目录 找不到模块xxx.vue或其相应的类型声明 解决方法 无法找到模块vue-contextmenu的声明文件 找不到模块xxx.vue或其相应的类型声明 解决方法 在项目根目录或 src 文件夹下创建一个后缀为
目录
- 找不到模块“xxx.vue”或其相应的类型声明
- 解决方法
- 无法找到模块“vue-contextmenu”的声明文件
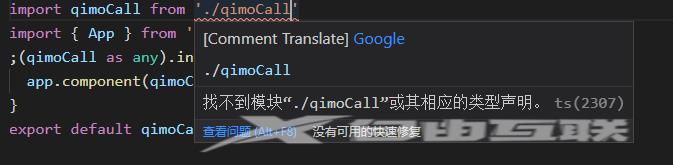
找不到模块“xxx.vue”或其相应的类型声明

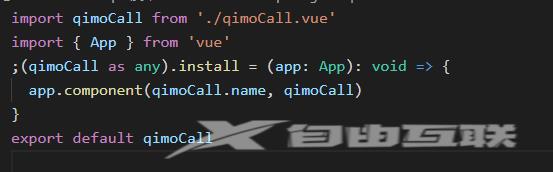
解决方法
在项目根目录或 src 文件夹下创建一个后缀为 .d.ts 的文件,并写入以下内容:
declare module '*.vue' {
import { App, defineComponent } from 'vue'
const component: ReturnType<typeof defineComponent> & {
install(app: App): void
}
export default component
}
注:vue文件导入需要.vue后缀名

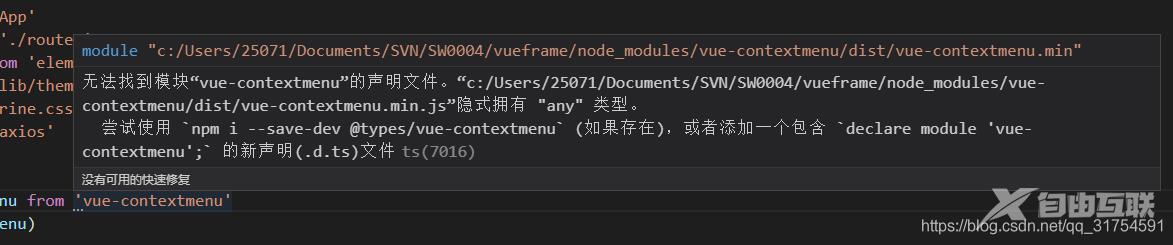
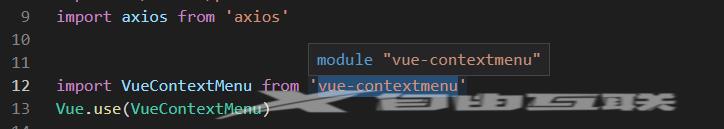
无法找到模块“vue-contextmenu”的声明文件
已经安装vue-contextmenu,但是在引用的时候提示报错信息

在src文件目录下创建一个 shime-vue.d.ts文件,在里面写入
declare module 'vue-contextmenu'


其他模块找不到差不多一样,可以试试。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
