一、案例结构 用springboot做后端接口,采用restful风格。用vue-cli来创建前端项目,通过axios进行前后端交互。来实现用户的增删改查操作。 二、效果图 点击修改: 点击添加: 三、服务器
一、案例结构
用springboot做后端接口,采用restful风格。用vue-cli来创建前端项目,通过axios进行前后端交互。来实现用户的增删改查操作。二、效果图

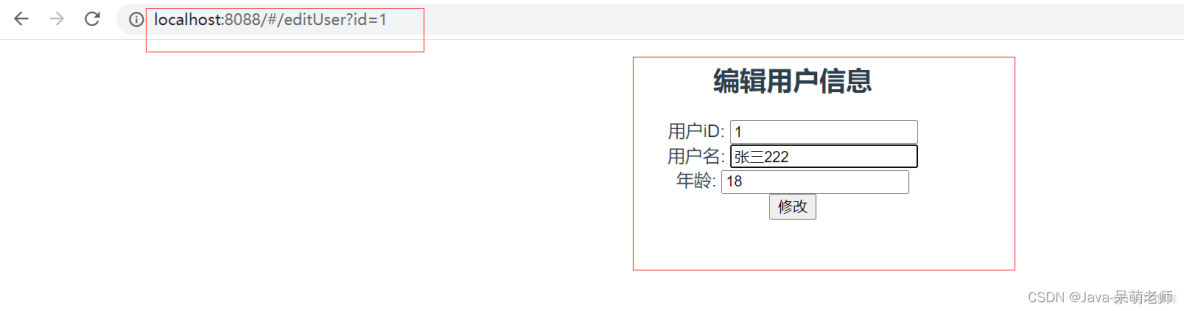
点击修改:


点击添加:


三、服务器端
控制层代码:
package com.example.swagger.controller;import com.example.swagger.dao.UserRepository;import com.example.swagger.pojo.User;import com.example.swagger.util.Response;import com.example.swagger.util.ResponseResult;import io.swagger.annotations.Api;import io.swagger.annotations.ApiImplicitParam;import io.swagger.annotations.ApiOperation;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.*;import java.util.List;@RestController@Api(tags = "用户管理相关接口")public class UserController { @Autowired private UserRepository userRepository; //查询所有 @GetMapping("/users") @ApiOperation("查询所有用户的接口") public ResponseResult<List<User>> selectUsers() { List<User> usersList= userRepository.findAll(); return Response.createOkResp(usersList); } //根据id查询 @GetMapping("/users/{id}") @ApiOperation("根据id查询用户的接口") @ApiImplicitParam(name = "id", value = "用户id", required = true) public ResponseResult<User> selectUserById(@PathVariable(name = "id") int id) { User user= userRepository.findById(id).get(); return Response.createOkResp(user); } //添加 @PostMapping("/users") @ApiOperation("添加用户") public ResponseResult addUser(User user) { userRepository.save(user); return Response.createOkResp("add success"); } //修改 @PutMapping("/users") @ApiOperation("修改用户") public ResponseResult updateUser(User user) { userRepository.save(user); return Response.createOkResp("edit success"); } //删除 @DeleteMapping("/users/{id}") @ApiOperation("删除用户") @ApiImplicitParam(name = "id", value = "用户id", required = true) public ResponseResult deleteUser(@PathVariable(name = "id") int id) { userRepository.deleteById(id); return Response.createOkResp("delete success"); }}四、 前端
1、通过vue脚手架创建一个vue项目
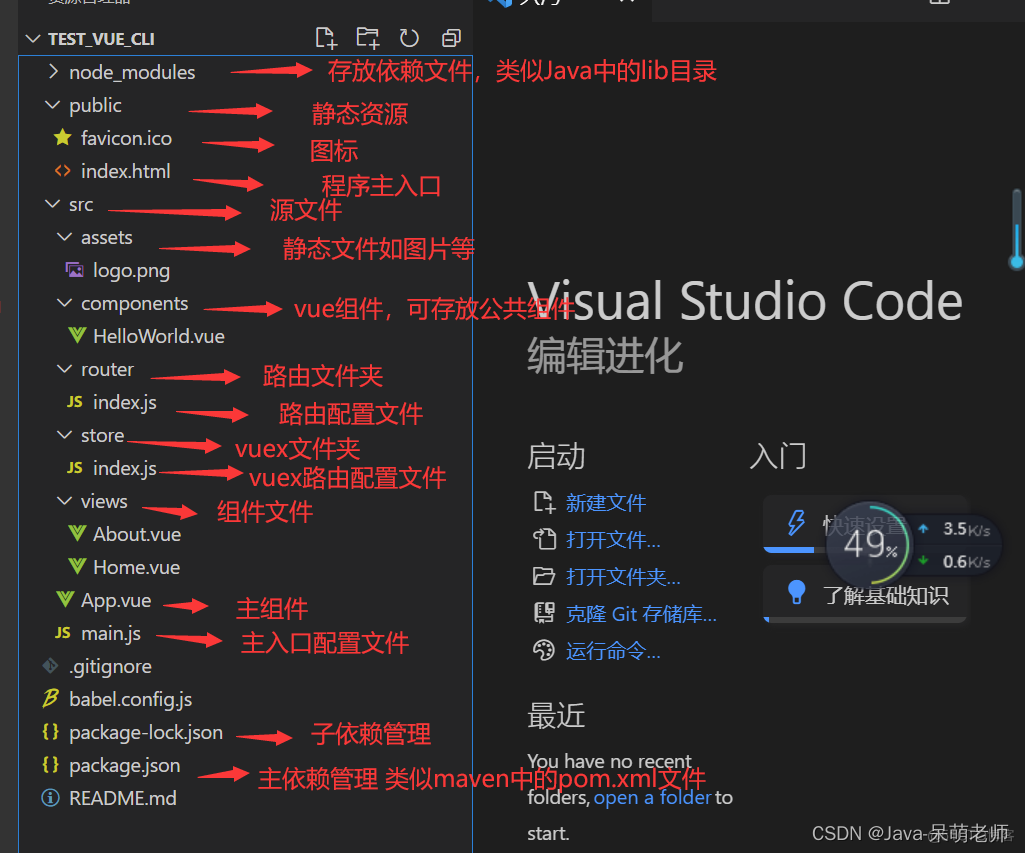
创建出来的结构如下

