基于Java springmvc+mybatis酒店信息管理系统设计和实现 文章目录 基于Java springmvc+mybatis酒店信息管理系统设计和实现 主要功能实现: 主要功能截图如下: 首
基于Java springmvc+mybatis酒店信息管理系统设计和实现
文章目录
- 基于Java springmvc+mybatis酒店信息管理系统设计和实现
- 主要功能实现:
- 主要功能截图如下:
- 首页:
- 房间的预定
- 房间的介绍
- 部门信息管理
- 房间信息管理
- 楼层信息管理
- 房间型号管理
- 订单信息管理
- 入住管理
- 菜单信息管理
- 员工管理
- 角色分配菜单
主要技术:java springmvc mybatis mysql tomcat js jauery jsp log4j等一些常见基本技术。。。。。
主要功能实现:
前台:登录、注册、酒店信息浏览、搜索酒店信息、查看房间、预定房间、等 后台:部门管理、房间管理、楼层管理、订单管理、入住管理、营业额报表、承担控制权限、员工管理、角色管理、预定报表等
主要功能截图如下:
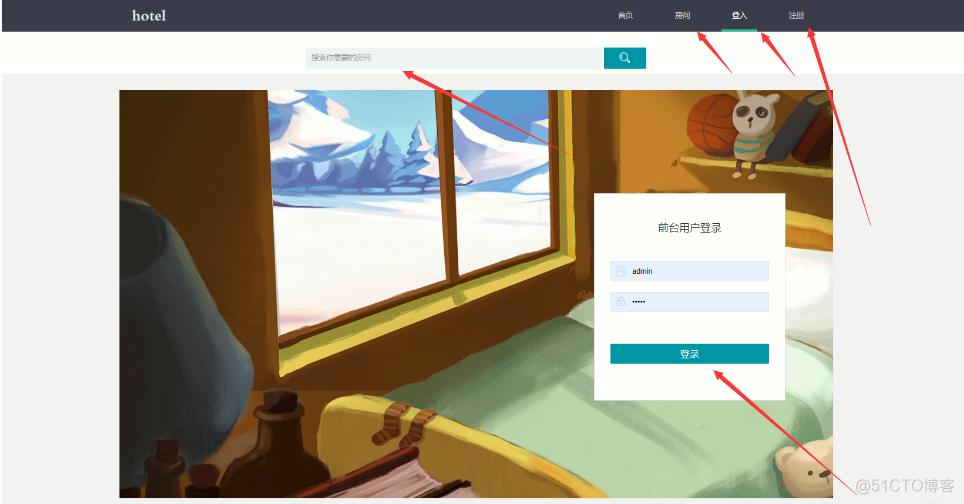
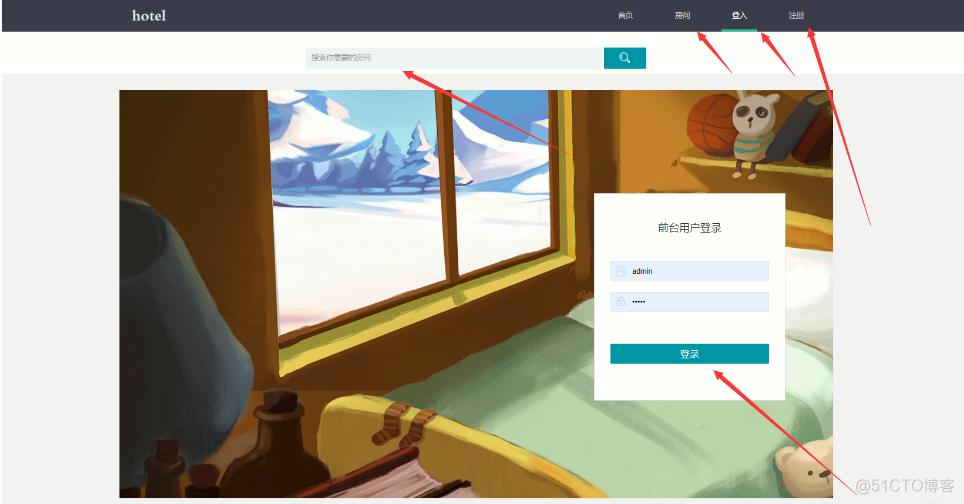
前端登陆注册和一些基本信息查看等

