Java Springboot+VUE前后端分离网上手机商城平台系统设计和实现以及论文报告 文章目录 Java Springboot+VUE前后端分离网上手机商城平台系统设计和实现以及论文报告 主要模块设
Java Springboot+VUE前后端分离网上手机商城平台系统设计和实现以及论文报告
文章目录
- Java Springboot+VUE前后端分离网上手机商城平台系统设计和实现以及论文报告
- 主要模块设计如下:
- 给大家截一部分效果图吧
- 系统首页:
- 加入购物车:
- 后台主要功能:
- 获取源码:
主要模块设计如下:
给大家截一部分效果图吧


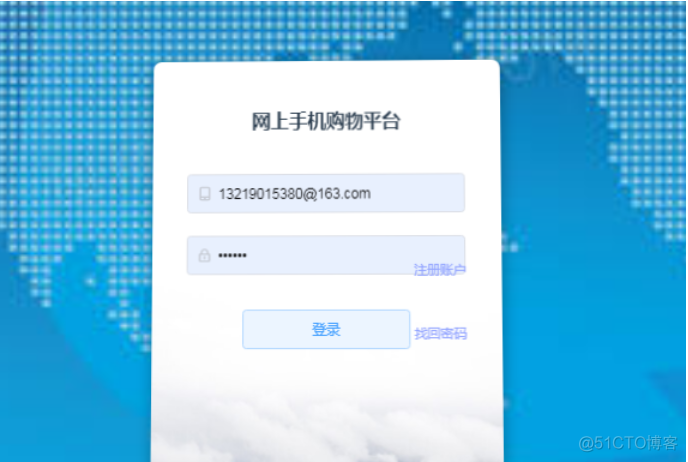
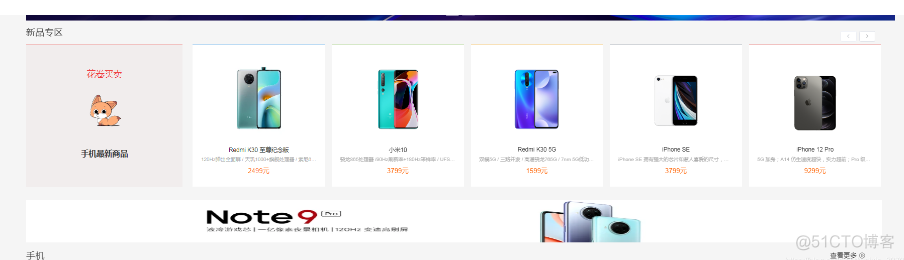
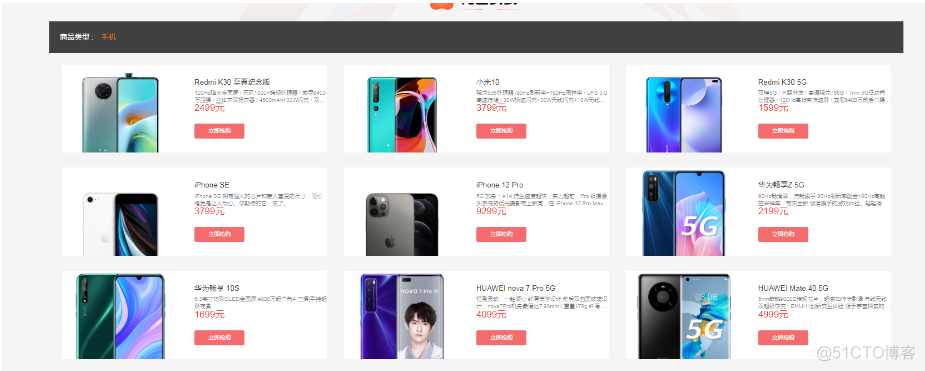
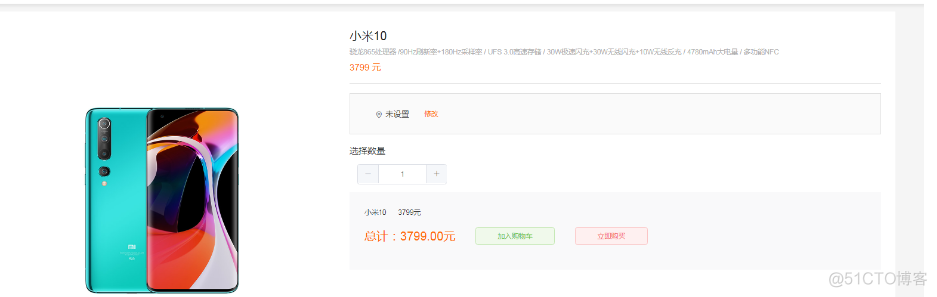
系统首页:


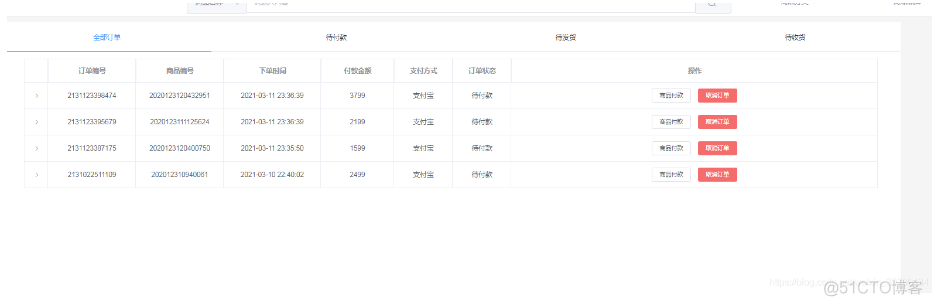
加入购物车:


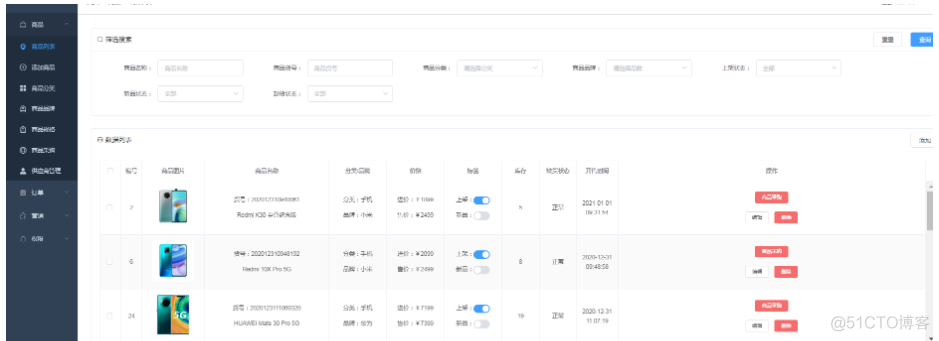
后台主要功能:

前后端主要技术:Java springboot springMVC mybatis mysql vue jquery node.js redis
package com.system.controller; import com.system.po.FileVO;import com.system.service.FileService;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.multipart.MultipartFile;import org.springframework.web.multipart.commons.CommonsMultipartFile; import javax.annotation.Resource;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.*;import java.net.URLEncoder;import java.util.UUID; /** * 文件上传下载 */@Controller@RequestMapping("/file")public class FileController { @Resource(name = "fileServiceImpl") private FileService fileService; @RequestMapping("/upload") public String fileUpload(@RequestParam MultipartFile file, FileVO filevo, HttpServletRequest request) throws IOException { //上传路径保存设置 // 把文件写到磁盘 String fileName = file.getOriginalFilename(); String[] str = fileName.split("\\."); String uuid = UUID.randomUUID().toString().replaceAll("-",""); String headPath = "E://upload/" + uuid+ "."+str[str.length-1]; File dest = new File(headPath); file.transferTo(dest); filevo.setFileID(uuid); filevo.setFilePath(headPath); filevo.setUserID(null); try { fileService.save(filevo); } catch (Exception e) { e.printStackTrace(); } return "redirect:/admin/showFile"; } @RequestMapping("/downFile") public void down(HttpServletRequest request, HttpServletResponse response,String fileID) throws Exception{ FileVO fileVO = fileService.findById(fileID); String fileName = fileVO.getFilePath(); String[] str = fileName.split("\\."); InputStream bis = new BufferedInputStream(new FileInputStream(new File(fileName))); String filename = fileVO.getFileName()+"\\."+str[str.length-1]; filename = URLEncoder.encode(filename,"UTF-8"); response.addHeader("Content-Disposition", "attachment;filename=" + filename); response.setContentType("multipart/form-data"); BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream()); int len = 0; while((len = bis.read()) != -1){ out.write(len); out.flush(); } out.close(); } }
