基于Java+SpringBoot+vue+elementui药品商城采购系统详细设计实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等专注于Java技术领域作者主页 超级帅帅吴Java毕设项目精品实战案例《500套》欢迎点赞 收藏 ⭐留言文末获取源码联系方式
文章目录
- 基于Java+SpringBoot+vue+elementui药品商城采购系统详细设计实现
- 一、前言介绍:
- 二、系统设计:
- 2.1 系统设计原则:
- 2.2 系统结构设计:
- 三、数据设计:
- 3.1 数据实体ER设计:
- 3.2 数据逻辑结构设计:
- 四、功能截图:
- 4.1 用户登录注册:
- 4.2 用户前端首页:
- 首页模块:
- 药品信息模块:
- 药品资讯模块:
- 个人中心模块:
- 购物车模块:
- 在线客服模块:
- 4.3 用户后端管理:
- 个人中心管理:
- 4.4 供应商后端管理:
- 供应商管理:
- 药品信息管理:
- 4.5 管理员后端管理:
- 用户模块管理:
- 供应商管理:
- 药品类型管理:
- 药品信息管理:
- 药品出入库管理:
- 药品采购管理:
- 药品资讯管理:
- 系统设置管理:
- 药品订单管理:
- 五、代码实现:
- 5.1 用户登录模块:
- 5.2 文件上传模块:
- 5.3 药品采购模块:
- 六、项目总结:
- 获取源码:
一、前言介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。医院药品管理系统,主要的模块包括首页、个人中心、用户管理、员工管理、供应商管理、药品种类管理、药品信息管理、药品入库管理、药品出库管理、药品采购管理、系统管理、订单管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。 要想实现医院药品管理系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及列表页面简洁等特点。 本系统的开发使获取医院药品管理系统信息能够更加方便快捷,同时也使药品管理变的更加系统化、有序化。系统界面较友好,易于操作。
二、系统设计:
2.1 系统设计原则:
本医院药品管理系统采用Java技术,Mysql数据库开发,充分保证了系统稳定性、完整性。 医院药品管理系统设计与实现的设计思路如下: 1.操作简单方便,页面布局简单清晰、界面安全良好:,便于查询医院药品的相关信息。 2.即时可视性:医院药品管理系统的信息处理将在相应的位置即时可用,以实现“即时发布、即时生效”的系统功能。 功能完善:可管理主页、个人中心、用户管理、员工管理、供应商管理、药品类别管理、药品信息管理、药品仓储管理、药品出库管理、药品采购管理、系统管理、订单管理等模块的修改和维护。
2.2 系统结构设计:
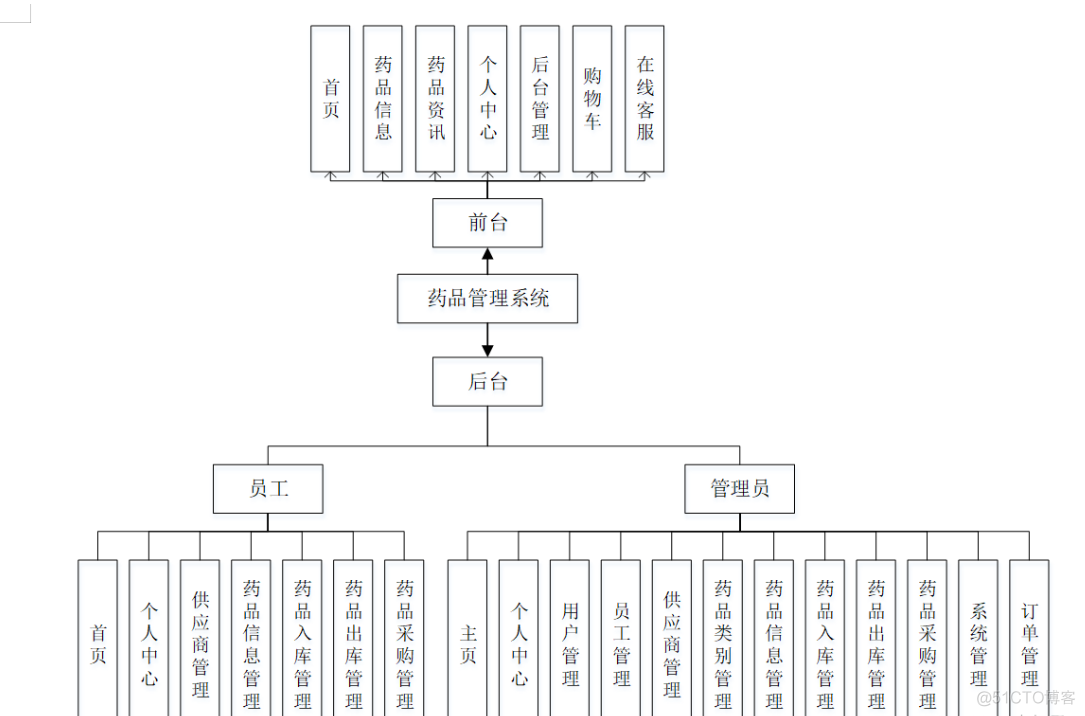
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。医院药品管理系统的整体结构设计如图所示