2、安装需要用到的组件
在vscode的菜单“终端”中,选择“新终端”。
2.1安装axios并导入到项目中
打开的新终端中输入如下命令安装

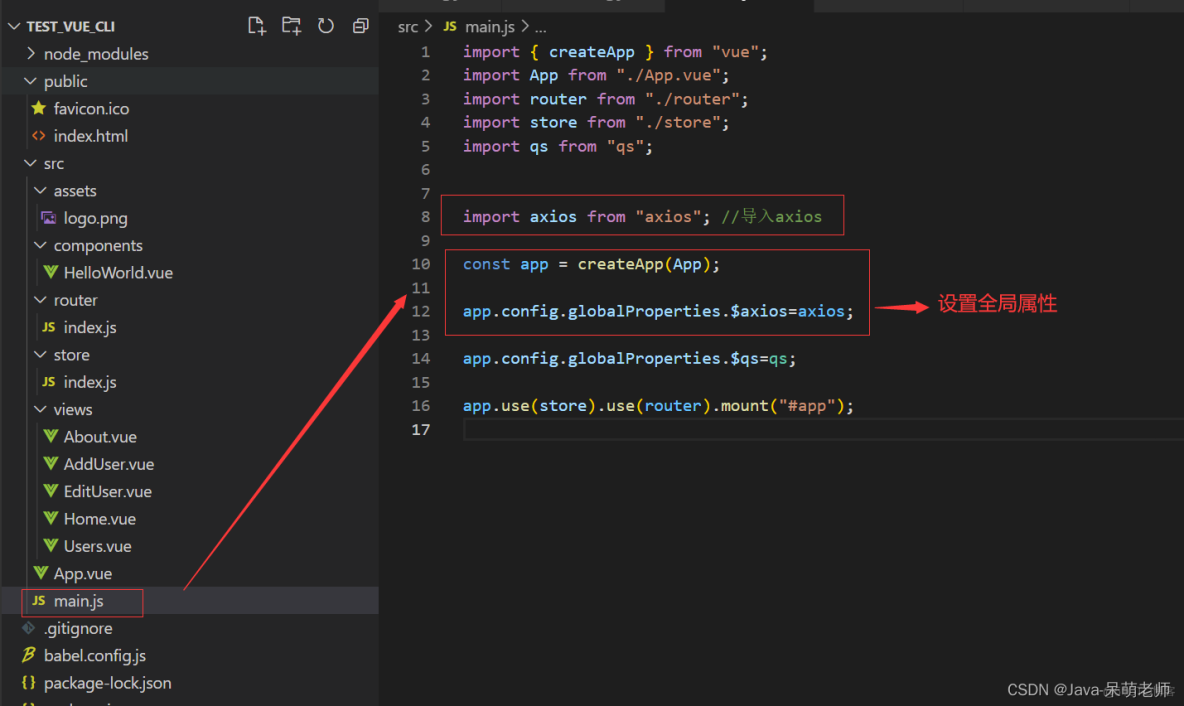
安装完成后导入到项目中

2.2安装qs并导入到项目中
qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库,axios中提交对象时会用到输入如下命令安装qs

