目录 vue项目访问端口及设置 vue项目的访问端口 端口变化及其设置 vue项目配置端口号 新建 vue.config.js vue项目访问端口及设置 vue项目的访问端口 vue项目目录下 config文件夹中的index.js文件
目录
- vue项目访问端口及设置
- vue项目的访问端口
- 端口变化及其设置
- vue项目配置端口号
- 新建 vue.config.js
vue项目访问端口及设置
vue项目的访问端口

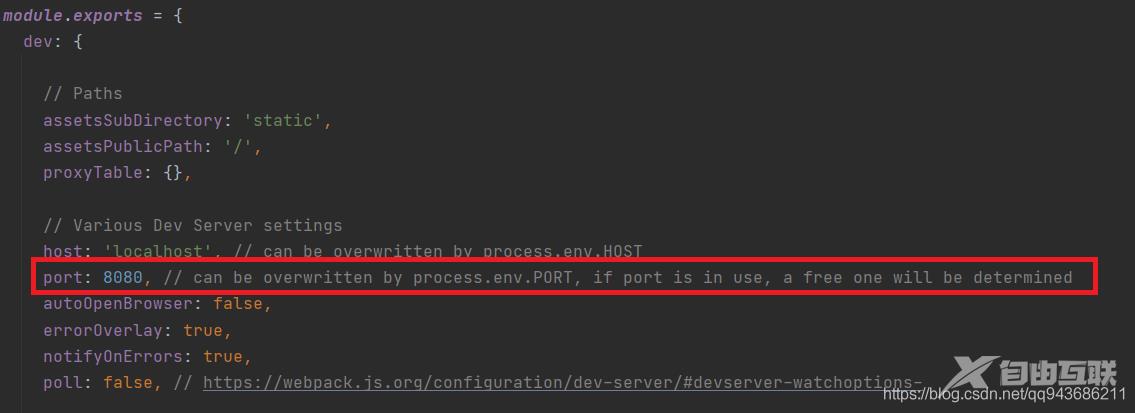
vue项目目录下config文件夹中的index.js文件
端口变化及其设置

// can be overwritten by process.env.PORT, if port is in use, a free one will be determined
※ 如果不进行端口号修改,默认端口8080,如果端口占用,则会自动调用空闲端口。
vue项目配置端口号
新建 vue.config.js
module.exports = {
devServer:{
port:8080, // 端口号的配置
open:true // 自动打开浏览器
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
