一、起因:

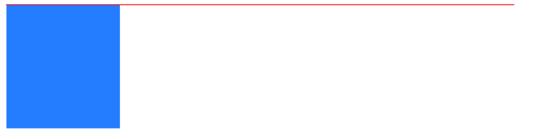
子盒子设置浮动之后效果:

由此可见,蓝色的盒子设置浮动之后,因为脱离了标准文档流,它撑不起父盒子的高度,导致父盒子 高度塌陷 。如果网页中出现了这种问题,会导致我们整个网页的布局紊乱
二、解决方案:
- 父盒子设置固定高度------------------给父元素添加固定的高度
- 内墙法 -------------------------------在父元素的后面添加一个空的div添加样式为 clear:both
- 伪元素清除法-------------------------给父元素类名添加一个类叫 clearfix (推荐)
- overflow:hidden---------------------给父元素样式添加 overflow:hidden
(1)父盒子设置固定高度

虽然,给父盒子设置了固定高度能暂时解决我们的问题,但是它的使用不灵活,如果未来子盒子的高度需求发生了改变(网页的多处地方),那么我们得手动需要更改父盒子的高度。后期不易维护。
应用:网页中盒子固定高度区域,比如固定的导航栏。
缺点:使用不灵活,后期不易维护
(2)内墙法
在浮动元素的后面加一个空的 块级元素 (通常是div),并且该元素设置 clear:both; 属性。clear属性,字面意思就是清除,那么both,就是清除浮动元素对我左右两边的影响。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="child">儿子</div>
<div class="clearfix"></div>
</div>
</body>
</html>
应用:网页中应用不多,只是为了引导下一个清除浮动的方式。
缺点:结构冗余
(3)伪元素清除法
内墙法是在浮动元素的后面加一个空的 块级元素 (通常是div),并且该元素设置 clear:both; 属性。
那么正好在css3的属性用法中整好有个选择器也完全符合这个用法,伪元素选择器。它就像伪类一样,让伪元素添加了选择器,但不是描述特殊的状态,允许为元素的 某些部分设置样式 。

表示在p标签元素的最后面添加样式,同时这也正好符合内墙法的用法。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
.cleafix:after{
content:'.';
display: block;
clear: both;
overflow: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="child">儿子</div>
</div>
</body>
</html>
当以后需要清除浮动时只需要在标签中再添加一个 “clearfix” 类就行,十分的方便快捷 !
编写的伪元素清除法内容解释:
.clearfix:after{
content:''; 表示给.clearfix元素内部最后添加一个内容,该内容为行内元素。
display: block; 设置该元素为块级元素,符合内墙法的需求。(有的地方使用table,因为table也是一个块级元素)
clear: both; 清除浮动的方法。必须要写
overflow: hidden; 如果用display:none;,那么就不能满足该元素是块级元素了。overflow:hidden;表示隐藏元素,但是该元素占位置;而display:none;不占位置。
height: 0;
}
此处梳理一下:after(伪类)和::after(伪元素)的区别
相同点
- 都可以用来表示伪类对象,用来设置对象前的内容
- :before和::before写法是等效的; :after和::after写法是等效的,版本不同而已
不同点
- :before/:after是Css2的写法,::before/::after是Css3的写法
- :before/:after 的兼容性要比::before/::after好 ,
- 不过在H5开发中建议使用::before/::after比较好
注意
- 这些伪元素 要配合content属性一起使用
- 这些伪元素 不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
- 这些伪元素 的特效通常要使用:hover伪类样式来激活
(4)overflow:hidden
CSS属性overflow定义一个元素的内容太大而无法适应盒子的时候该做什么。它是overflow-x和overflow-y的简写属性

overflow属性不仅仅能实现以上效果,那么当一个元素设置了overflow:hidden|auto|scroll属性之后,它会形成一个BFC区域,我们叫做它为 块级格式化上下文 。
BFC只是一个规则。它对浮动定位都很重要。浮动定位和清除浮动只会应用于同一个BFC的元素。
浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动。

优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
总结:只要我们让父盒子形成BFC的区域,那么它就会自动清除区域中浮动元素带来的影响 。
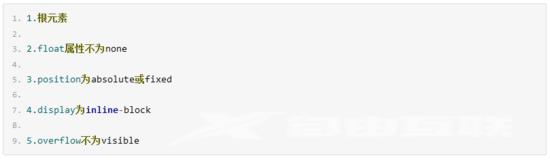
哪些会形成BFC区域:

到此这篇关于详解CSS布局中浮动问题的四种解决方案的文章就介绍到这了,更多相关CSS布局浮动内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