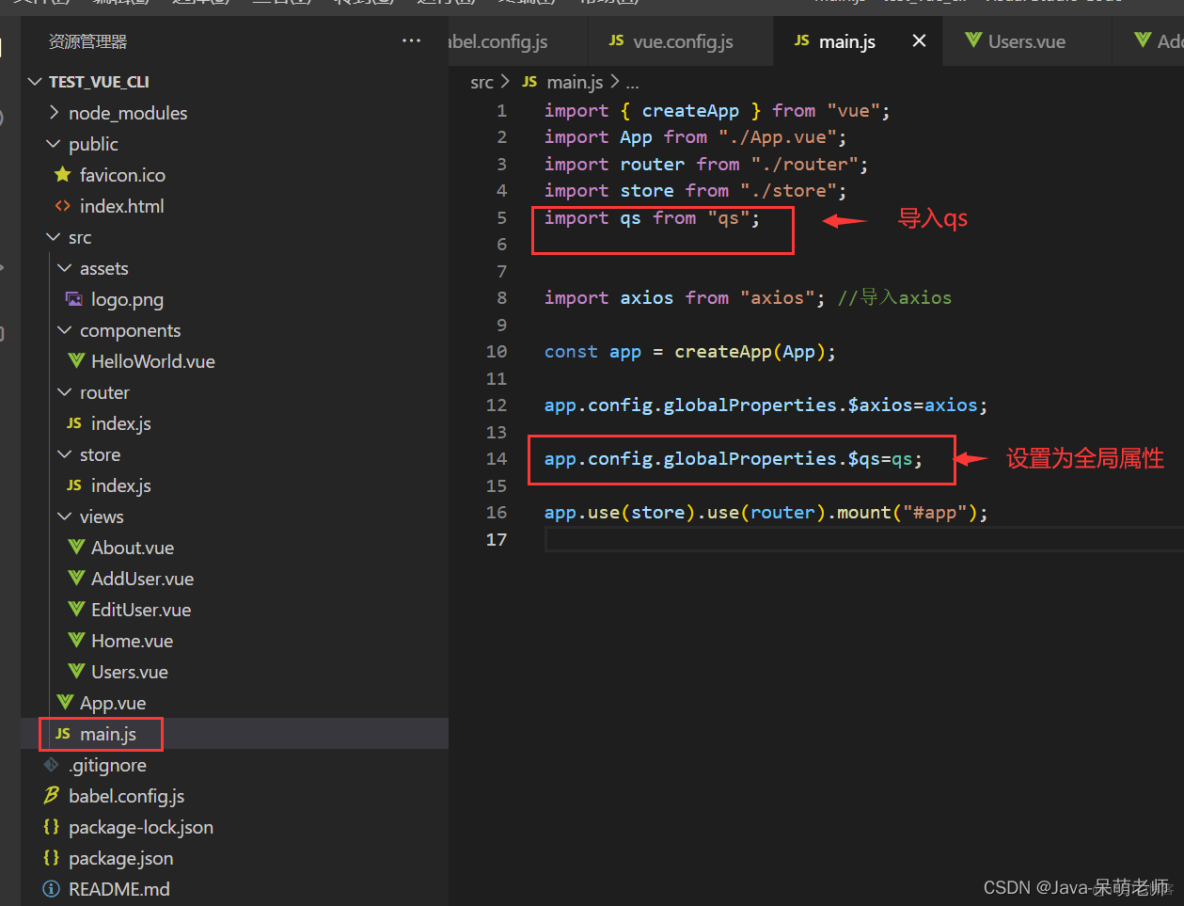
安装完整后导入到项目中

完整的main.js文件
import { createApp } from "vue";import App from "./App.vue"; import router from "./router";import store from "./store";import qs from "qs";import axios from "axios"; //导入axiosconst app = createApp(App);app.config.globalProperties.$axios=axios;app.config.globalProperties.$qs=qs;app.use(store).use(router).mount("#app"); //这里的#app对应的是 index.html页面里的div3、创建用户展示页
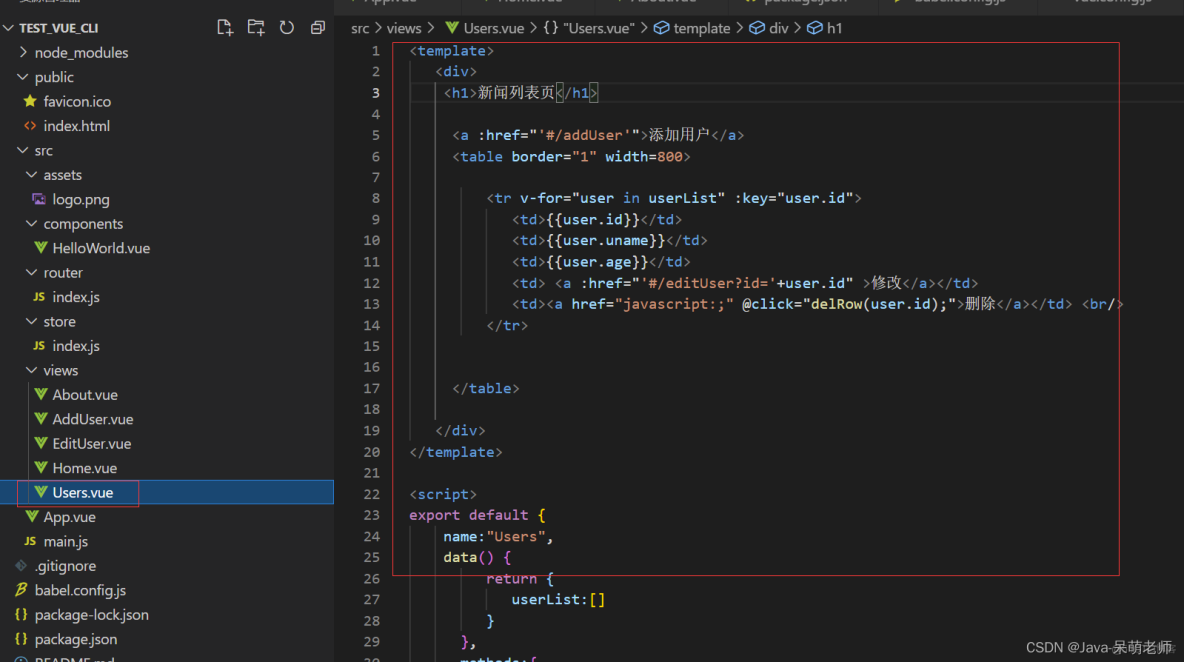
3.1 创建Users.vue页面

