目录 ant design vue 清空upload组件图片缓存 借鉴ant react的做法 a-upload 上传文件,无法清空缓存和页面的显示 ant design vue 清空upload组件图片缓存 借鉴ant react的做法 在upload 组件外加一个ke
目录
- ant design vue 清空upload组件图片缓存
- 借鉴ant react的做法
- a-upload 上传文件,无法清空缓存和页面的显示
ant design vue 清空upload组件图片缓存

借鉴ant react的做法
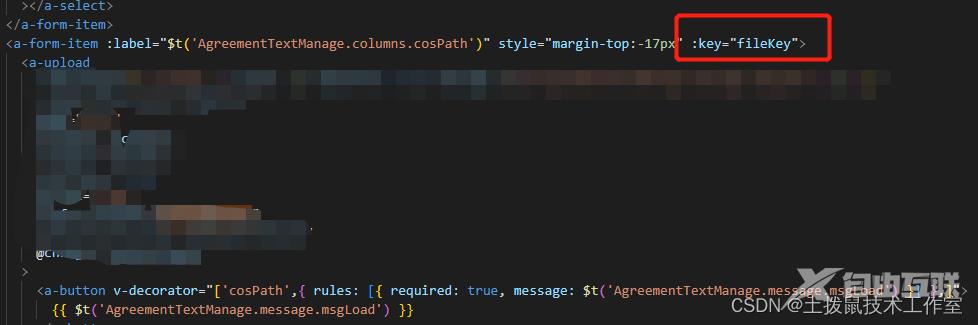
在upload 组件外加一个key 赋随机值,即可清除缓存
完整代码
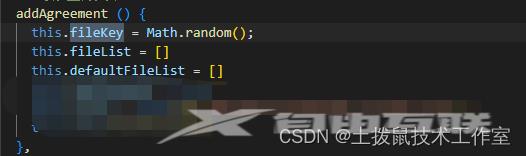
通过监听弹窗modal 的开闭状态 更改key的值,建议关闭状态时更改为随机key ,避免影响操作效果
<a-modal v-model="visible" title="AddComponents" @ok="handleOk">
<a-form-model-item label="Image">
<div :key="ImgKey">
<imgUpload
@uploadFileList="uploadFileList"
model="moudleImg"
:isOpen="isOpen"
:file="fileList"
></imgUpload>
</div>
</a-form-model-item>
</a-form-model>
</a-modal>
export default {
data() {
return {
visible: false,
ImgKey: ''
}
},
watch: {
visible() {
if (this.visible) {
this.ImgKey = ''
} else {
this.ImgKey = Math.random()
}
console.log('this.ImgKey :>> ', this.ImgKey)
},
},
}
a-upload 上传文件,无法清空缓存和页面的显示
ant design vue a-upload 上传文件后,再次打开,页面还是显示上次上传的文件,原因是本地组件缓存,添加个key,就可以了




以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
