目录
- echarts 清空上一次加载的数据
- 目标效果及数据格式
- 后台数据格式
- Json中List类型,并遍历List中的对象
- 最终效果
- Echarts清空图表:There is a chart instance already initialized on the dom.
- 有一个关于dom的图表实例已初始化
- 先说我用着无效的两个
echarts 清空上一次加载的数据
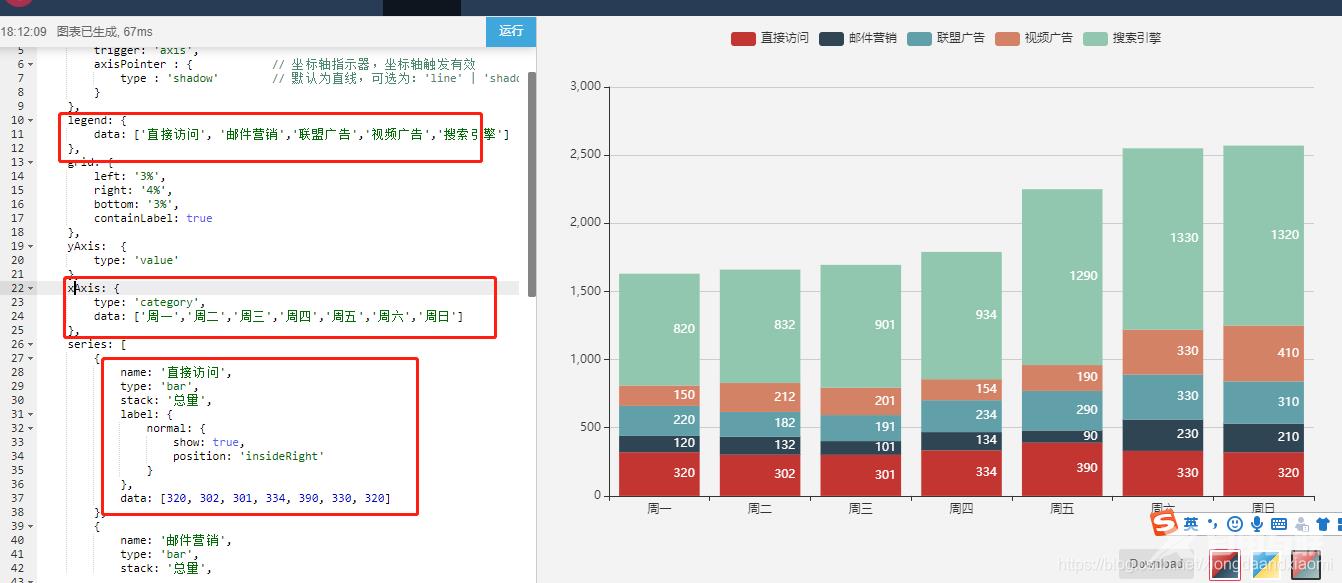
目标效果及数据格式
echarts目标链接

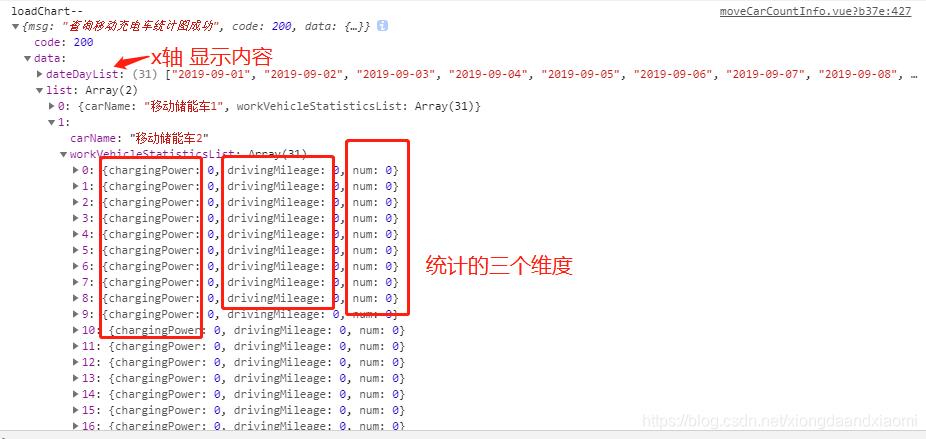
后台数据格式

Json中List类型,并遍历List中的对象
for(var i in sigleRow)
{
chargingPowerList.push(sigleRow[i].chargingPower);
drivingMileageList.push(sigleRow[i].drivingMileage);
numList.push(sigleRow[i].num);
}
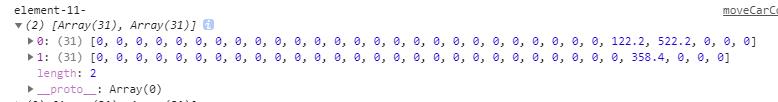
转化后格式:

myChart.setOption(option,true)
series虽然是[] 数组,但是任然会保留上次查询所得结果,使用myChart.setOption(option,true)语句可以更新页面效果
如果这种方式没有解决,可以参考下文,使用setOption
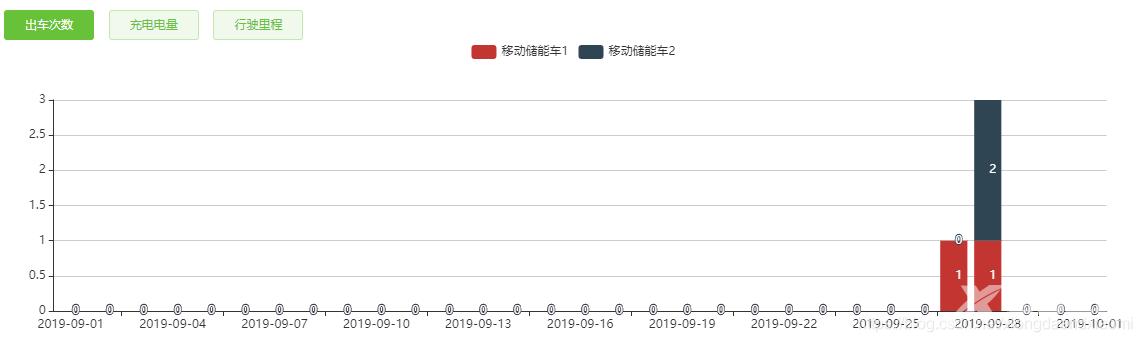
最终效果