代码如下:
<template> <div> <h1><center>新闻列表页</center></h1> <div><center><a :href="'#/addUser'">添加用户</a></center></div> <table border="1" width=800 align="center"> <tr v-for="user in userList" :key="user.id"> <td>{{user.id}}</td> <td>{{user.uname}}</td> <td>{{user.age}}</td> <!-- 两种链接方式--> <td> <a :href="'#/editUser?id='+user.id" >修改</a></td> <router-link :to = "{path:'/editUser',query:{id:user.id}}" tag="button" >修改</router-link> <td><a href="" @click.prevent="delRow(user.id);">删除</a></td> <br/> </tr> </table> </div></template><script>export default { name:"Users", data() { return { userList:[] } }, methods:{ getUsers(){ this.$axios.get("http://localhost:8080/users").then(res => { this.userList=res.data.data; }) }, delRow(id){ console.log(id); this.$axios.delete("http://localhost:8080/users/"+id).then(res=>{ if(res.data.code==200){ this.getUsers() } }) } }, //页面加载时触发 mounted:function(){ this.getUsers(); } }</script>3.2 设置路由

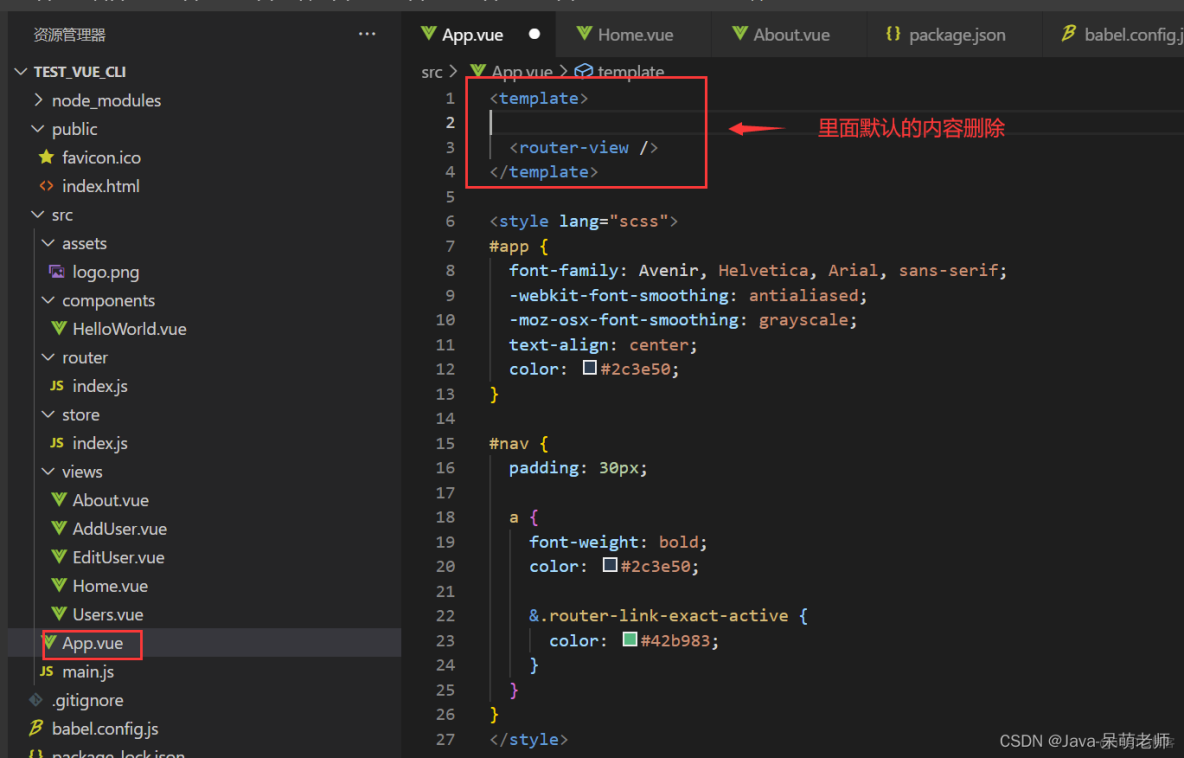
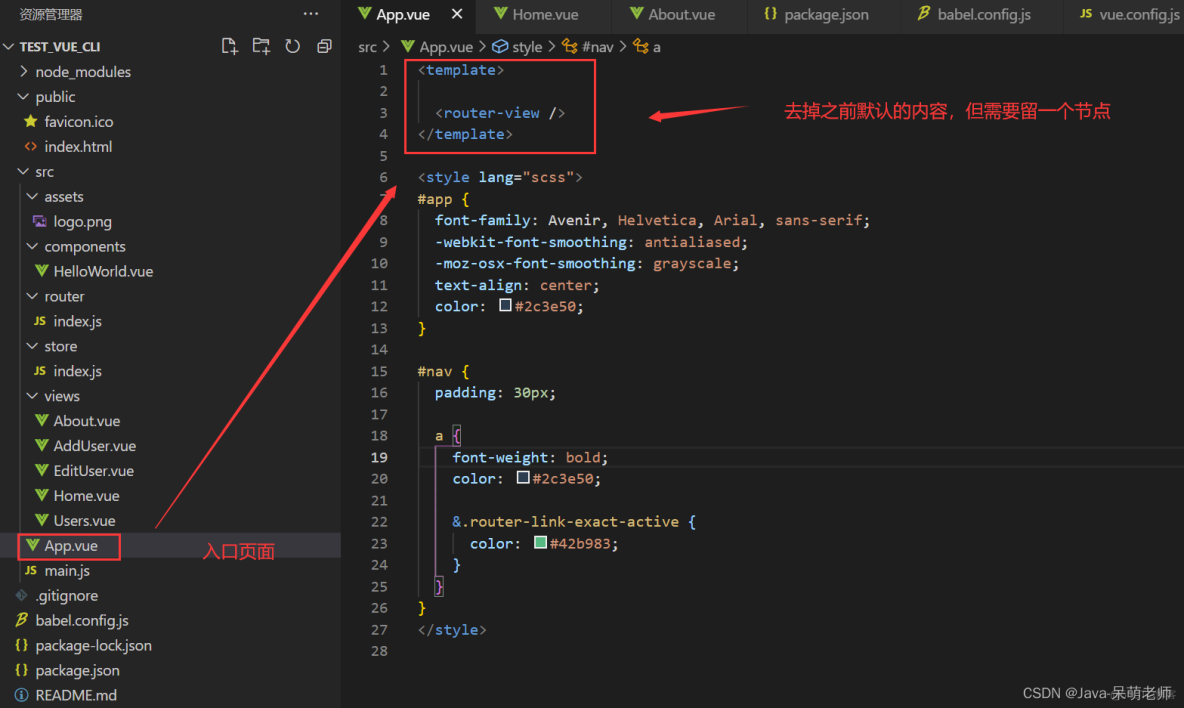
4、 修改入口页面App.vue

