目录
- 了解如何代理
- 准备工作
- 查看VM
- 和谁做了数据代理?
- get和set
- 验证两条线
- get
- 问题引出1
- set
- 解决方式1
- 问题衍生2
- 验证set的过程
- 分析过程
- 图文解析
- 第一部分
- 第二部分
- 第三部分
- 总结
- 展开_data
- 思考
- vue的承诺
在了解了关于js当中的Object.defineProperty()这个方法后,我们继续对vue当中的数据代理做一个基于现在的解析
建议观看之前先了解下js当中的Obejct.defineProperty()
链接地址
了解如何代理
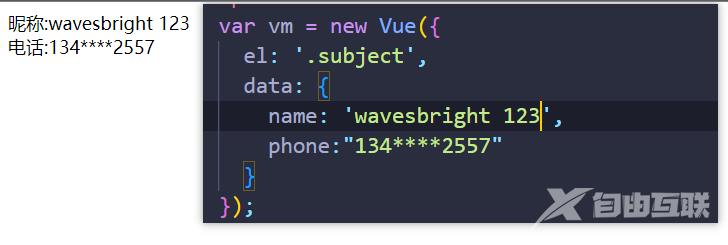
准备工作
- 准备一个容器,供vue实例对象指定
- 在实例对象当中配置供页面调用的数据(data)
- 测试页面
<body>
<!-- 准备一个容器 -->
<div class="subject">
<div>昵称:{{name}}</div>
<div>电话:{{phone}}</div>
</div>
</body>
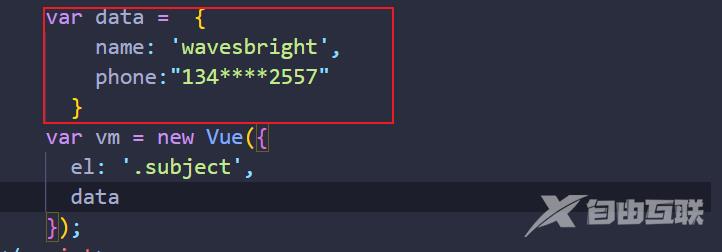
<script>
new Vue({
el: '.subject',
data: {
name: 'wavesbright',
phone:"134****2557"
}
});
</script>