<%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>酒店管理系统</title> <% pageContext.setAttribute("APP_PATH", request.getContextPath()); %> <link rel="icon" href="${App_PATH}/statics/layui/images/favicon.ico"> <link rel="stylesheet" href="${APP_PATH}/statics/layui/lib/layui-v2.5.5/css/layui.css" media="all"> <![endif]--> <style> html, body {width: 100%;height: 100%;overflow: hidden} body {background: #1E9FFF;} body:after {content:'';background-repeat:no-repeat;background-size:cover;-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px);-ms-filter:blur(3px);filter:blur(3px);position:absolute;top:0;left:0;right:0;bottom:0;z-index:-1;} .layui-container {width: 100%;height: 100%;overflow: hidden} .admin-login-background {width:360px;height:300px;position:absolute;left:50%;top:40%;margin-left:-180px;margin-top:-100px;} .logo-title {text-align:center;letter-spacing:2px;padding:14px 0;} .logo-title h1 {color:#1E9FFF;font-size:25px;font-weight:bold;} .login-form {background-color:#fff;border:1px solid #fff;border-radius:3px;padding:14px 20px;box-shadow:0 0 8px #eeeeee;} .login-form .layui-form-item {position:relative;} .login-form .layui-form-item label {position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2;} .login-form .layui-form-item input {padding-left:36px;} .captcha {width:60%;display:inline-block;} .captcha-img {display:inline-block;width:34%;float:right;} .captcha-img img {height:34px;border:1px solid #e6e6e6;height:36px;width:100%;} </style></head><body><div class="layui-container"> <div class="admin-login-background"> <div class="layui-form login-form"> <form class="layui-form" action="login"> <div class="layui-form-item logo-title"> <h1>酒店管理系统</h1> </div> <div class="layui-form-item"> <label class="layui-icon layui-icon-username"></label> <input type="text" name="userName" lay-verify="required|account" placeholder="请填写账号" autocomplete="off" class="layui-input" > </div> <div class="layui-form-item"> <label class="layui-icon layui-icon-password"></label> <input type="password" name="password" lay-verify="required|password" placeholder="密码" autocomplete="off" class="layui-input" > </div> <div class="layui-form-item"> <button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login" id="submitBtn">登 入</button> </div> </form> </div> </div></div><script src="${APP_PATH}/statics/layui/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script><script src="${APP_PATH}/statics/layui/lib/layui-v2.5.5/layui.js" charset="utf-8"></script><script src="${APP_PATH}/statics/layui/lib/jq-module/jquery.particleground.min.js" charset="utf-8"></script><script> layui.use(['form','layer','jquery'], function () { var form = layui.form, layer = layui.layer, $=layui.jquery; // 粒子线条背景 $(document).ready(function(){ $('.layui-container').particleground({ dotColor:'#7ec7fd', lineColor:'#7ec7fd' }); }); // 进行登录操作 form.on('submit(login)', function (data) { console.log(data); //发送请求 $.post("/admin/employee/login",data.field,function (result) { if (result.success){ location.href="home.html"; }else { layer.msg(result.message); } },"json") return false; }); });</script></body></html>
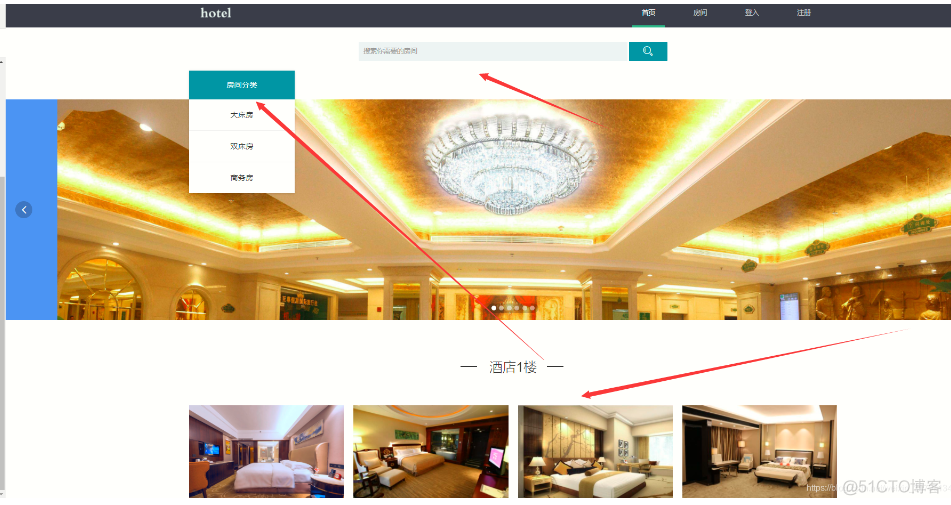
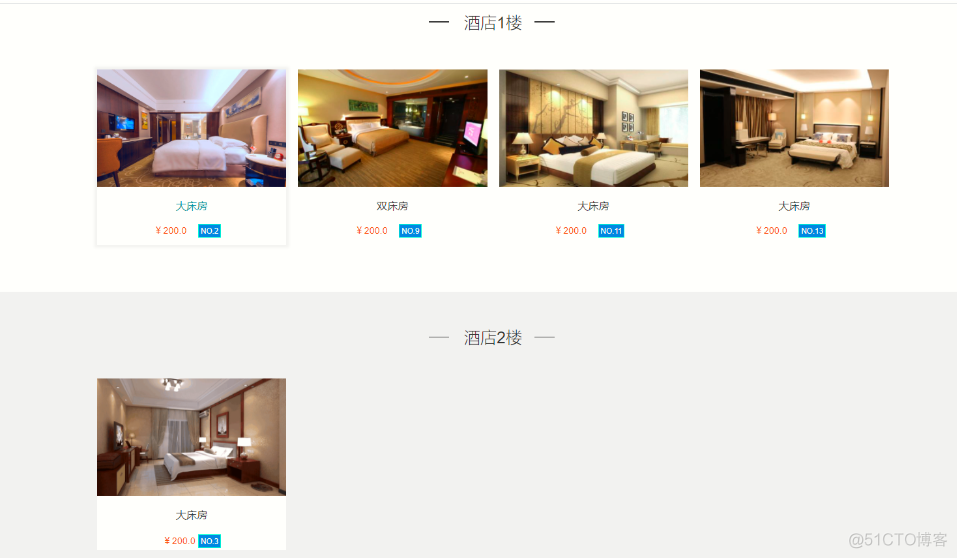
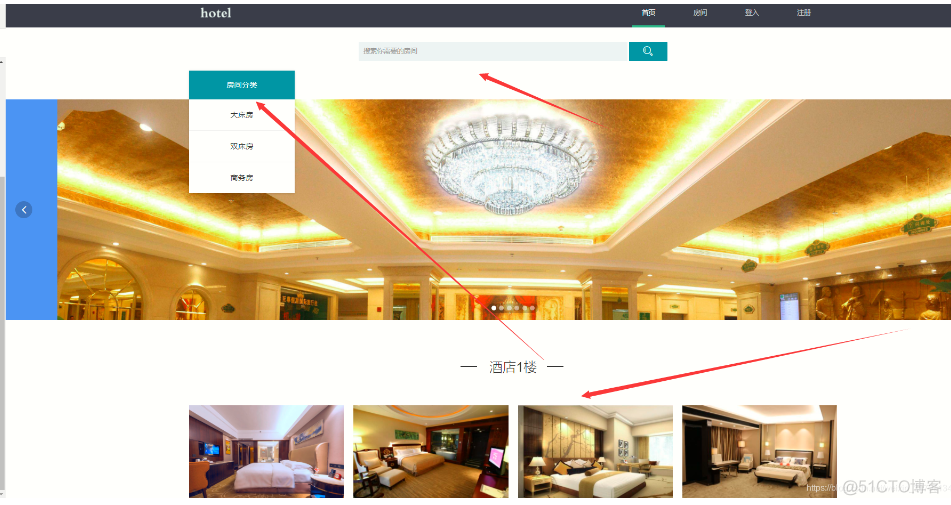
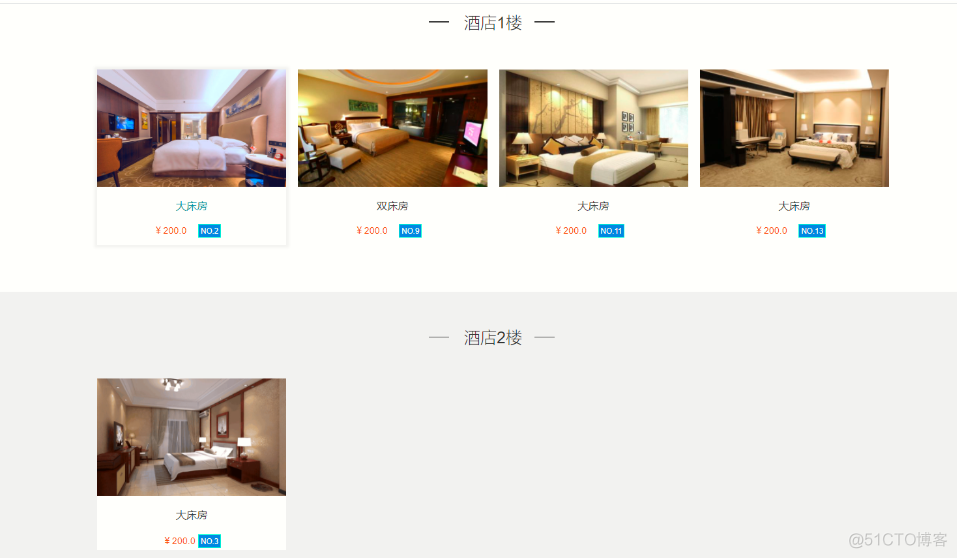
首页:


房间的预定

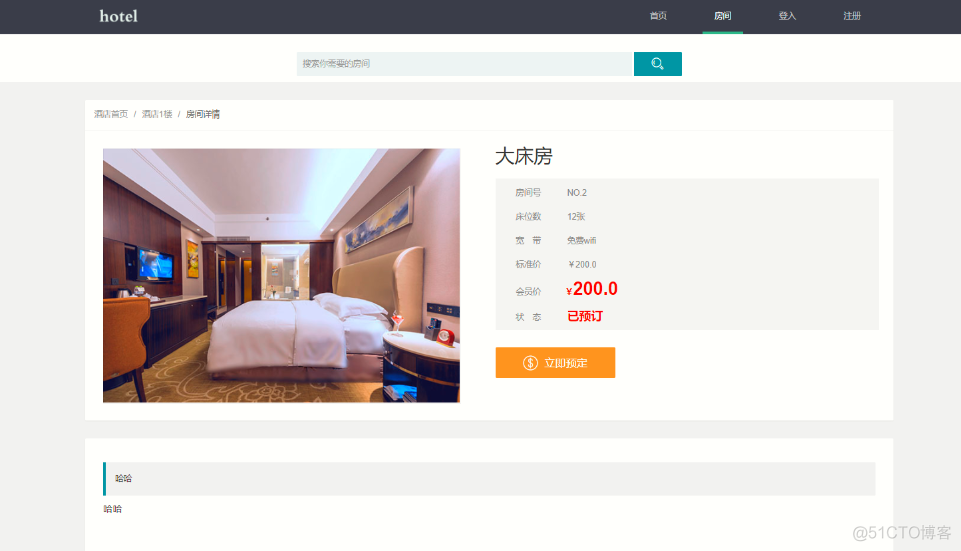
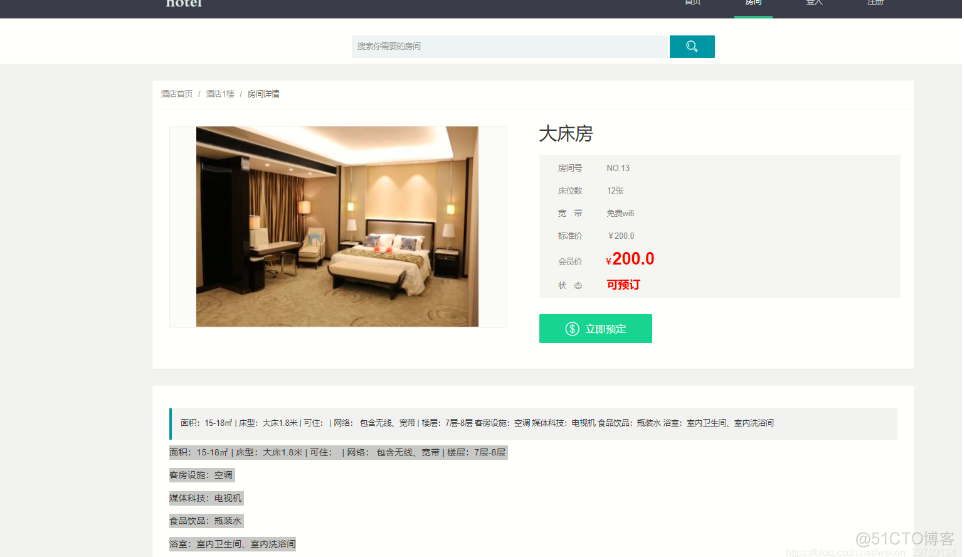
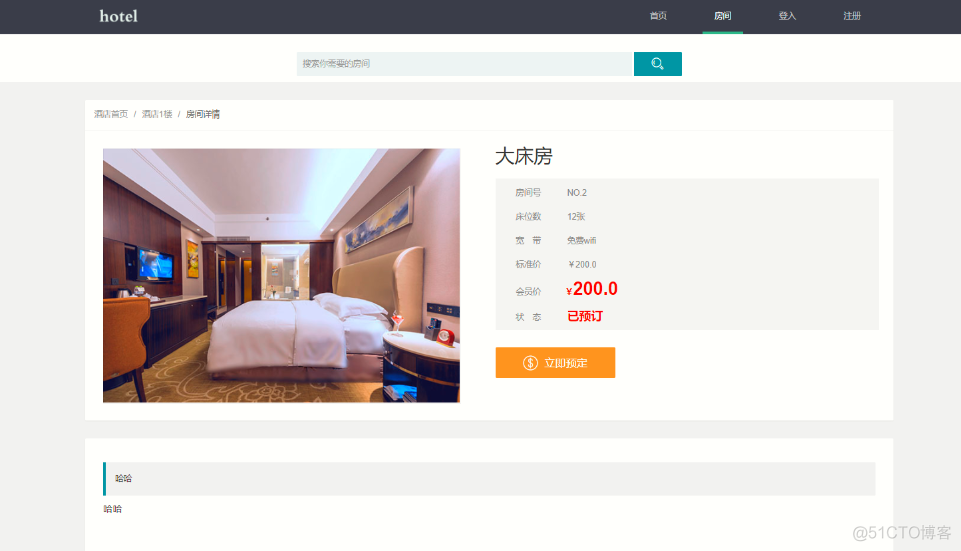
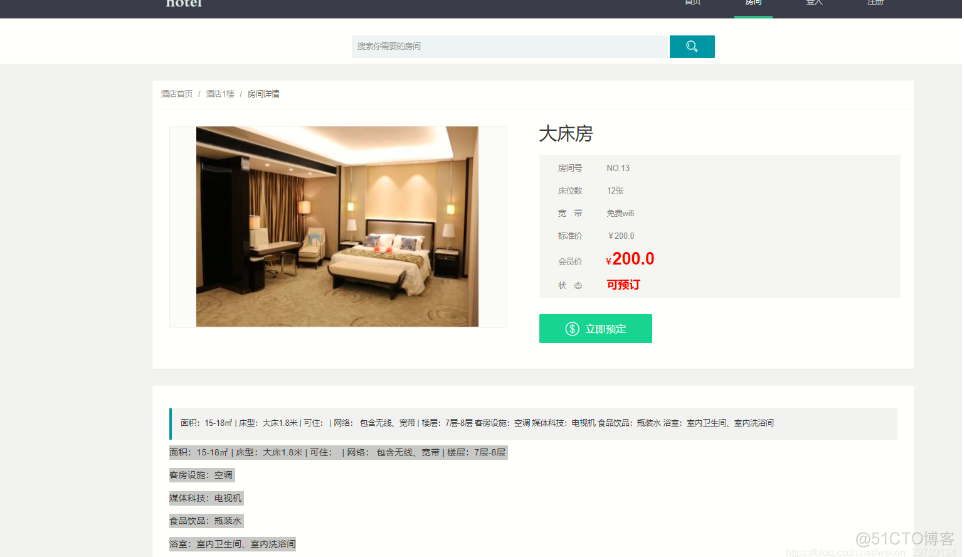
房间的介绍

预定房间录入相关信息

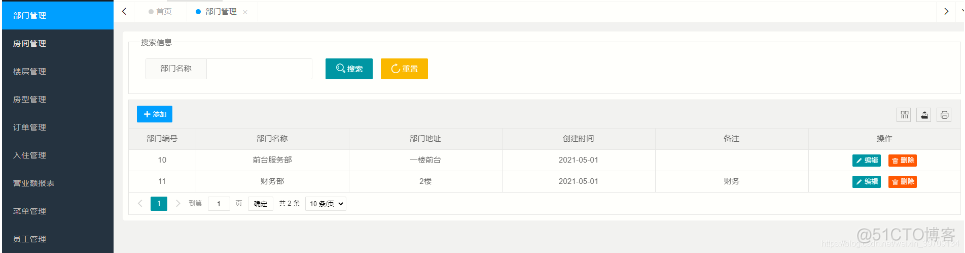
酒店后台管理:


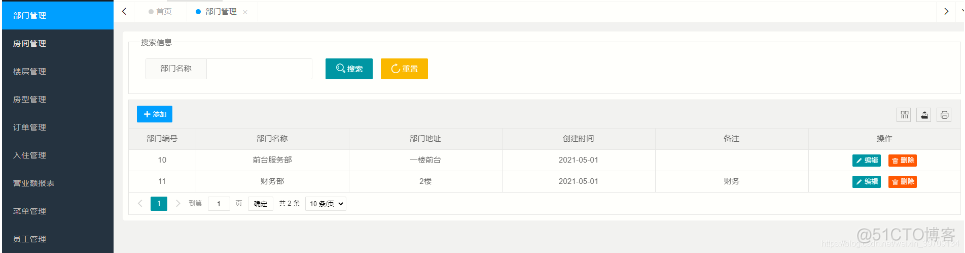
部门信息管理

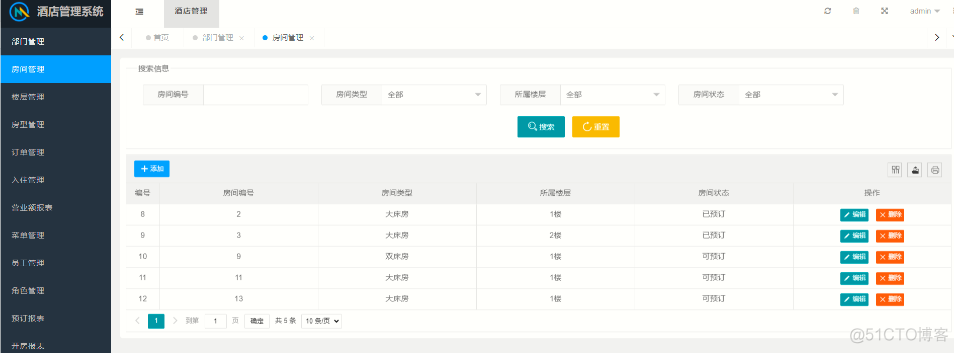
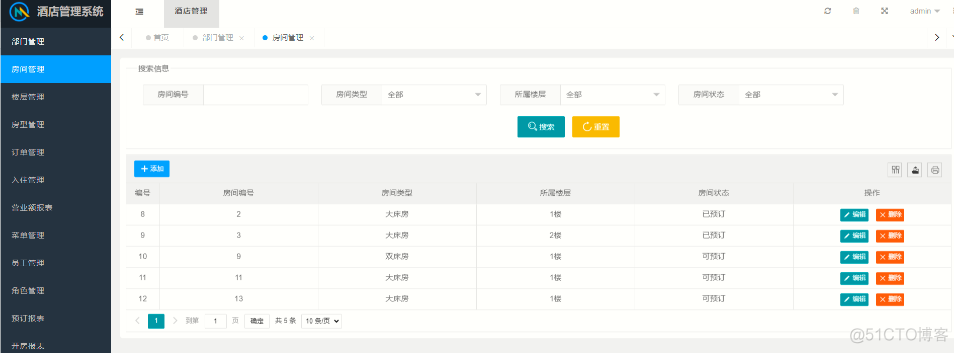
房间信息管理

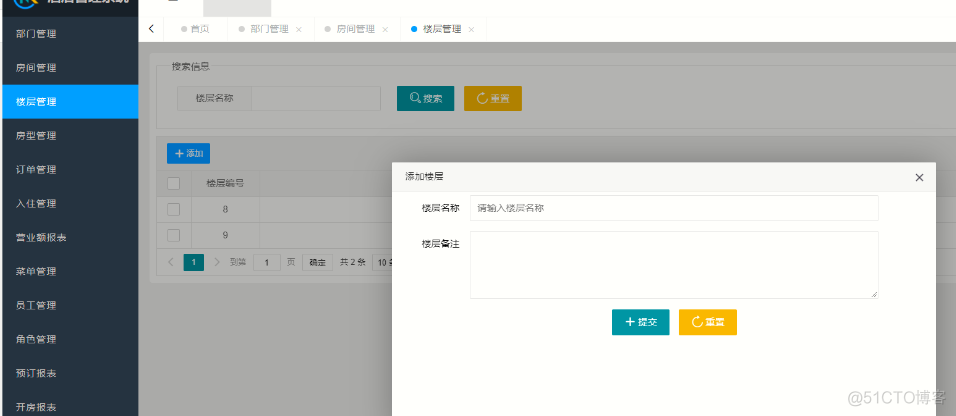
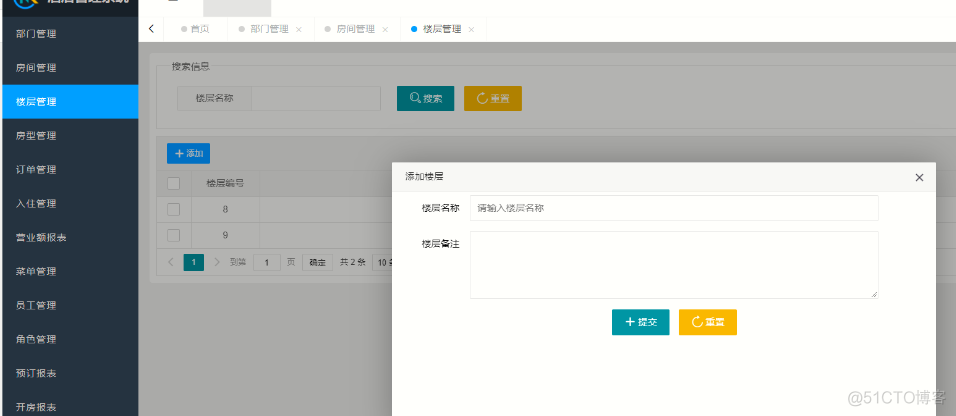
楼层信息管理

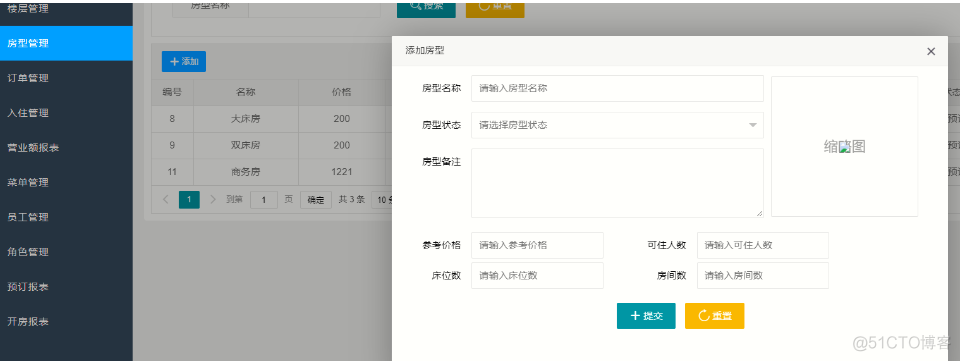
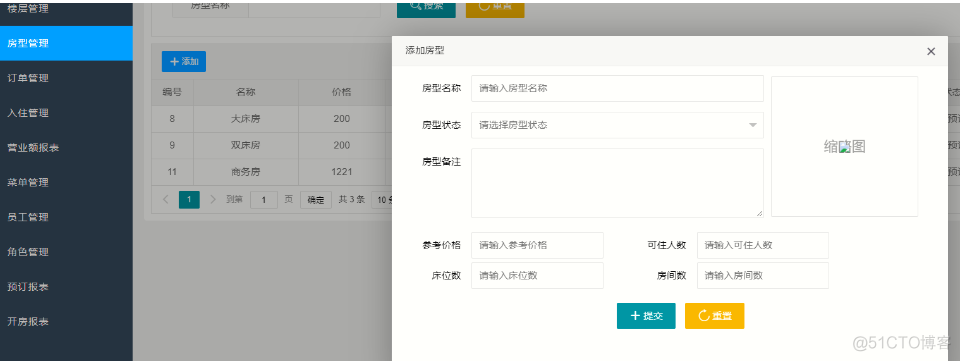
房间型号管理

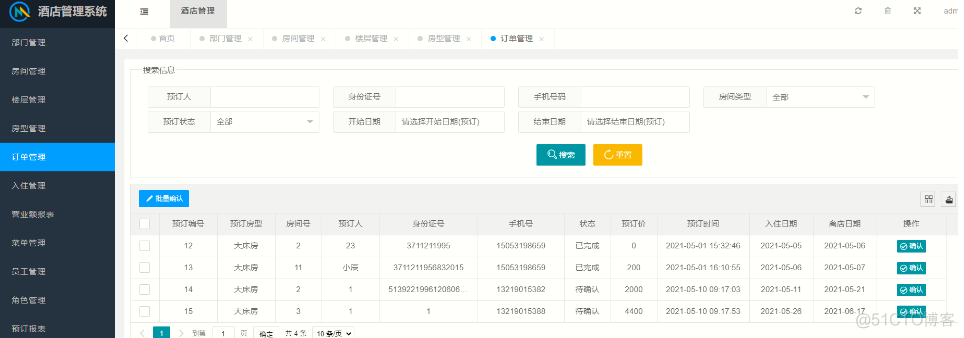
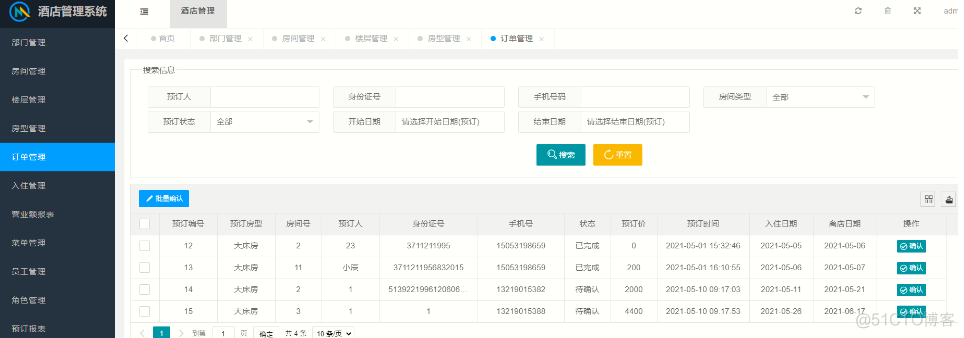
订单信息管理