5、创建用户修改页面
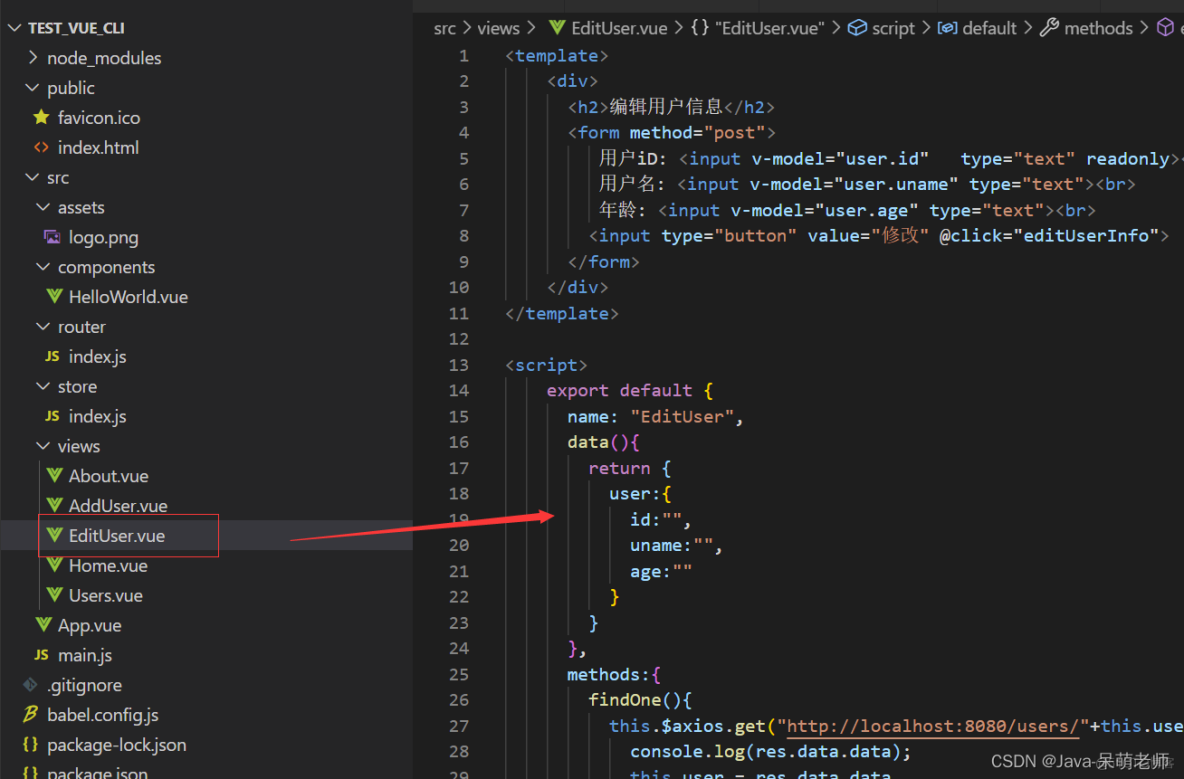
5.1、创建EditUser.vue页面

EditUser.vue页面代码:
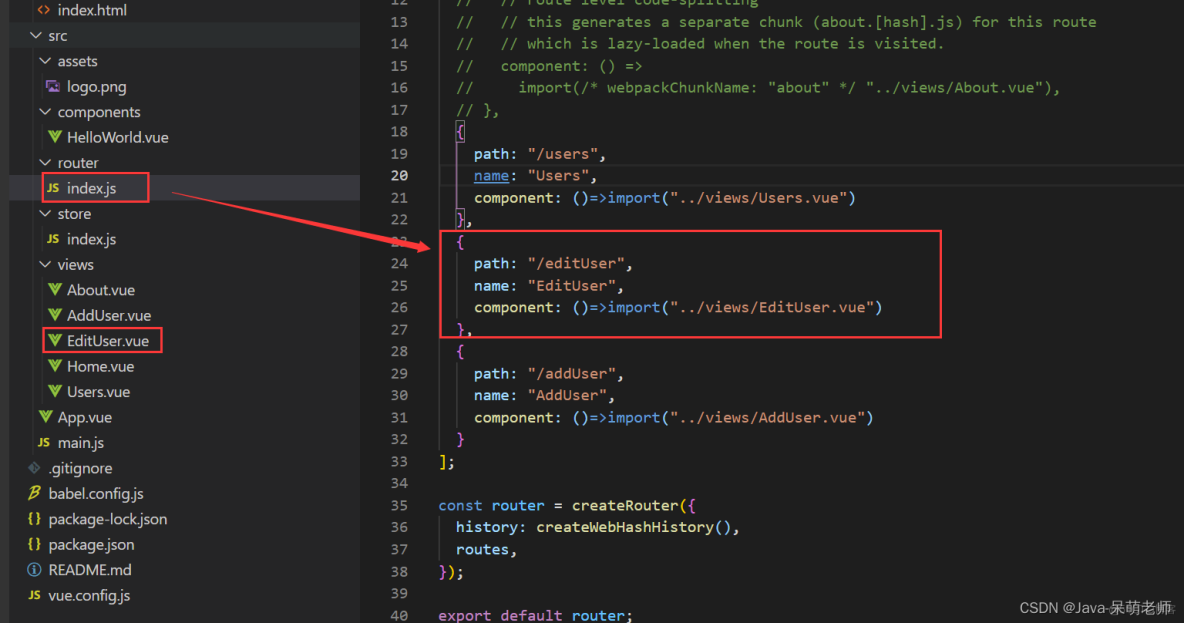
<template> <div> <h2>编辑用户信息</h2> <form method="post"> 用户iD: <input v-model="user.id" type="text" readonly><br> 用户名: <input v-model="user.uname" type="text"><br> 年龄: <input v-model="user.age" type="text"><br> <input type="button" value="修改" @click="editUserInfo"> </form> </div></template><script> export default { name: "EditUser", data(){ return { user:{ id:"", uname:"", age:"" } } }, methods:{ findOne(){ this.$axios.get("http://localhost:8080/users/"+this.user.id).then(res=>{ console.log(res.data.data); this.user = res.data.data }) }, editUserInfo(){ this.$axios.put("http://localhost:8080/users",this.$qs.stringify(this.user)).then(res=>{ console.log(res); if(res.data.code==200){ this.$router.push("/users") //切换路由 跳回到用户展示页 } }) } }, created() { console.log("修改的ID"+this.$route.query.id); this.user.id=this.$route.query.id this.findOne() }// created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。// mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。// 其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作 }</script>5.2 设置路由

