
}
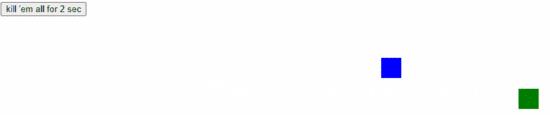
下图是运行对比图(蓝色为margin,绿色为transform)

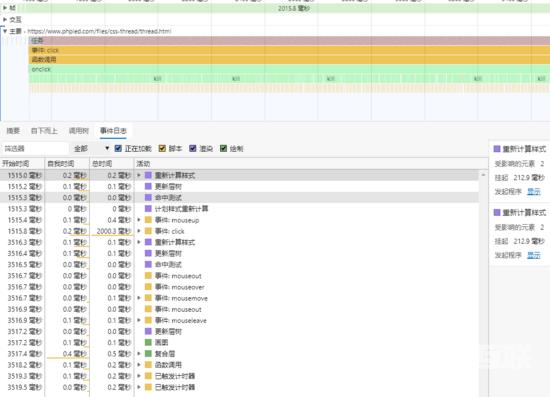
从上图看出使用了transform的完全不受kill方法的影响,再来看下调试的图表

这里可以看出margin会频繁触发页面的重排,而transform是不会的,而js阻塞了页面重排。所以margin的动画会卡住。
所以在平时使用动画时,多用transform可以让页面性能和效果达到最佳。
到此这篇关于浅谈css动画是否会被js阻塞的文章就介绍到这了,更多相关css动画被js阻塞内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