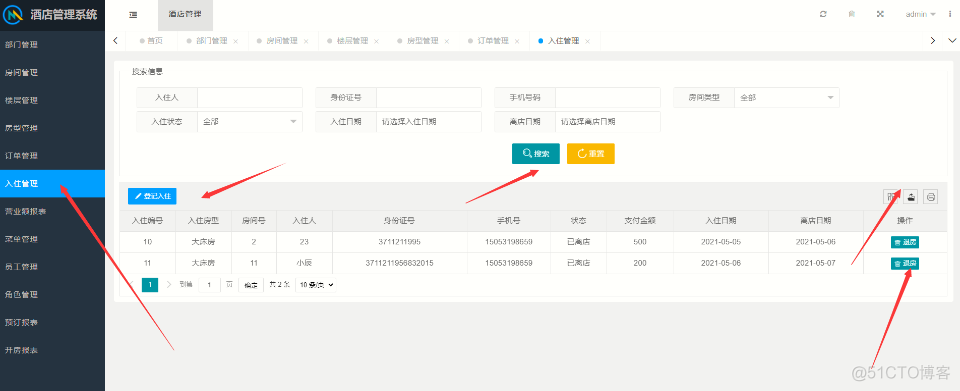
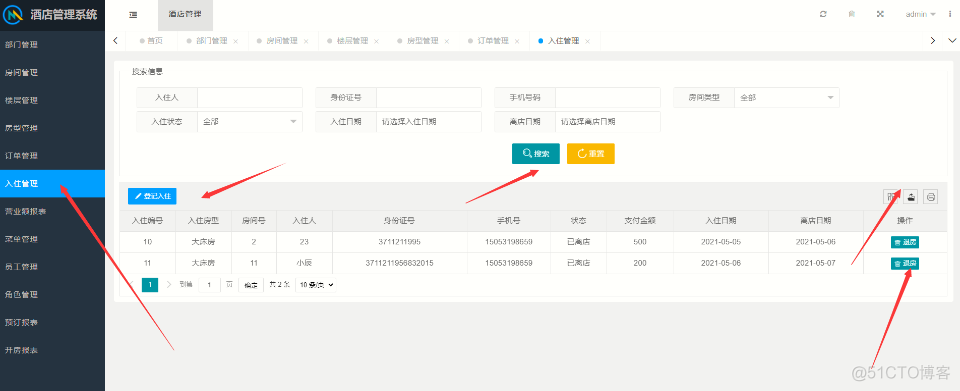
入住管理