6、创建用户添加页面
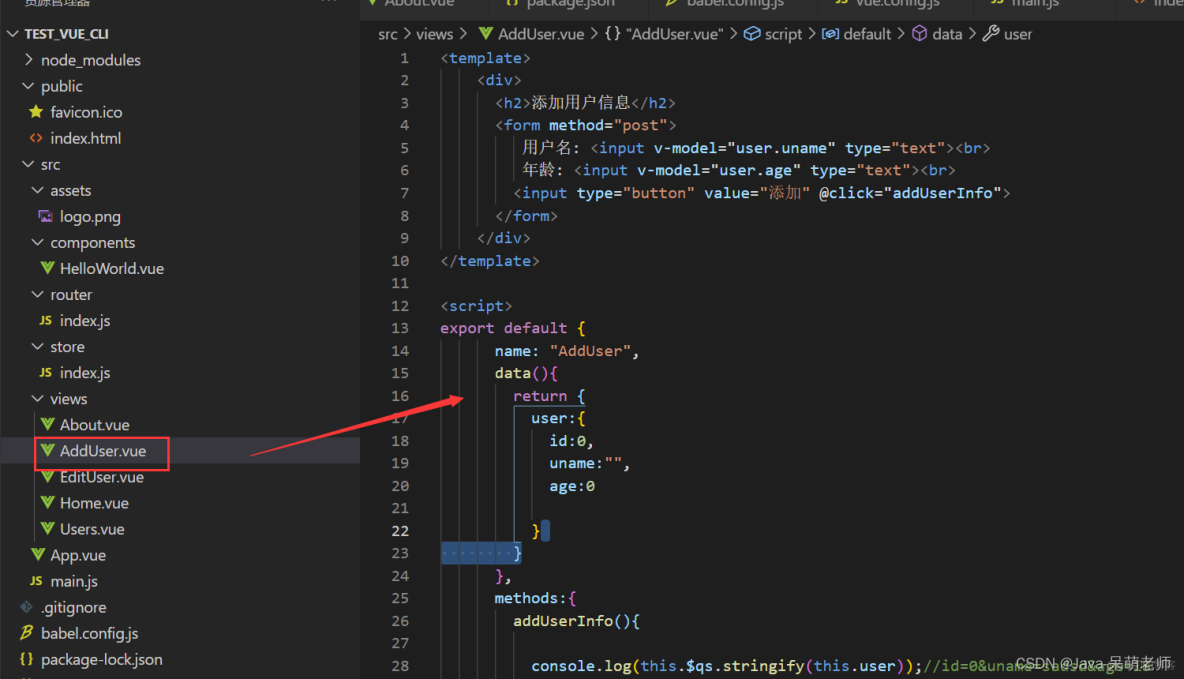
6.1 创建AddUser.vue页面

AddUser.vue页面代码:
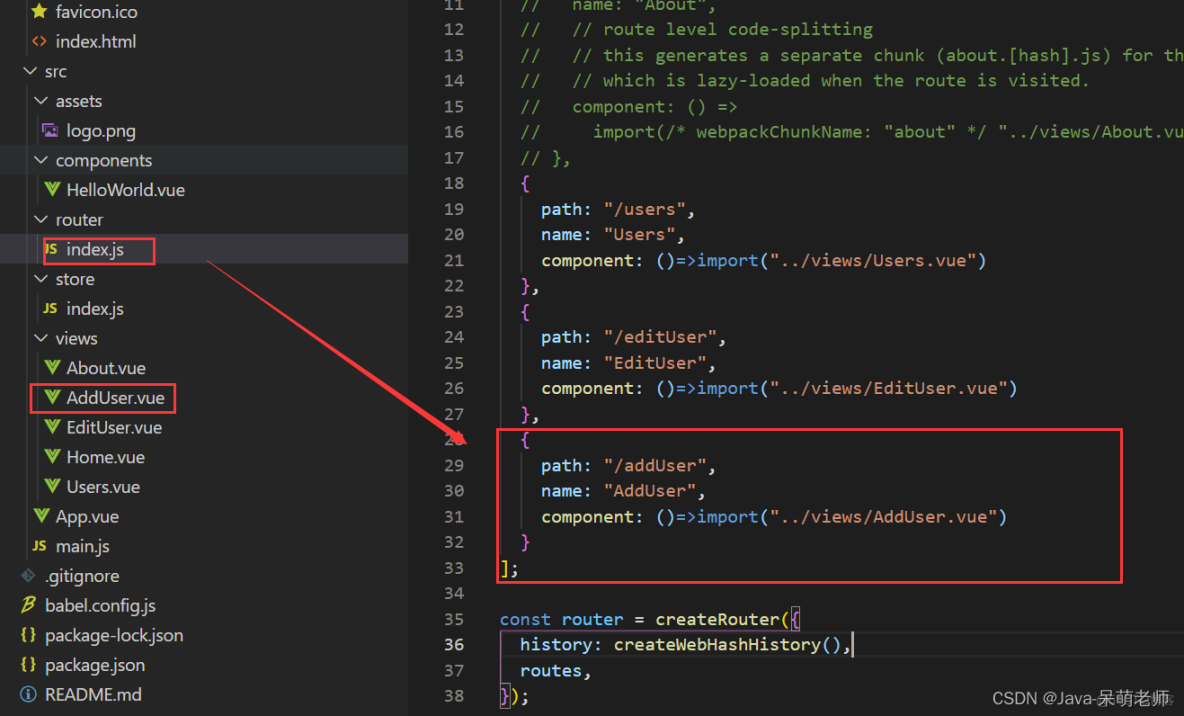
<template> <div> <h2>添加用户信息</h2> <form method="post"> 用户名: <input v-model="user.uname" type="text"><br> 年龄: <input v-model="user.age" type="text"><br> <input type="button" value="添加" @click="addUserInfo"> </form> </div></template><script>export default { name: "AddUser", data(){ return { user:{ id:0, uname:"", age:0 } } }, methods:{ addUserInfo(){ console.log(this.$qs.stringify(this.user));//id=0&uname=sadsd&age=18 this.$axios.post("http://localhost:8080/users/",this.$qs.stringify(this.user)).then(res=>{ console.log(res.data.data); if(res.data.code==200) this.$router.push("/users") }) } }}</script>6.2 设置路由

