目录 正文 特点 基本用途 1.安装 2.导入 react-native-toast 3.在你的应用程序中显示一个基本的吐司 4.可用的烤面包选项 5.创建不同风格的祝酒词 预览 正文 一个功能丰富的React Native吐司库,
目录
- 正文
- 特点
- 基本用途
- 1.安装
- 2.导入 react-native-toast
- 3.在你的应用程序中显示一个基本的吐司
- 4.可用的烤面包选项
- 5.创建不同风格的祝酒词
- 预览
正文

一个功能丰富的React Native吐司库,建立在react-hot-toast之上。
特点
- 同时进行多个敬酒活动
- 键盘处理(包括iOS和Android)。
- 扫一扫就可以解散
- 有位置的敬酒(顶部和底部)
- 定制样式、尺寸、持续时间,甚至可以创建自己的组件用于敬酒。
- 支持承诺
- 在网络上运行
基本用途
1.安装
# Yarn $ yarn add @backpackapp-io/react-native-toast # NPM $ npm i @backpackapp-io/react-native-toast
2.导入 react-native-toast
import { StyleSheet, Text } from 'react-native';
import { toast, Toasts } from '@backpackapp-io/react-native-toast';
import { useEffect } from 'react';
3.在你的应用程序中显示一个基本的吐司
export default function App() {
useEffect(() => {
toast('Hello World');
}, []);
return (
<View style={styles.container}>
<View>{/*The rest of your app*/}</View>
<Toasts /> {/* <---- Add Here */}
</View>
);
}
// container styles
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
4.可用的烤面包选项
toast('Hello World', {
duration: 4000,
position: ToastPosition.TOP,
icon: 'Icon Here',
styles: {
view: ViewStyle,
pressable: ViewStyle,
text: TextStyle,
indicator: ViewStyle
},
});
5.创建不同风格的祝酒词
// default
toast('Hello World');
// success
toast.success('Successfully created!');
// error
toast.error('This is an error!');
// custom
toast("", {
customToast: (toast) => (
<View>
<Text>{toast.message}</Text>
</View>
)
});
// loading
toast.loading('Waiting...');
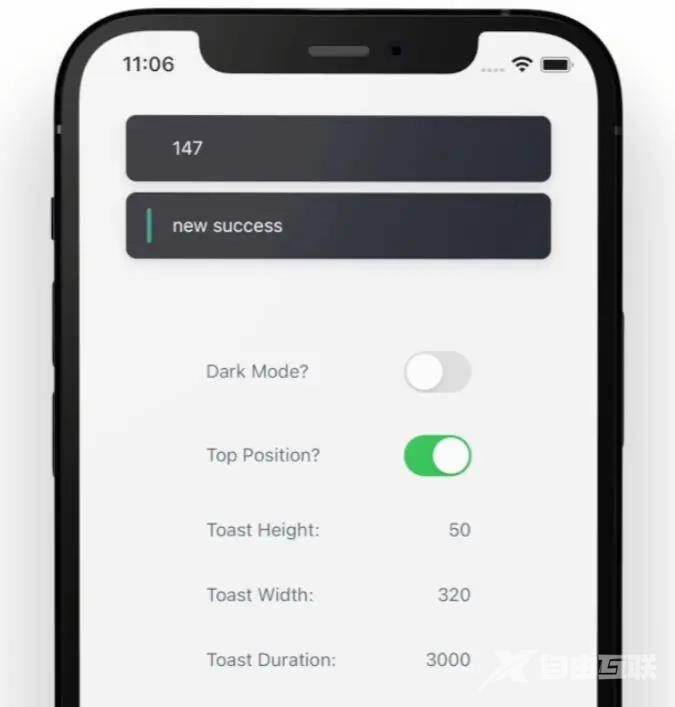
预览

The postFeature-rich Toast Notification Library For React Nativeappeared first onReactScript.
以上就是React Native功能丰富的Toast通知库的详细内容,更多关于React Native Toast通知库的资料请关注自由互联其它相关文章!