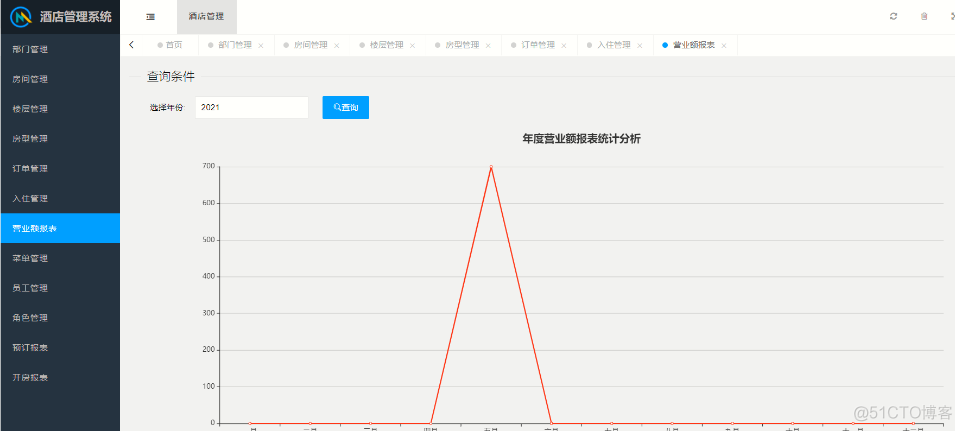
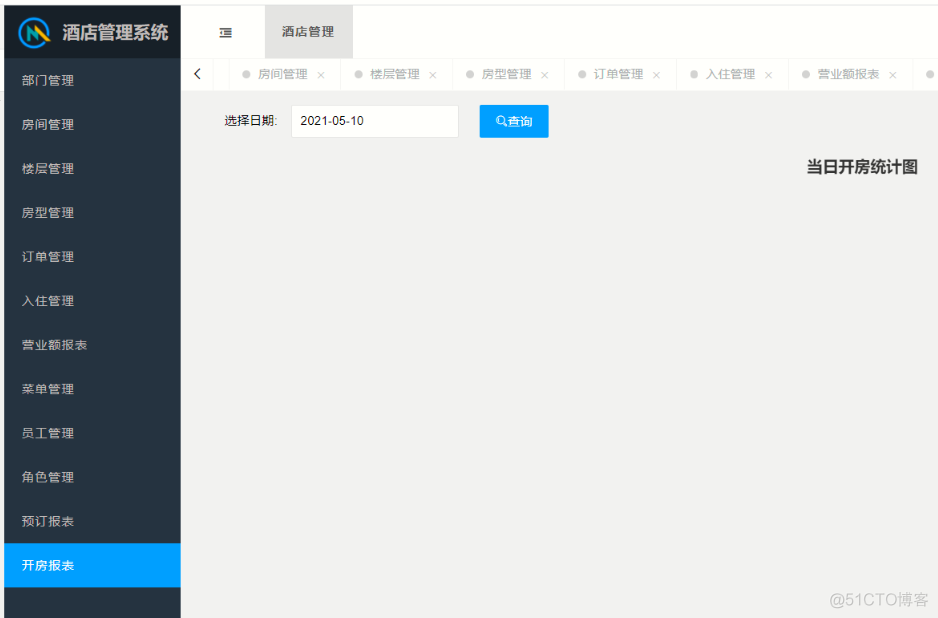
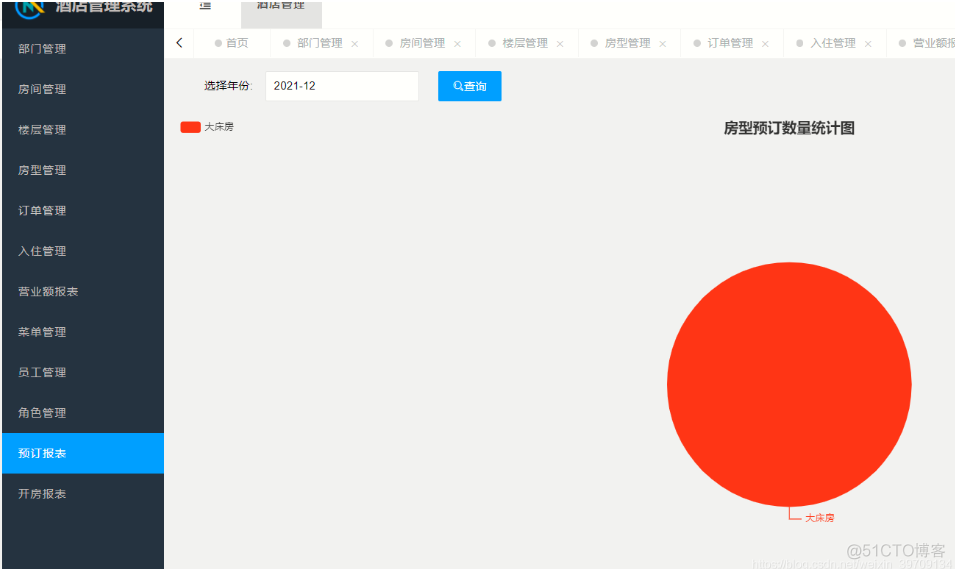
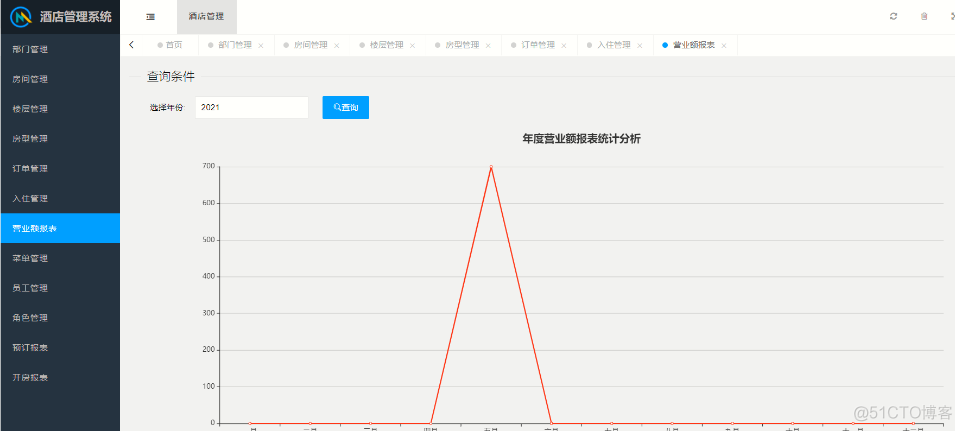
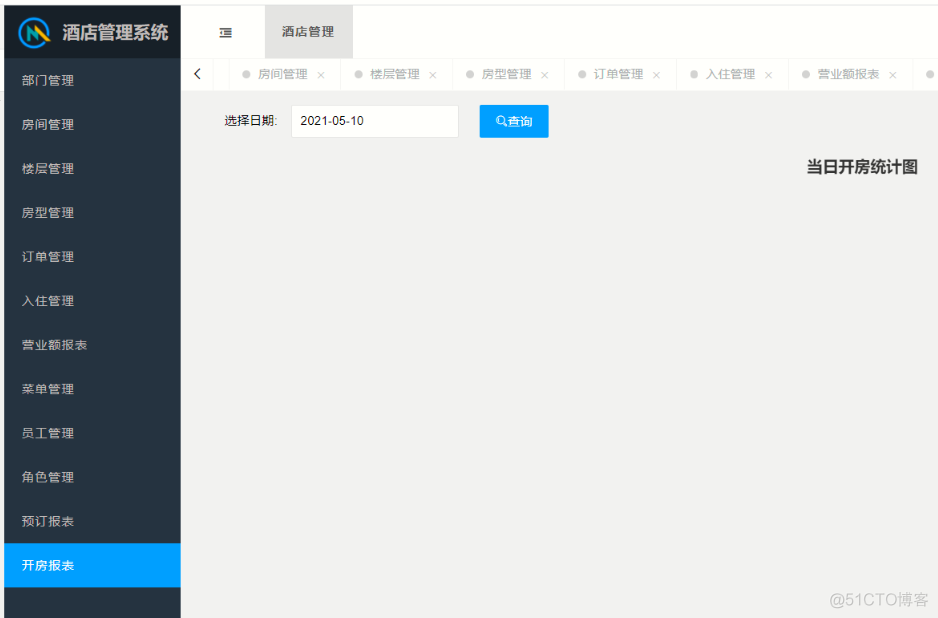
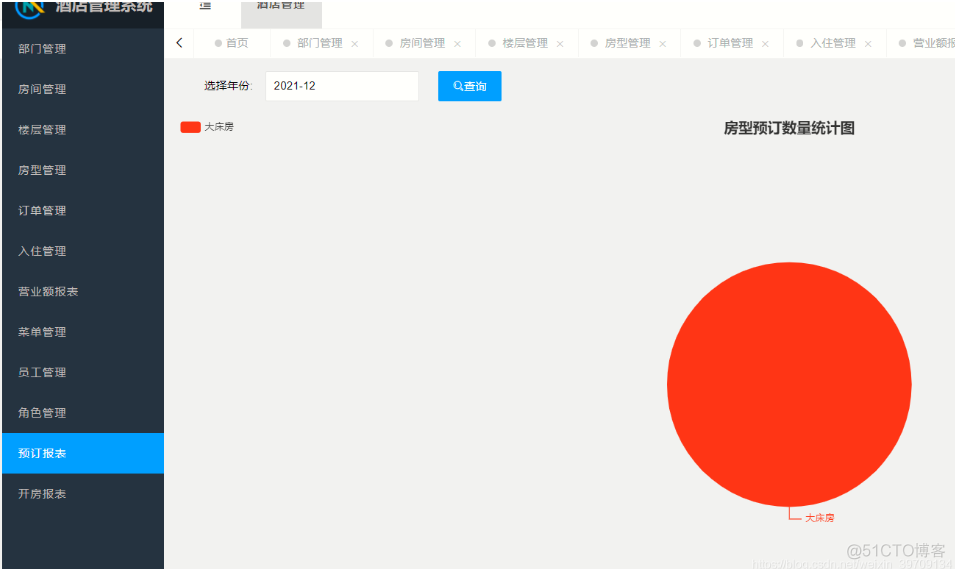
一个简单的图表