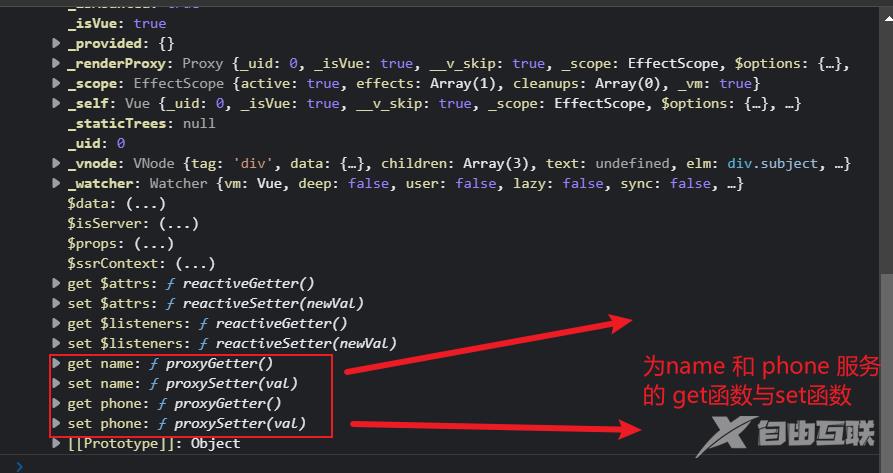
查看VM

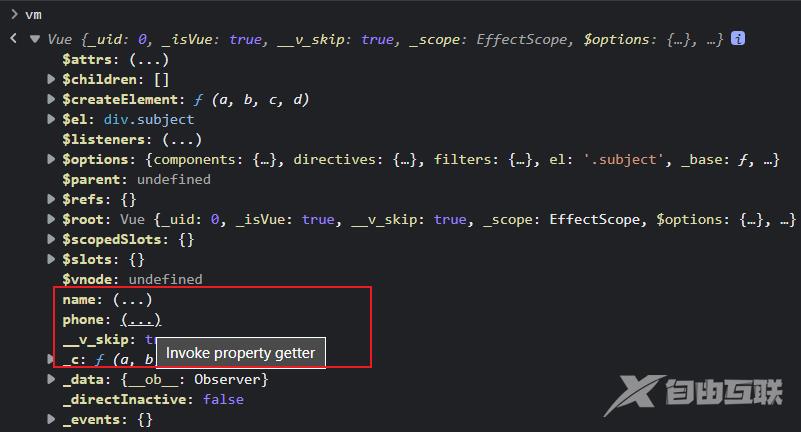
通过之前的复习,我们知道,在vm这个实例对象当中配置项data当中的属性,会挂载到vm上,供页面调用而鼠标悬停在二者身上,出现了 invoke property getter,说明什么?说明,vm上的name和phone,是通过defineProperty 添加上去的 === 做了数据代理
和谁做了数据代理?

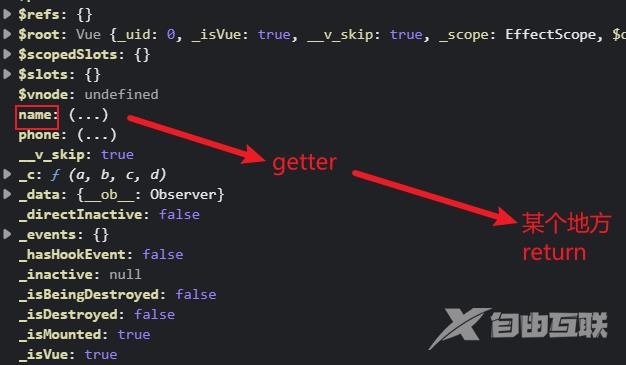
当你访问 name 或者 phone的时候一定会调用get(getter),这个get 一定会从某个地方,将所需要的值进行 返回什么地方? data嘛
var vm = new Vue({
el: '.subject',
data: {
name:'wavesbright'
phone:"134****2557"
}
});

那你要对 name 和 phone 进行修改的时候,那肯定要 调用set嘛如何确定呢?
get和set
确实有,在哪里呢,往下翻就可以看到

这不就是代理么
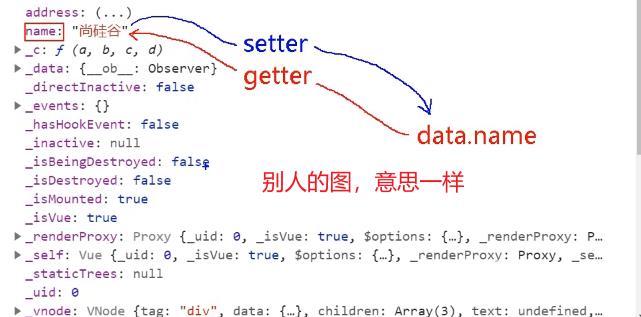
验证两条线
vm当中的name 与 phone 是 与data进行数据绑定的

get
既然绑定了,那当我访问name变量的时候先调用getget 返回 data.name当中配置的value值
验证过程
很简单,直接修改data.name的值不就知道了
原图

修改后

说明是绑定到一起的嘛,但我为什么不修改 vm.name的值去查看data是否发生改变了呢?
问题引出1

我们设计的data当中的属性,经过vue的一系列操作最终挂载到了vue实例上,实现了数据绑定数据绑定是一个事实,我们现在所做的是验证这个过程通过修改配置项 data当中的name属性,页面当中确实发生了变化但是我现在想验证的是,我修改 vm.name的值的时候,data如何确定变化
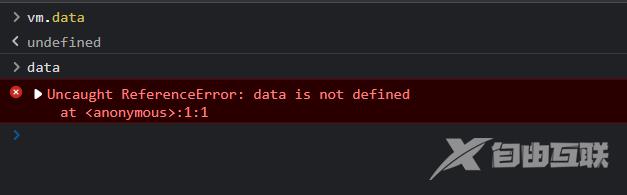
用vm.data查看就能完成了,这不很简单嘛?是吗?

