目录 问题描述 查找原因 问题解决 问题描述 react-native-code-push 安装后项目启动就报错。 查找原因 原以为是插件版本与RN版本不匹配导致,所以查了一下不同版本所对应的code-push插件:
目录
- 问题描述
- 查找原因
- 问题解决
问题描述

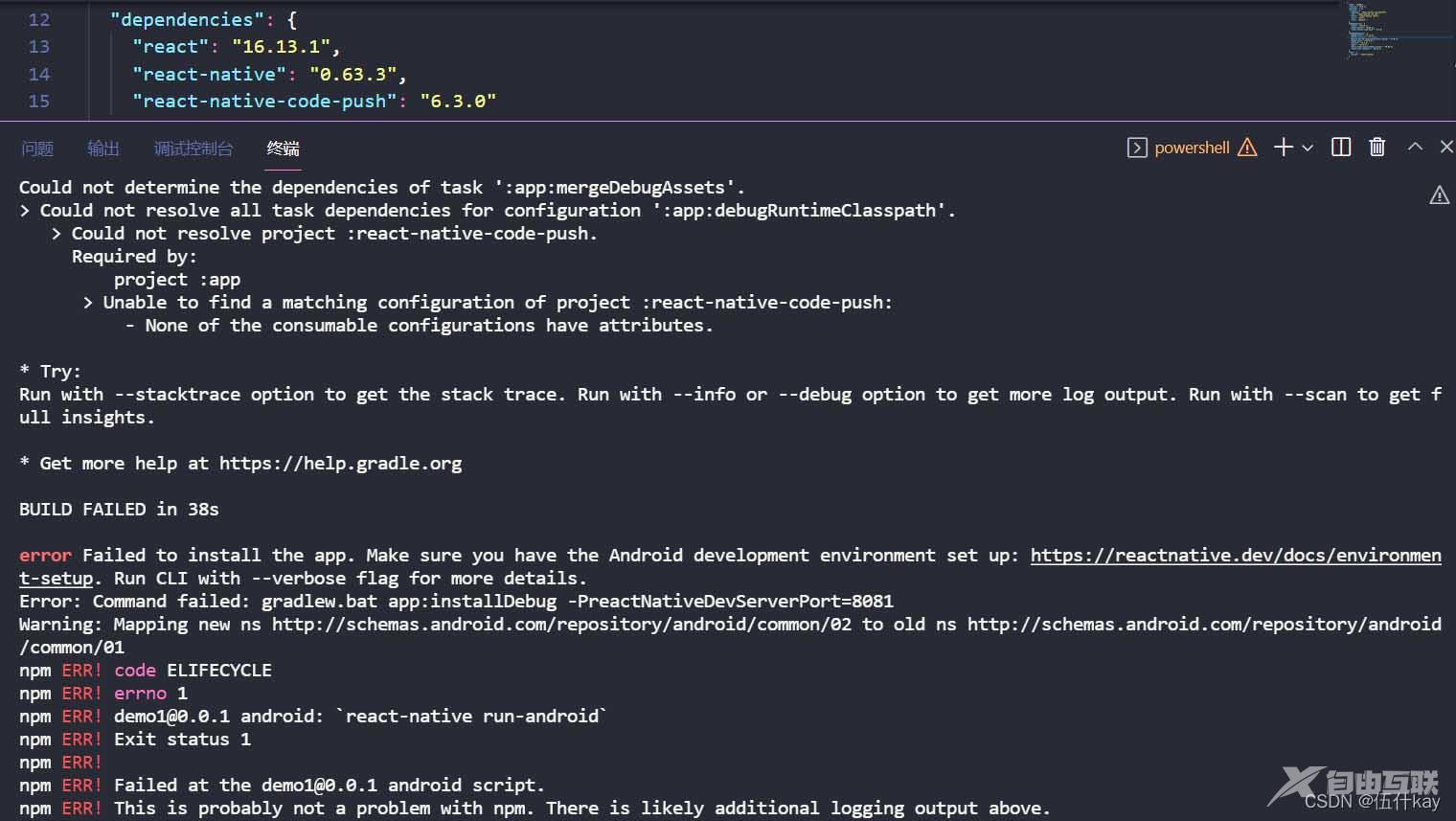
react-native-code-push 安装后项目启动就报错。
查找原因
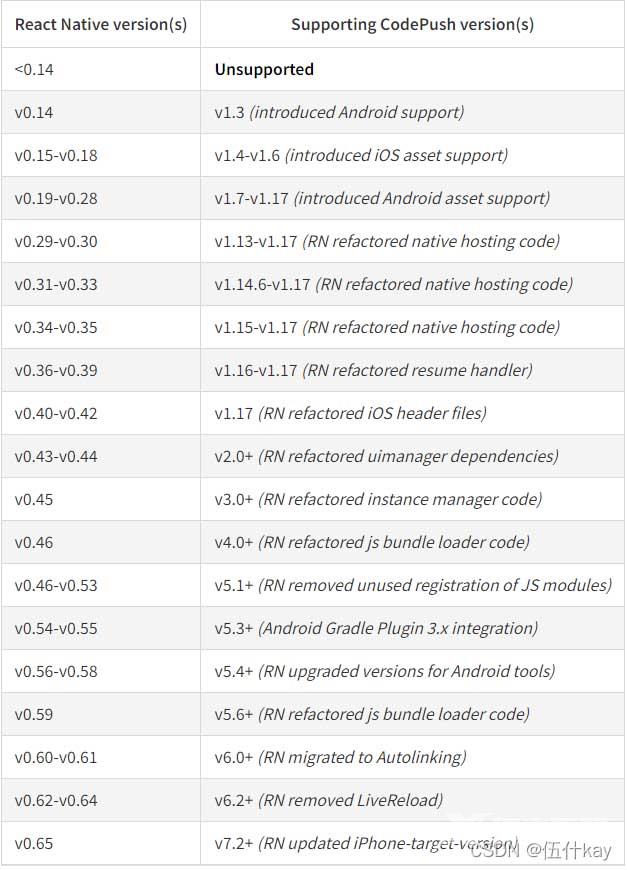
原以为是插件版本与RN版本不匹配导致,所以查了一下不同版本所对应的code-push插件:

项目中的RN是0.66.3,但是并没有于此相匹配的版本,索性查看下所有版本吧,
执行命令:
npm view react-native-code-push versions
有点儿意外。。并没有更高的版本

问题解决
1、修改 android\settings.gradle 文件
rootProject.name = 'GitHub_RN'
apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
include ':app',':trackshare',':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
2、修改 android\app\src\main\java\com\github_rn\MainApplication.java
package com.github_rn;
import android.app.Application;
import android.content.Context;
import com.facebook.react.PackageList;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.soloader.SoLoader;
import java.lang.reflect.InvocationTargetException;
import java.util.List;
import com.microsoft.codepush.react.CodePush; // 1、在此添加
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost =
new ReactNativeHost(this) {
// 2、在此添加
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
return packages;
}
@Override
protected String getJSMainModuleName() {
return "index";
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
}
/**
* Loads Flipper in React Native templates. Call this in the onCreate method with something like
* initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
*
* @param context
* @param reactInstanceManager
*/
private static void initializeFlipper(
Context context, ReactInstanceManager reactInstanceManager) {
if (BuildConfig.DEBUG) {
try {
/*
We use reflection here to pick up the class that initializes Flipper,
since Flipper library is not available in release mode
*/
Class<?> aClass = Class.forName("com.github_rn.ReactNativeFlipper");
aClass
.getMethod("initializeFlipper", Context.class, ReactInstanceManager.class)
.invoke(null, context, reactInstanceManager);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
}
}
3、修改 android\app\src\main\res\values\strings.xml
<resources>
<string name="app_name">Demo</string>
<string moduleConfig="true" name="CodePushDeploymentKey">xxxxxxx(这里添加你的key)</string>
</resources>
最后重新启动,运行成功。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