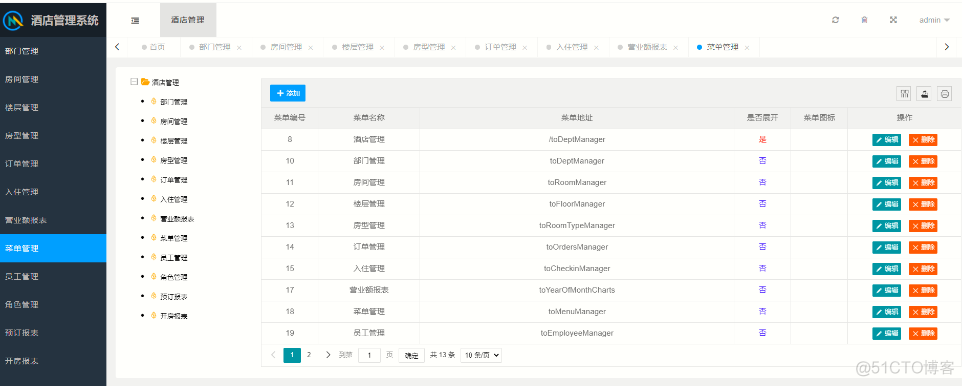
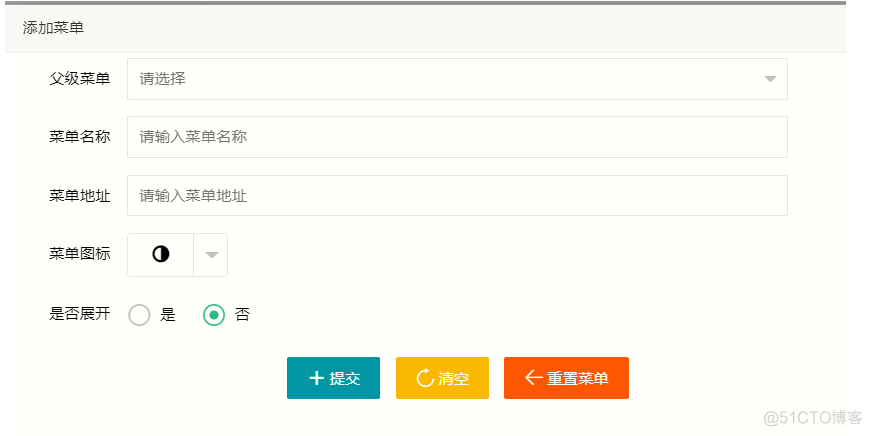
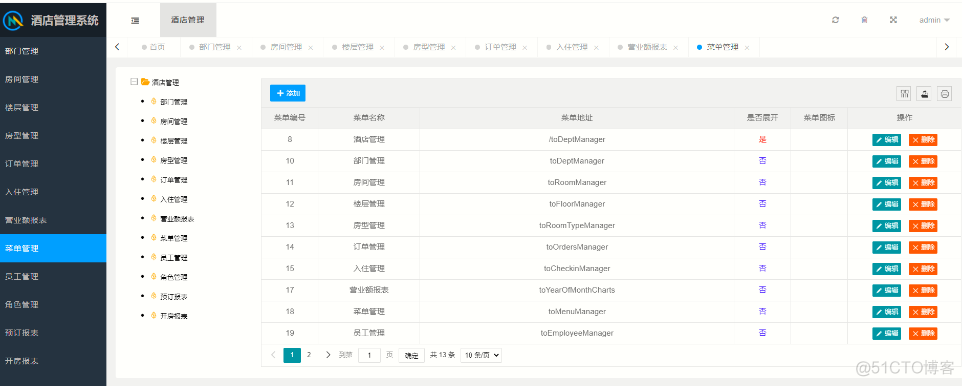
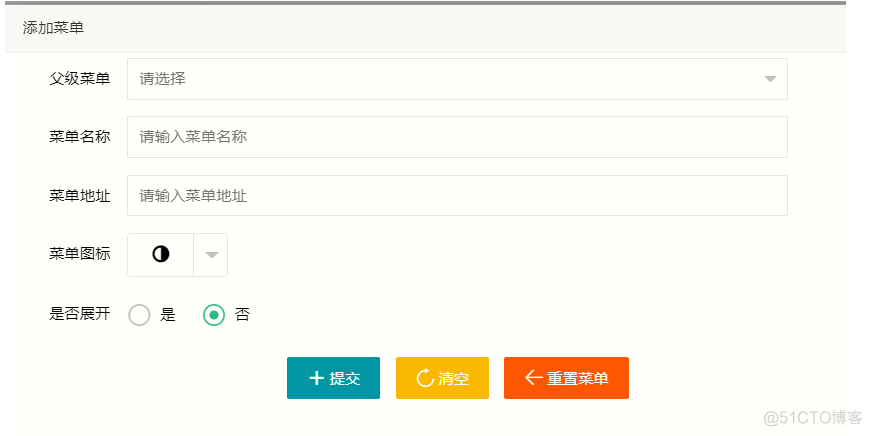
菜单信息管理


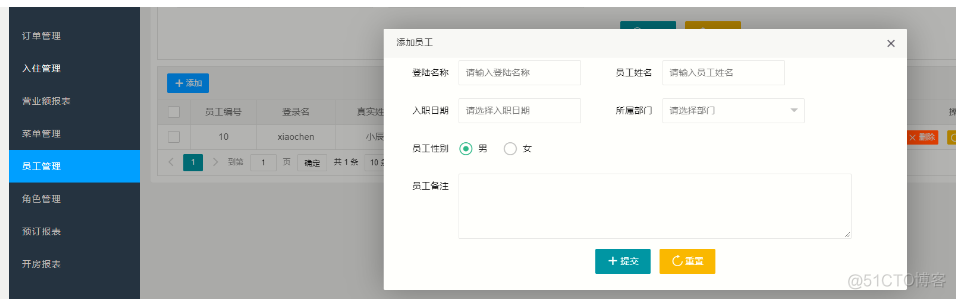
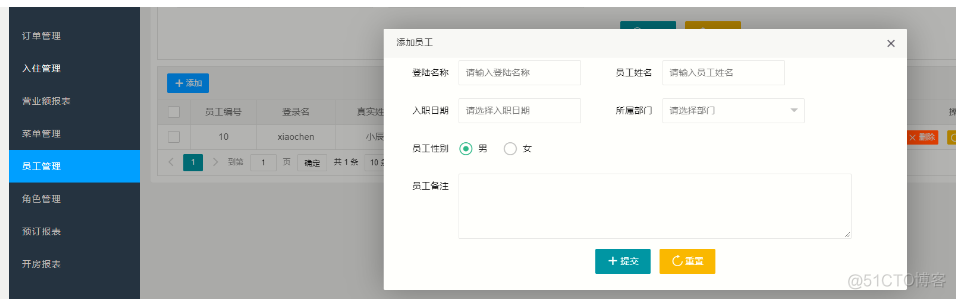
员工管理

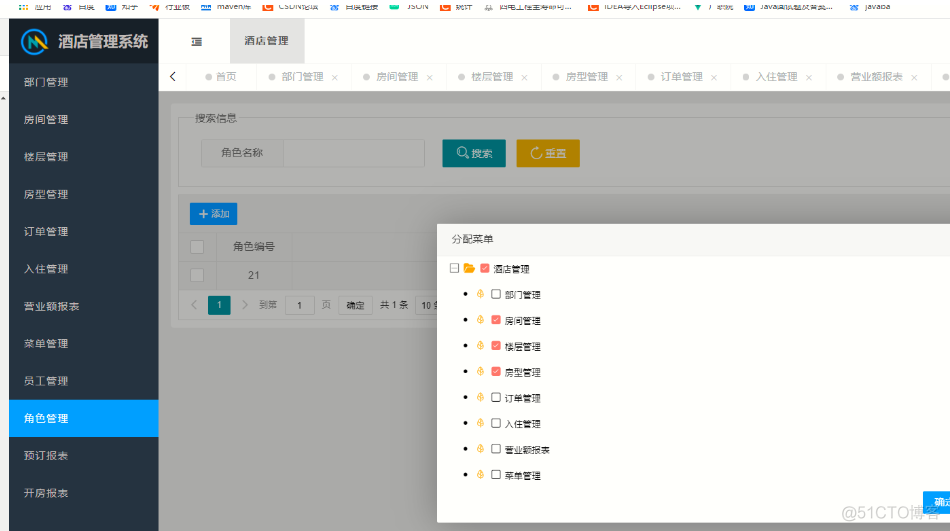
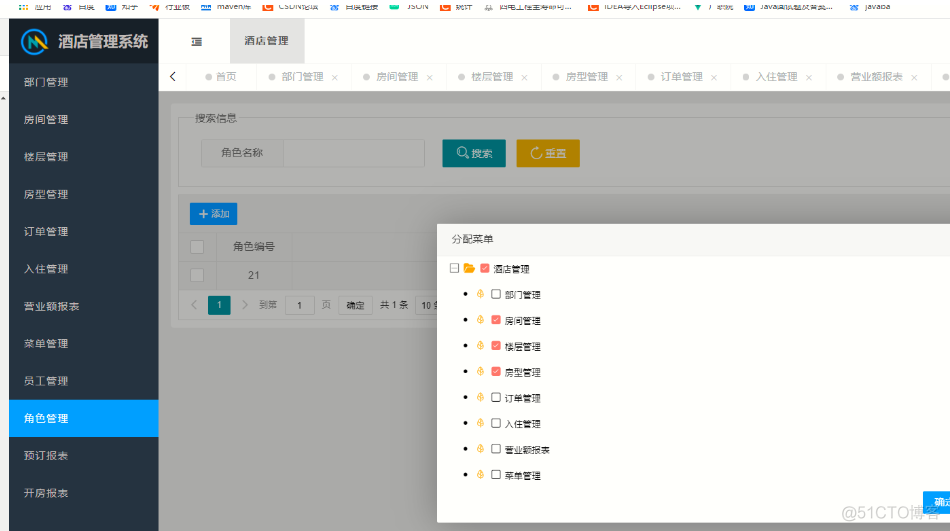
角色分配菜单