开国际玩笑哦,你data在全局定义了吗?没有吧?vm当中为什么也没有data呢?
set
解决方式1
定义一个全局的data不就行了

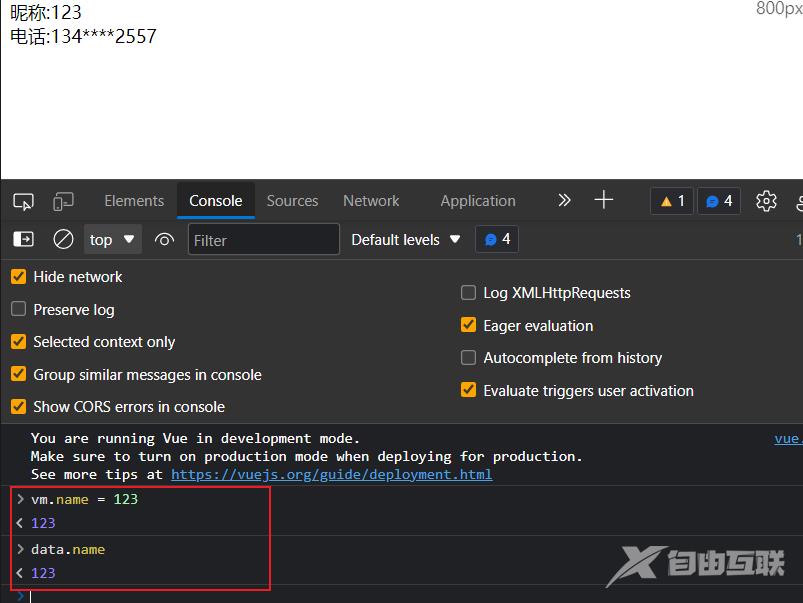
验证一下嘛,修改vue当中的name属性,data是否会发生变化

确实可以
问题衍生2
那么又有一个问题,我这个全局data是自己定义的,而正常构建的vue实例对象可不会这么写
但事实情况就是,我修改配置项data当中的数据,可以影响页面,而修改页面也可以影响data
我辛辛苦苦配置了一个data对象,交给了vm,vm如果不把我这个data存下来,那人家以后要用属性去那里取?vm一定会把这个data留下来。
这就说明一个问题,配置项data,一定在 构建完成的这个实例对象vm身上,但是为什么找不到呢?
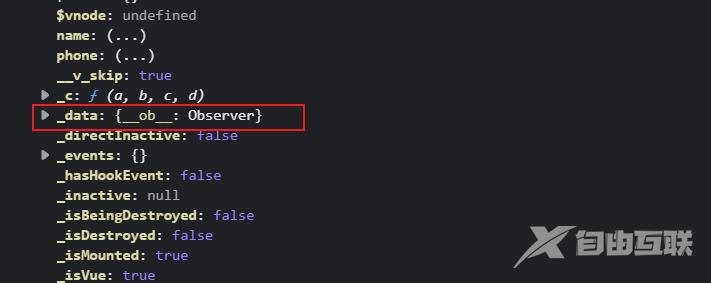
因为人家叫 vm._data

这个就不展开了,因为 vm当中的data除了做数据代理,还有数据劫持
我们当下只需要记住一点,vm._data === data
验证set的过程
这是当前页面,现在我们要修改name属性

