欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos IDEA是常用的IDE,我们编写的flink任务代码如果能直接在IDEA运行,会给学习和开发带来很
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
- IDEA是常用的IDE,我们编写的flink任务代码如果能直接在IDEA运行,会给学习和开发带来很大便利,例如改完代码立即运行不用部署、断点、单步调试等;
环境信息
关于正版IDEA
- 如何免费使用正版IDEA,可以参考《免费申请和使用IntelliJ IDEA商业版License指南》
开发
- 首先确保您电脑上maven已装好;
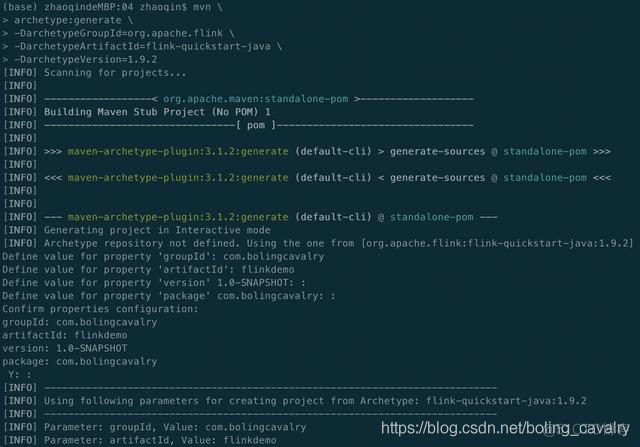
- 创建一个flink任务的maven工程,找个干净目录执行以下命令:
- 按提示输入groupId、artifactId、version、package等内容:

- 现在maven工程已生成,用IDEA导入这个工程,如下图:

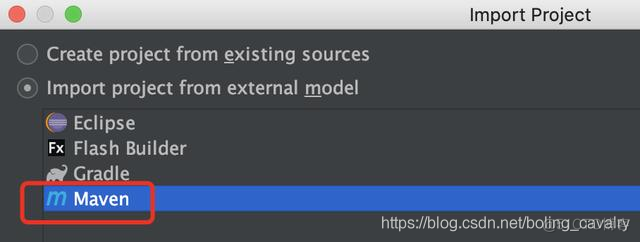
- 以maven的类型导入:

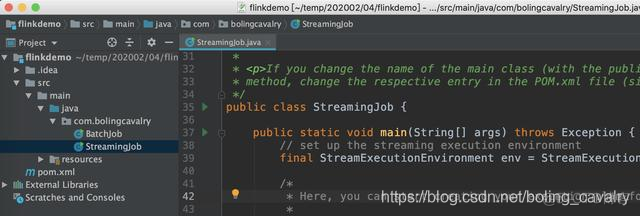
- 导入成功后的样子:

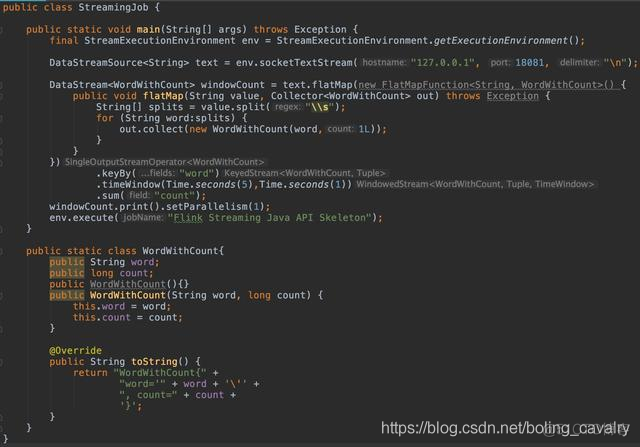
- 修改 StreamingJob.java ,加入功能是监听本地 18081 端口,得到的字符串做word count操作,完整代码在此下载:https://raw.githubusercontent.com/zq2599/blog_demos/master/files/StreamingJob.java

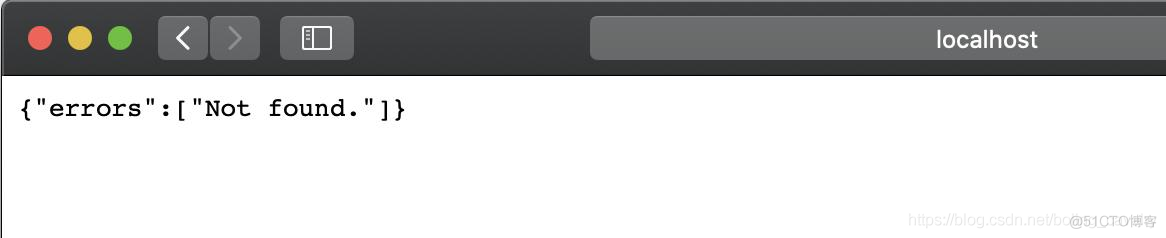
- 现在的代码已经能运行,但flink网页却还不能访问,会显示以下错误信息,需要继续做些设置:

- 下载flink-1.9.2安装包,这里面有flink网页服务用到的一个jar,地址是:https://www-eu.apache.org/dist/flink/flink-1.9.2/flink-1.9.2-bin-scala_2.11.tgz
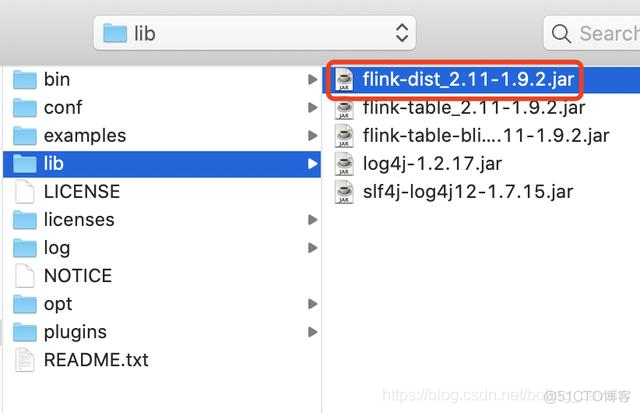
- flink-1.9.2-bin-scala_2.11.tgz 下载后解压,在lib目录下有个 flink-dist_2.11-1.9.2.jar 文件,记住此文件的位置,稍后会用到;
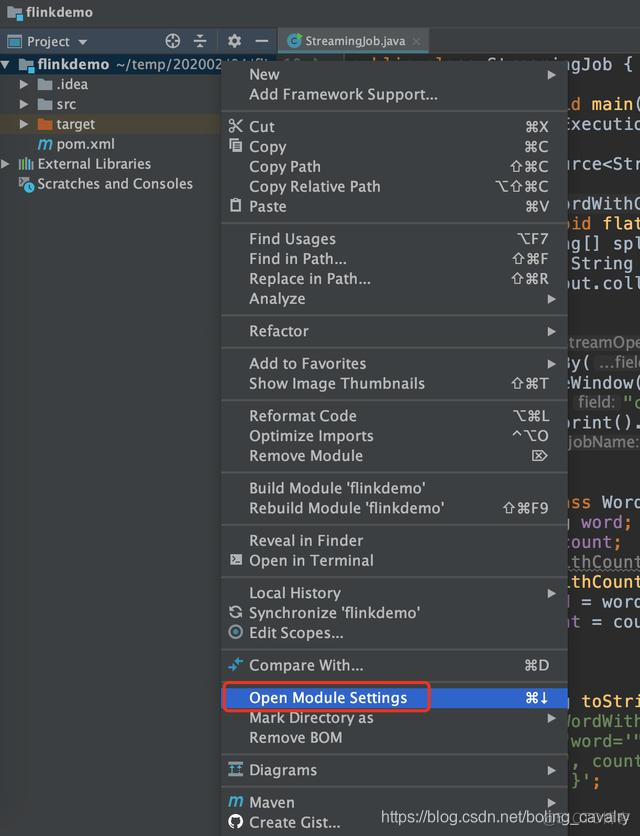
- 回到IDEA,在项目上点击右键,点击菜单 Open Module Settings :

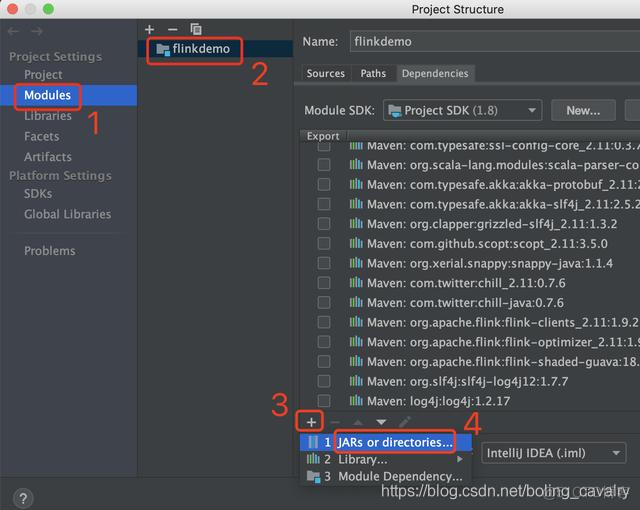
- 在弹出的窗口做如下操作,目的是给项目中增加jar:

- 弹出选择文件的窗口,请选择刚才准备好的文件 flink-dist_2.11-1.9.2.jar :