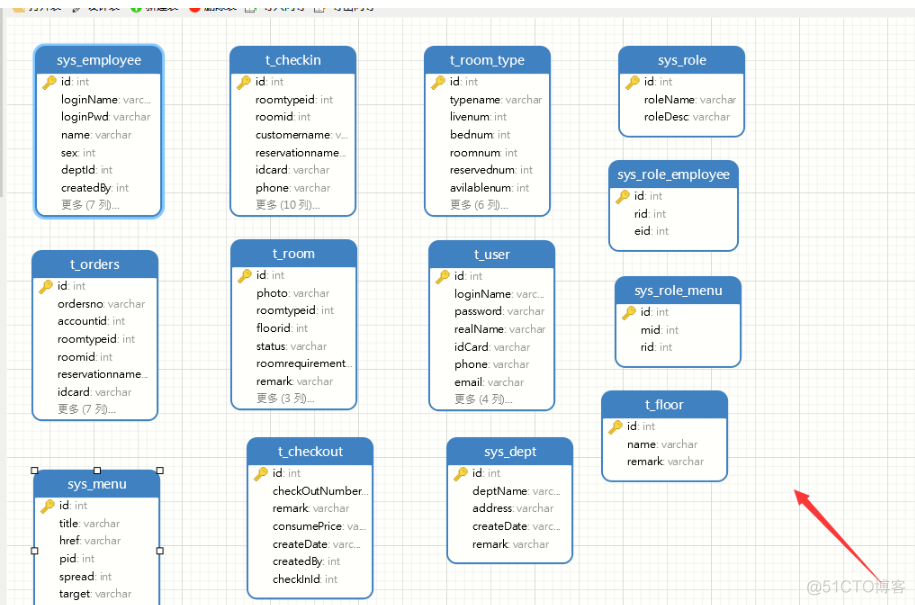
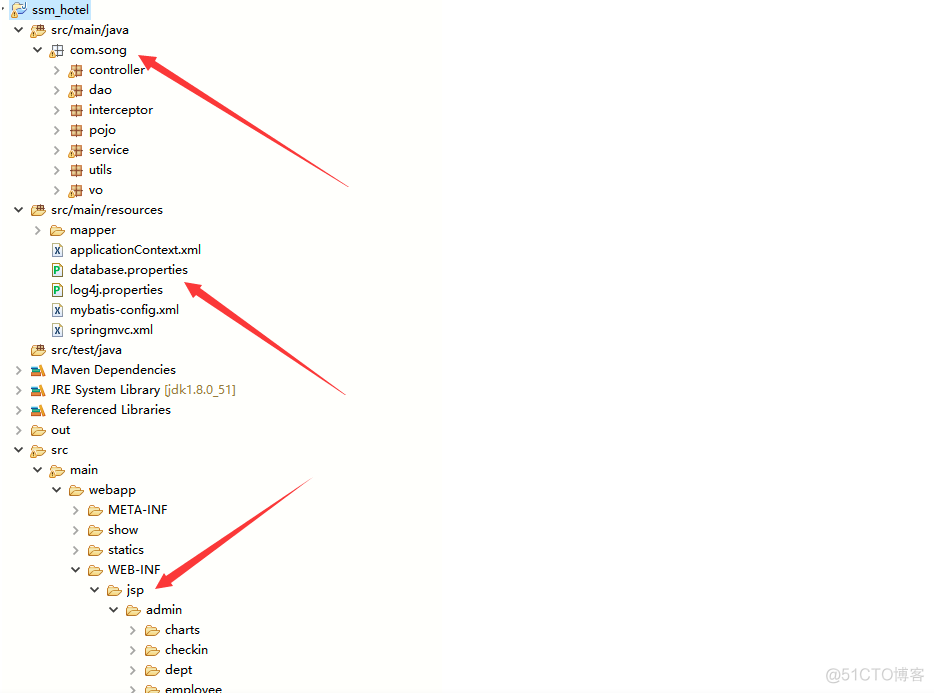
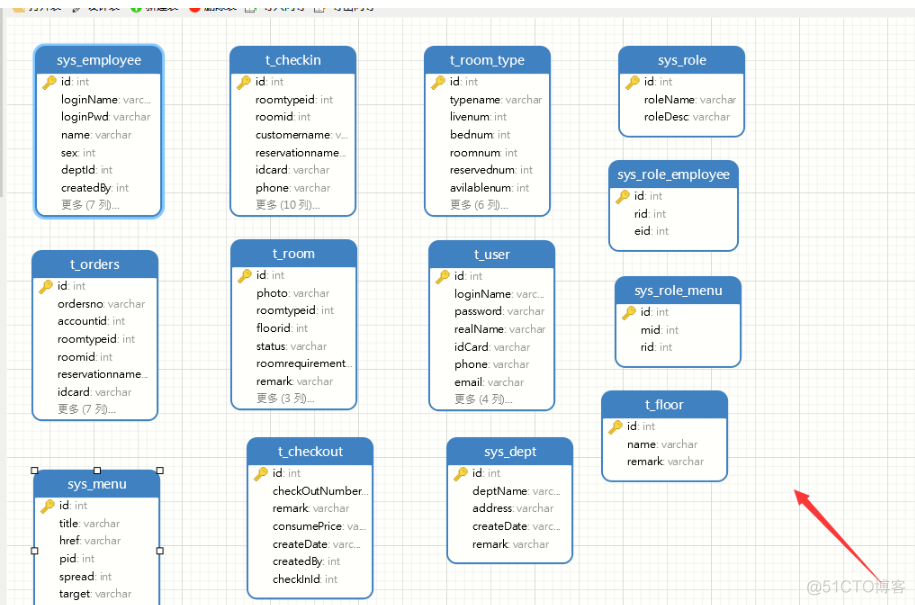
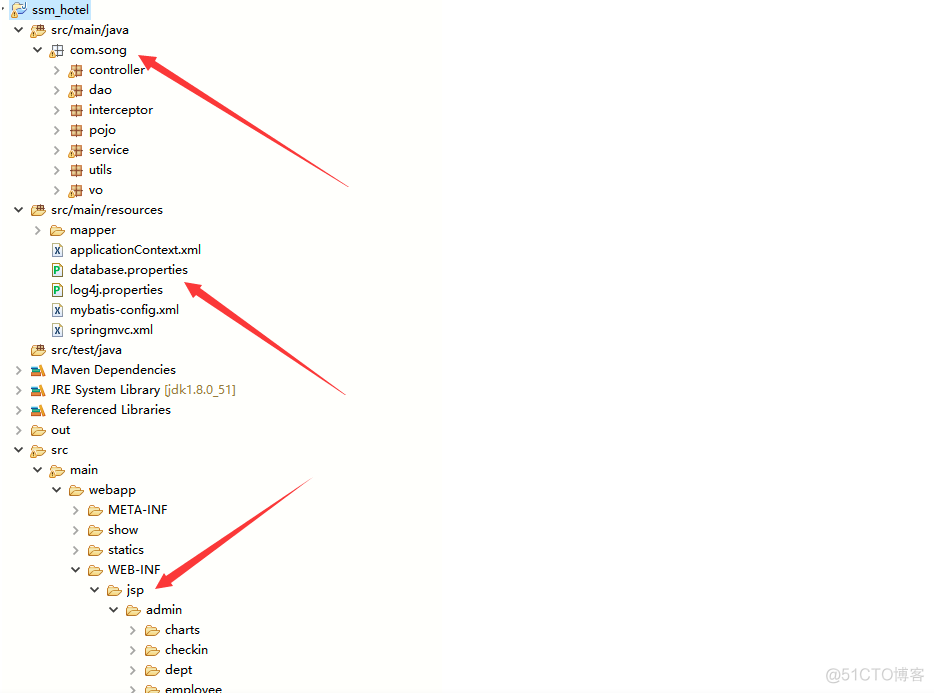
源码结构和表ER图