修改成全大写

分析过程

我们修改了vm.name的值一定调用了 set函数,拿到这个value值并且将这个 value值赋给了vm._data(data)
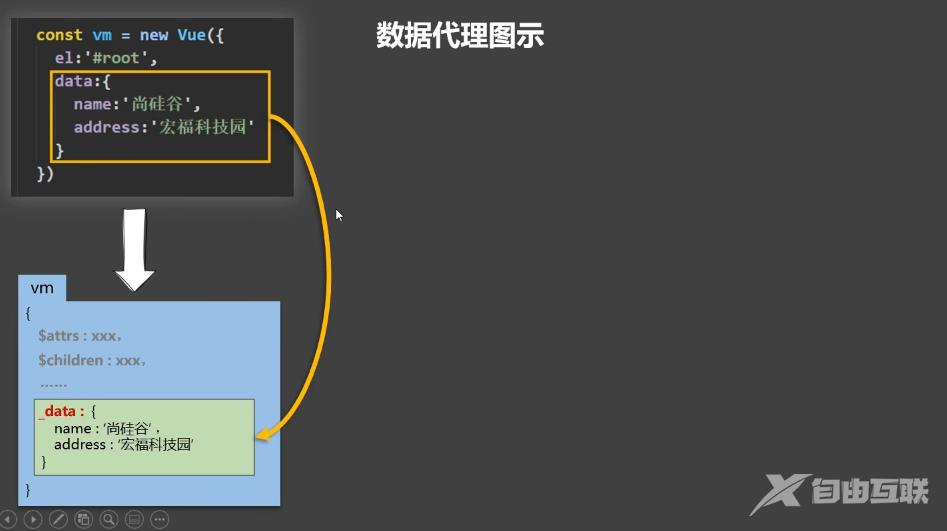
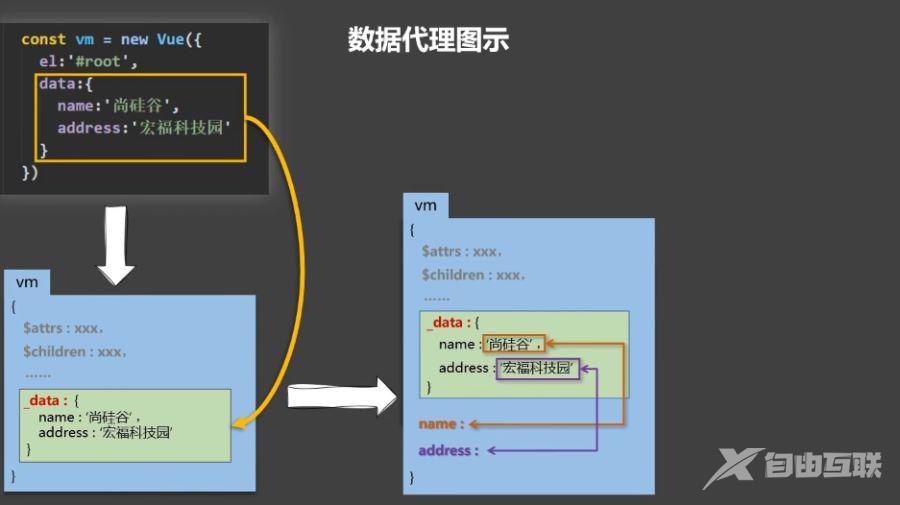
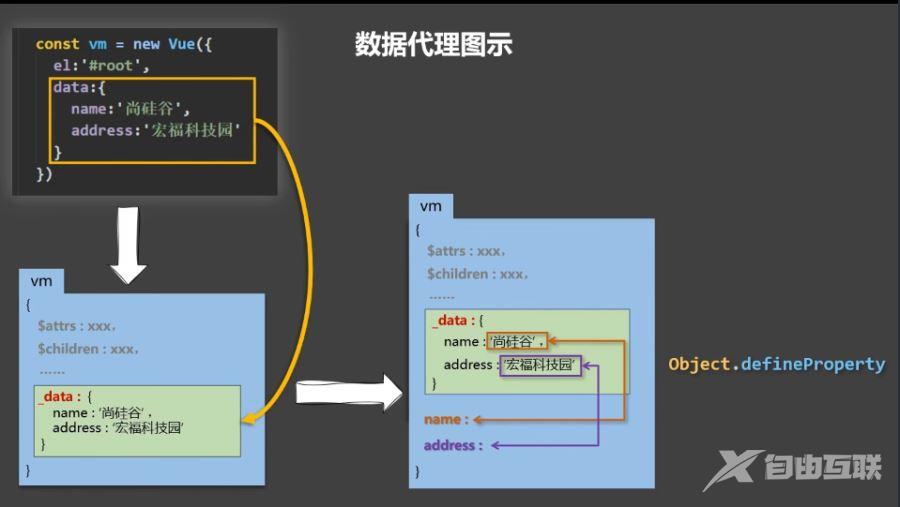
图文解析
第一部分
一切的一切都是因为开头写了这段代码
var vm = new Vue({
el: '.subject',
data: {
name:'wavesbright'
phone:"134****2557"
}
});