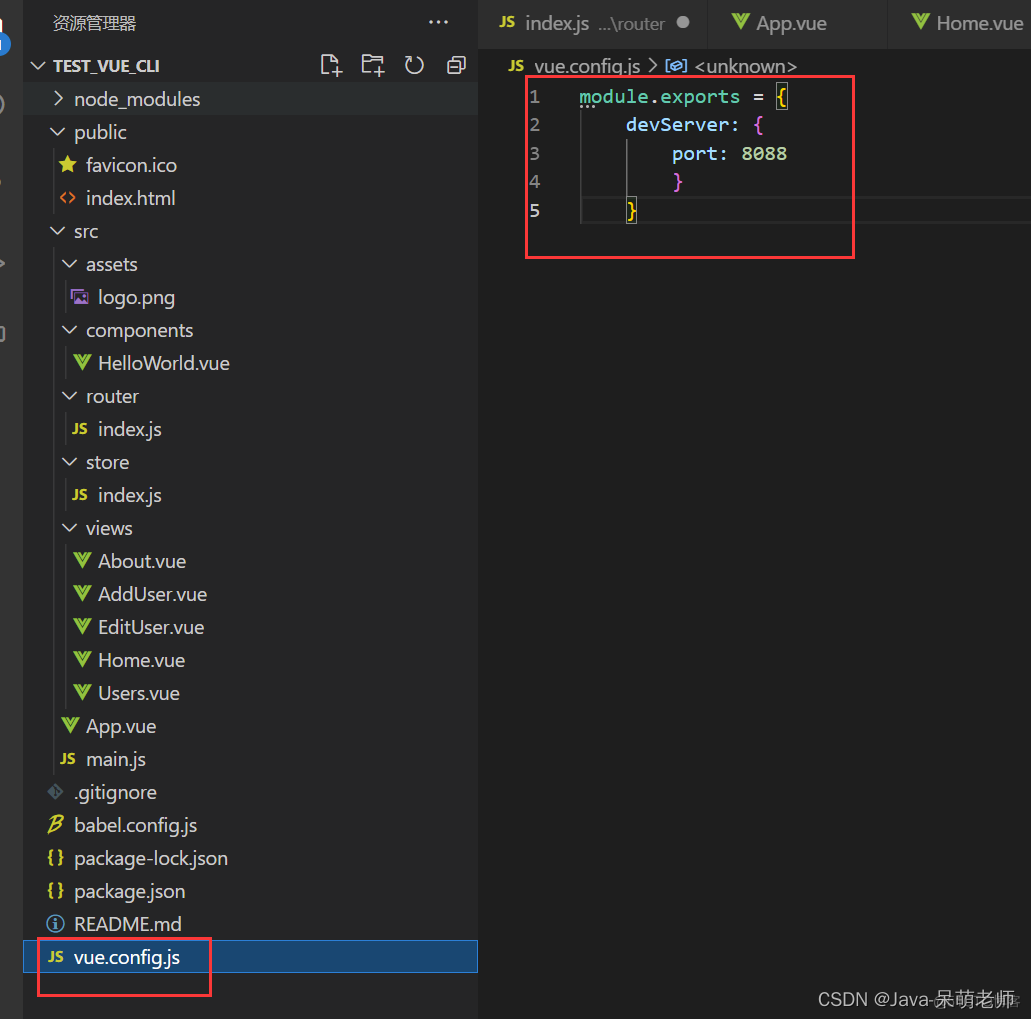
7、设置访问端口
在根目录下创建配置文件vue.config.js,里面设置端口