- 设置工作已经完成,由于StreamingJob的工作是读取本机18081端口的数据,所以我们要把18081端口的服务启动起来,不然StreamingJob运行时是连不上端口的,打开一个控制台,执行命令: nc -l 18081
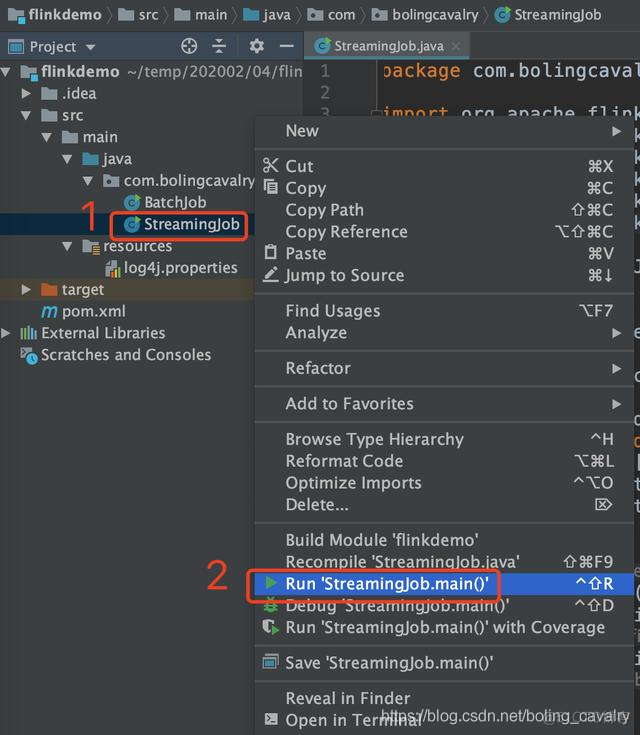
- 现在可以将StreamingJob运行起来,如下图,右键点击StreamingJob,选择 Run 'StreamingJob.main()': 即可启动flink任务,如果想打断点调试,请选择 Debug 'StreamingJob.main()'

- 回到刚才执行nc命令的控制台,输入一些字符串,例如"aaa bbb aaa",然后回车;
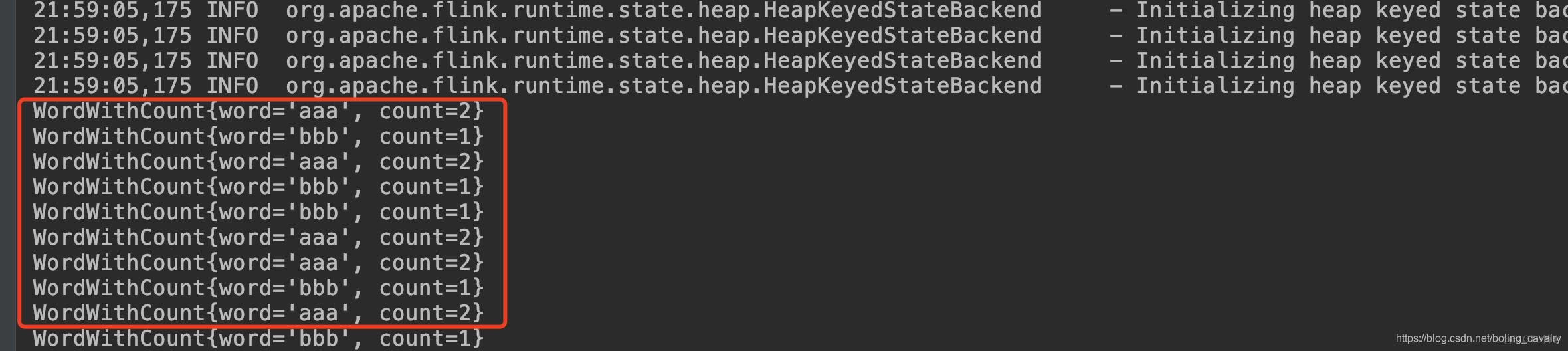
- 再回到IDEA,可见StreamingJob已经从18081端口读到了数据并且输出了统计结果:

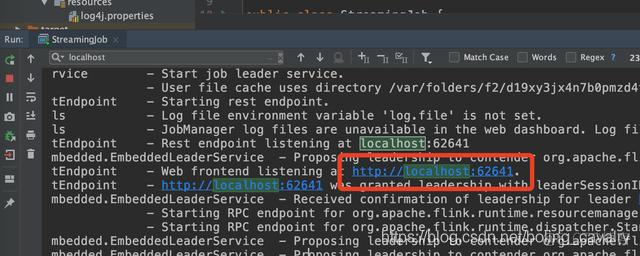
- 在IDEA的控制台搜索关键字 localhost ,如下图红框,可以查到flink网页的端口,我这里是 62641 :

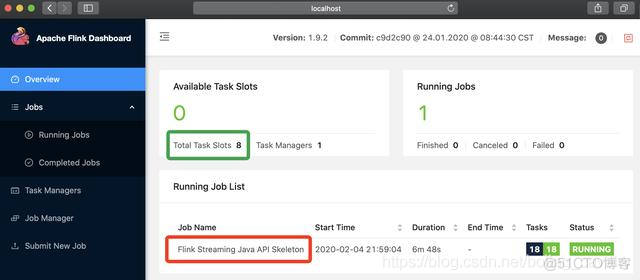
- 浏览器访问 http://localhost:62641 ,如下图,可见flink网页已经正常显示,正在运行的任务也能看到:

- 至此,最简单的IDEA运行flink任务的实战就完成了,如果您也在学习flink,希望本文能给您一些参考;
欢迎关注51CTO博客:程序员欣宸
学习路上,你不孤单,欣宸原创一路相伴...