紧随其后,马上就给我们创建了一个vue的实例对象

然后,vue开始为vm这个实例对象准备一些东西(属性)

重点,data来了,完全来自于上方的配置项data

截止到目前来说,没有数据代理的存在。我们所写的data,就是单纯的进行了一次赋值,然后给了下划线data(_data)
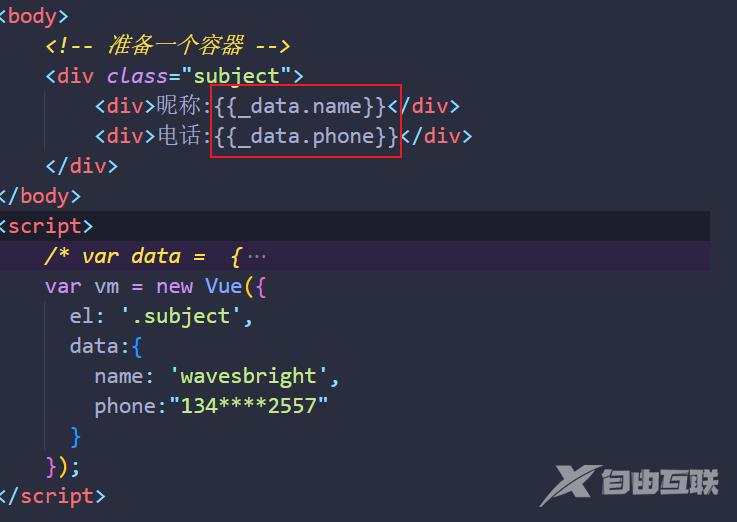
第二部分
实际上,vue做到这一步已经差不多了,代码也是可以写下去的
但是,请问,目前vm身上,有name吗,没有
但是我能拿到name的值吗?可以的,因为我有 _data
<body>
<!--准备一个容器-->
<div class="subject">
<div>昵称:{{_data.name}}</div>
<div>电话:{{_data.phone}}</div>
</div>
</body>
<script>
/* var data = {...
var vm = new Vue({
el:'.subject',
data:{
name:'wavesbright'
phone:"134****2557"
}
});
</script>

一样可以拿到name和phone的值

因为,vm这个对象身上的所有属性,在模板上面都能够直接使用
但是这样写,那不是直接崩溃,创建一个变量就需要 _data一次,vue在这里做了一个很棒的操作
也就是数据代理
第三部分