完整代码如下:
countCollum(flag){
var ydata = {};
var linename = {
xname:'',
yname:''
};
let lengendName = [];// echart legend
let chargingPowerObj = [],drivingMileageObj = [],numObj = [];
this.listData.forEach((element,index) => {
lengendName.push(element.carName);
var sigleRow = eval(element.workVehicleStatisticsList);
let chargingPowerList = [];
let drivingMileageList = [];
let numList = [];
for(var i in sigleRow)
{
chargingPowerList.push(sigleRow[i].chargingPower);
drivingMileageList.push(sigleRow[i].drivingMileage);
numList.push(sigleRow[i].num);
}
chargingPowerObj.push(chargingPowerList);
drivingMileageObj.push(drivingMileageList);
numObj.push(numList);
});
console.log('element-11-',chargingPowerObj,drivingMileageObj)
if(flag == 'countnum'){
ydata = numObj;
linename.xname = '统计时间';
linename.yname = '次数/次';
this.moveCarCountLine(numObj,linename,lengendName);
}else if(flag == 'countkwh'){
this.fiveOpera = '';
linename.xname = '统计时间';
linename.yname = '电量/度';
ydata = chargingPowerObj;
this.moveCarCountLine(chargingPowerObj,linename,lengendName);
}else if(flag == 'countkm'){
this.fiveOpera = '';
linename.xname = '统计时间';
linename.yname = '里程/公里';
this.moveCarCountLine(drivingMileageObj,linename,lengendName);
}else{
ydata = [];
}
chargingPowerObj = [];
drivingMileageObj = [];
numObj = [];
},
moveCarCountLine( ydata, linename,lengendName) {
let _this = this;
var moveCarCount = _this.$echarts.init(document.getElementById("moveCarCountInfoId"));
var areaChargeOpt = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: lengendName
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
type: 'value'
},
xAxis: {
type: 'category',
data: _this.xzhouname
},
series: _this.seriesData(ydata,lengendName)
};
moveCarCount.setOption(areaChargeOpt,true);
},
seriesData( ydata, lengendName){
console.log('seriesData', ydata,lengendName)
var series = [];
ydata.forEach((element,index) => {
console.log('seriesDataelement',element)
let item = {
name: lengendName[index],
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: ydata[index]
}
series.push(item);
})
console.log('seriesDataseriesData',series)
return series;
},
Echarts清空图表:There is a chart instance already initialized on the dom.
有一个关于dom的图表实例已初始化
我们在使用图表的时候,常用的使用场景就是数据展示。
我们自然希望,数据的改变会带来图表的重绘。
也就是说,指定的区域作为canvas容器,根据触发条件改动数据之后,依旧沿用之前的的图表配置,把图表重新生成。
重绘图表时,我们要把之前已经渲染好的图表清空。
Echarts提供的有clear()和dispose()方法。
另外还有js方法。
先说我用着无效的两个
①js:
let ele=element.getElementById('元素id');
ele.innerHTML=''
这是把canvas元素的内容清空,视觉效果上,确实实现了清空。
但是canvas实例依旧存在,控制台就会出现上面的问题:There is a chart instance already initialized on the dom.
②clear()方法
let ele=element.getElementById('元素id')
ele.clear()
官方解释是:
清空当前实例,会移除实例中所有的组件和图表。
看定义我是觉得能实现需求的,但实际用的时候效果不尽人意。
注:这里我也查找了很多资料,来佐证方法的适用性。有的朋友记录该方法确实可用,但是有的就和我一样,没有作用。
不过,可能是使用方法的位置不正确,导致方法没有合适的被使用也说不一定。
以上是问题记录,接下来说一下解决方案吧。
dispose()方法:
销毁实例,实例销毁后无法再被使用。
实话讲,看见官方的这个解释,我在最初的时候根本没考虑用它。
原因就是销毁二字,我想当然,图表我还需要用,你销毁再用的时候怎么获取呢?
后来其他方案确实没办法解决已初始化的问题,我又看了一下自己使用图表的方法:
let chart = echarts.init(this.$refs.chart);
init()!!!
创建一个 ECharts 实例,返回 echartsInstance,不能在单个容器上初始化多个 ECharts 实例。
所以切换数据,显示不同图表的过程其实也就是 ECharts 实例的销毁—创建过程。
自然而然,想到dispose()销毁方法,可问题是我们什么时候使用呢?
能销毁肯定需要先存在,所以定义一个全局变量来存储创建后的ECharts 实例,在改变数据需要重新绘制图表的时候加上条件判断:图例是否存在来决定是否销毁。
所以呢:
我在data里定义:
chart: null,//接收实例对象
触发切换数据的方法里面:
if (this.chart != null && this.chart != '' && this.chart != undefined) {
this.chart.dispose(); //销毁
}
嘎嘎好用!
不过我在想,上面clear()方法没用,或许是实例没保存,触发时机不对。
按照正确的处理思路,dispose()换成clear()可能也好用。(有时间我试一下,再来更新)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