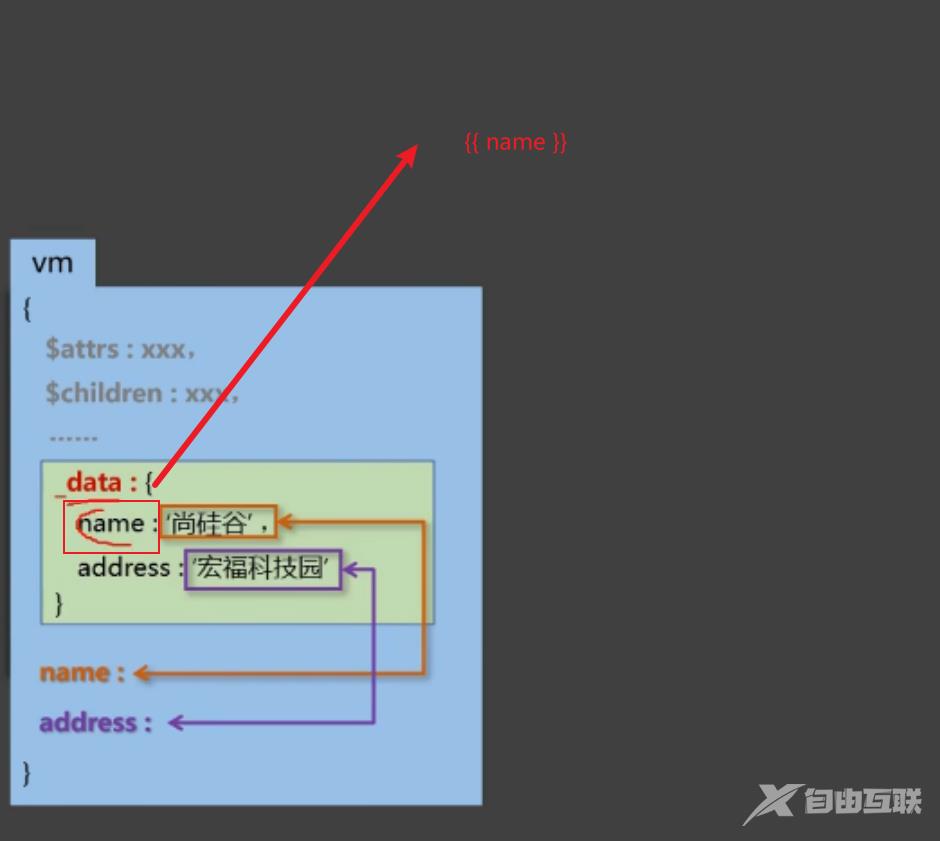
vm在自己身上创建了一个变量name什么方式创建的?defineProperty通过get拿到vm自身上的_data.name的值修改数据的时候通过set,获取value,然后再将_data当中的属性进行修改完成了数据代理,双向绑定
为什么要将data当中的数据放在vm身上一份呢(_data)
就是为了让你编码的时候更方便(不至于每次都是 _data.xxx)

总结
- vue中的数据代理
- 通过vm对象 来 代理 data对象(配置项)中的属性操作(get/set)
- Vue中数据代理的好处
- 更加方便操作data中的数据(_data.xxx)
- 基本原理
通过Object.defineProperty()将data配置项当中的所有属性配置到vm对象上
为每一个添加到vm上的属性,指定一个get和set函数(getter/setter)
在getter/setter内部去操作(读/写),data中对应的属性
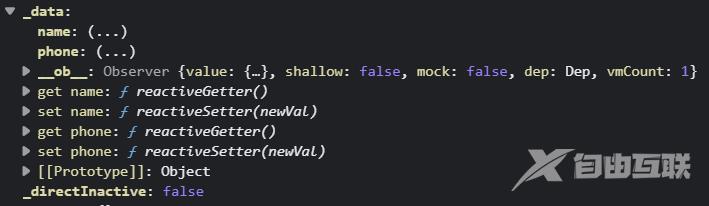
展开_data
思考

老师不让展开是对的
因为如果按照之前的理解,这个符号代表什么 (...) 代表数据代理
这样容易引起理解误区,,这里实际上并不是数据代理,而是做了一个数据劫持
我希望看到的 _data的展开内容是什么?是这样的
data:{
name:'wavesbright'
phone:"134****2557"
}

实际上并不是
vue的承诺
只要你敢修改data当中的属性值,我就敢在页面当中 {{property}}一起发生变化

- 当name的值发生了改变,最终影响到的是谁 === _data.name
- 那么页面元素是怎么同步进行修改的?
- vue是不是必须要知道,name这里发生了改变,他需要做什么 === 监听
- 经历了一系列变动后,完成了小小的升级,最终达成响应式操作
到此这篇关于vue如何进行数据代理的文章就介绍到这了,更多相关vue数据代理内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