三、数据设计:
3.1 数据实体ER设计:
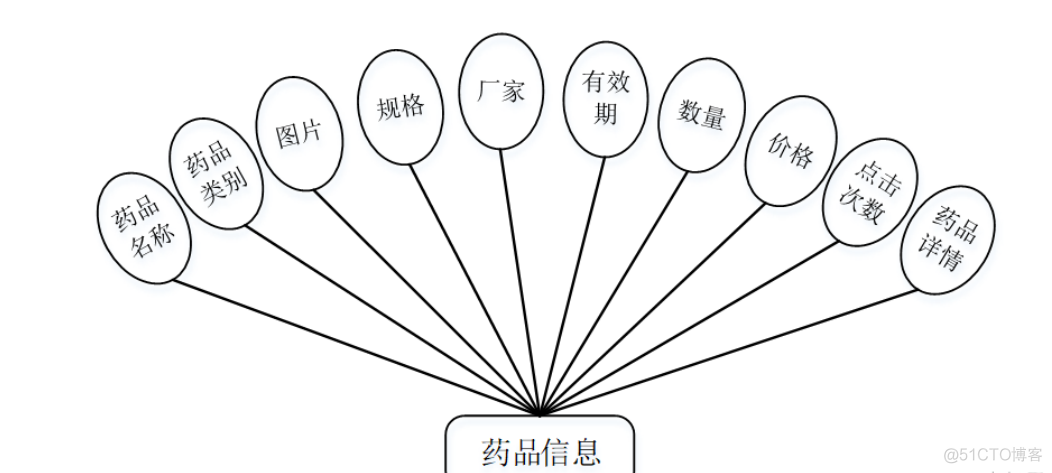
药品信息实体属性图,如图所示:

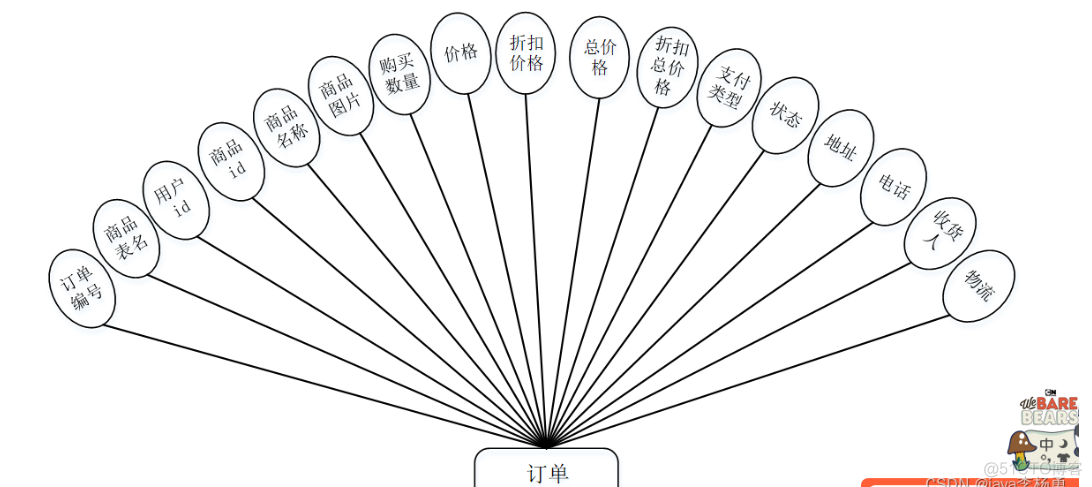
订单实体属性图,如图所示

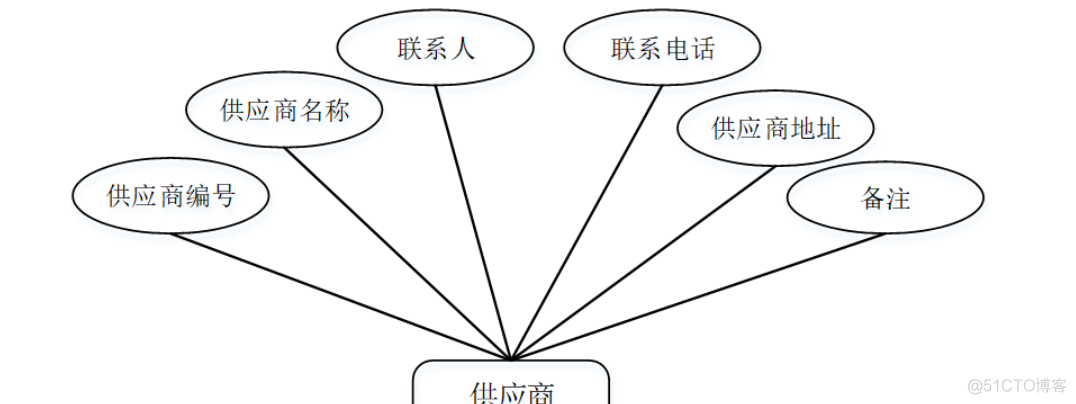
供应商实体属性图如图所示

3.2 数据逻辑结构设计:
逻辑结构设计是把概念结构设计阶段画好的数据库ER图转换为关系模型。该系统的关系模型的逻辑结构是由主要一下关系模式组成,具体的字段设计如下: (1 药品资讯 ) 主键,创建时间,标题,简介,图片信息,内容 (2 员工信息 ) 主键,创建时间,员工工号,用户密码,员工用户姓名,性别,头像信息,手机号码,身份证,余额 (3 供应商信息 ) 主键,创建时间,供应商编号,供应商名称,联系人,联系方式,供应商地址,备注 (4 用户信息 ) 主键,创建时间,用户名,用户密码,用户姓名,头像信息,性别,联系方式,余额 (5 评论信息 ) 主键,创建时间,关联表id,用户id,用户名,评论内容,回复内容 (6 药品信息 ) 主键,创建时间,药品名称,药品种类,图片信息,规格信息,厂家信息,有效日期,数量,药品详情,最近点击时间,点击次数,药品价格 (7 配置信息 ) 主键,配置参数名称,配置参数值 (8 药品入库信息 ) 主键,创建时间,入库单号,药品名称,药品种类,规格信息,厂家信息,数量,备注,入库时间,员工工号,员工用户姓名 (9 药品种类信息 ) 主键,创建时间,药品种类 (10 提问信息 ) 主键,创建时间,用户id,管理员id,提问,回复,是否回复 (11 药品出库信息 ) 主键,创建时间,药品名称,药品种类,规格信息,厂家信息,数量,备注,出库日期,员工工号,员工用户姓名 (12 药品购物车信息 ) 主键,创建时间,商品表名,用户id,商品id,药品名称,图片信息,购买数量,单价,会员价 (13 药品采购信息 ) 主键,创建时间,供应商编号,供应商名称,采购单号,药品名称,药品种类,厂家信息,规格信息,数量,采购的单价,采购金额,备注,采购日期,员工工号,员工用户姓名,是否审核,审核回复 (14 收货信息 ) 主键,创建时间,用户id,地址,收货人,电话,是否默认地址[是/否] (15 用户信息 ) 主键,用户名,用户密码,角色,新增时间 (16 token信息 ) 主键,用户id,用户名,表名,角色,用户密码,新增时间,过期时间 (17 收藏信息 ) 主键,创建时间,用户id,收藏id,表名,收藏名称,收藏图片信息,类型(1:收藏,21:赞,22:踩),推荐类型 (18 订单信息 ) 主键,创建时间,订单编号,商品表名,用户id,商品id,药品名称,商品图片信息,购买数量,药品价格,折扣药品价格,总药品价格,折扣总药品价格,支付方式,状态,地址,电话,收货人,物流
四、功能截图:
4.1 用户登录注册:

4.2 用户前端首页:
首页模块:

药品信息模块:

药品资讯模块:


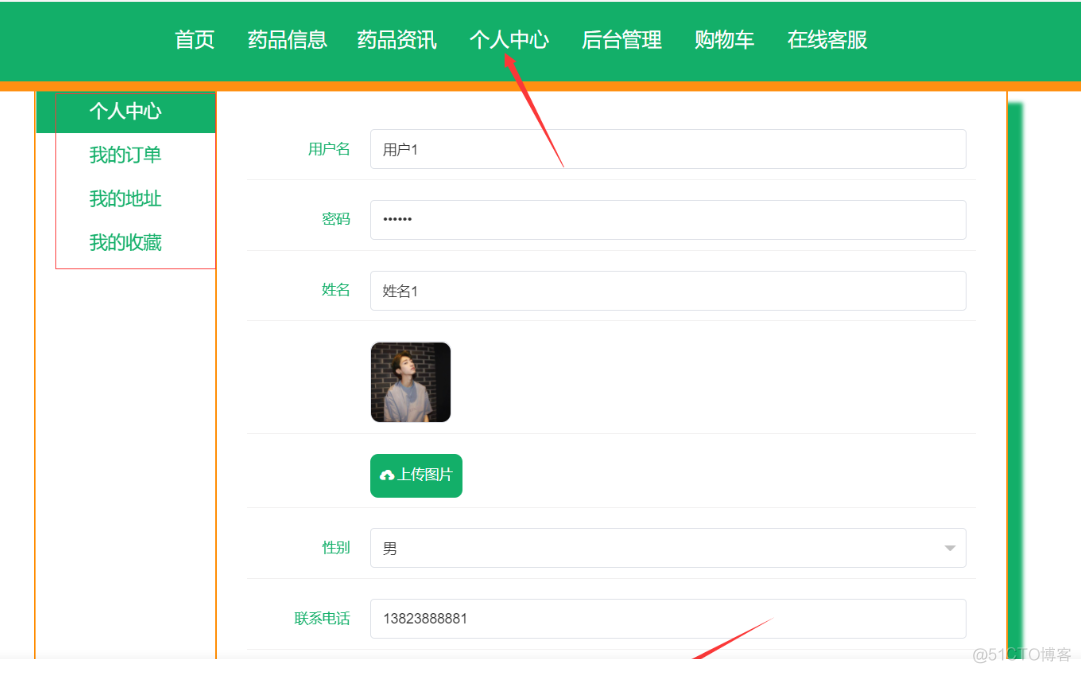
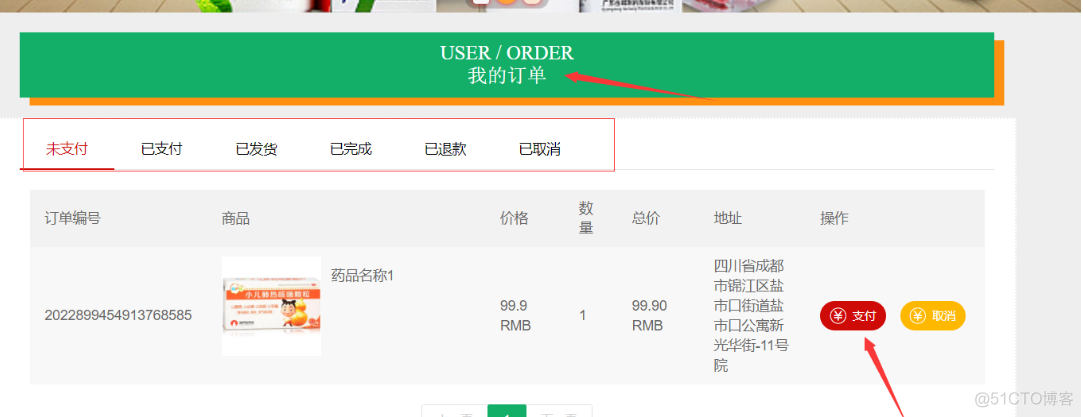
个人中心模块:


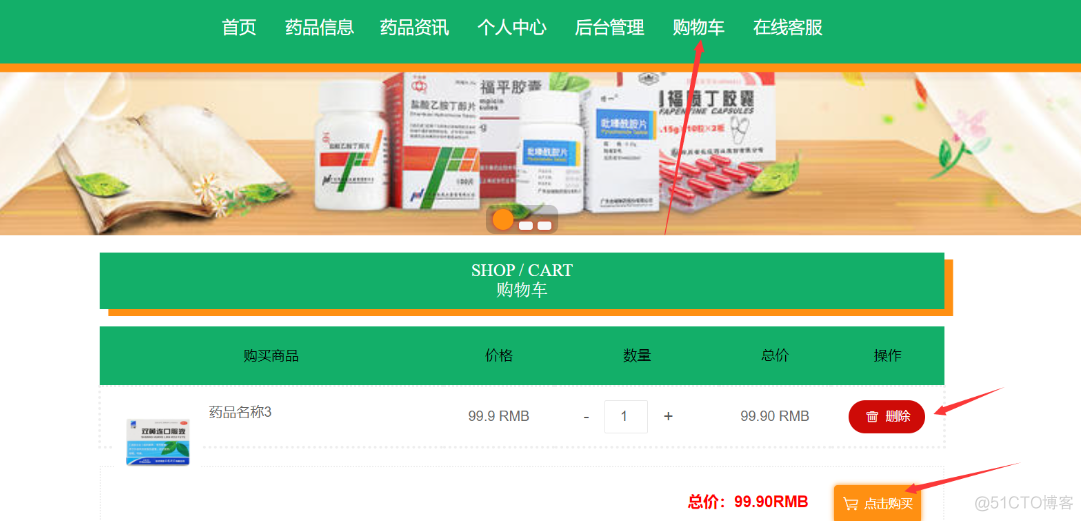
购物车模块:

在线客服模块:

4.3 用户后端管理:
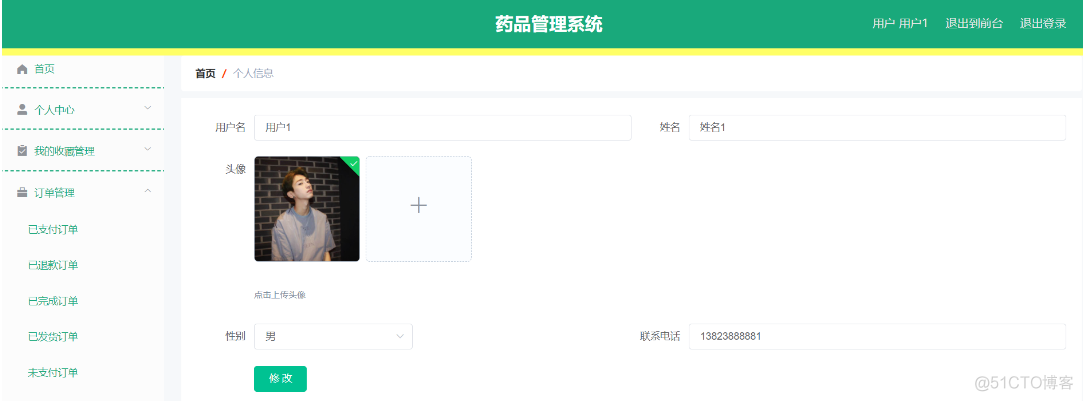
个人中心管理:

4.4 供应商后端管理:
供应商管理:

药品信息管理:

4.5 管理员后端管理:
用户模块管理:

供应商管理:

药品类型管理:

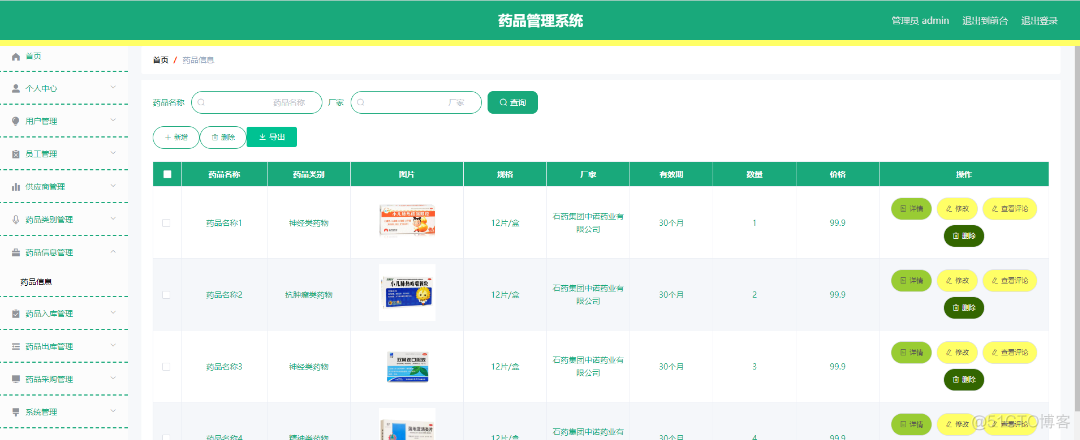
药品信息管理:

药品出入库管理:

药品采购管理:

药品资讯管理:

系统设置管理:

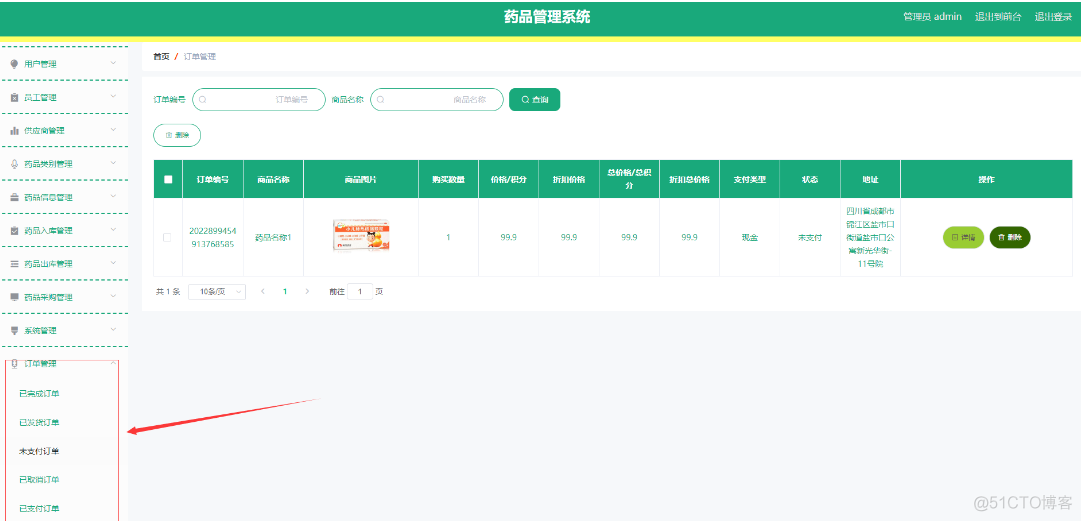
药品订单管理:

五、代码实现:
5.1 用户登录模块:
<template> <div> <div class="container loginIn" style="backgroundImage: url(http://localhost:8080/springboot581jv/upload/login_bgyp.jpg)"> <div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(237, 237, 237, 0.17)"> <el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'"> <div class="title-container"><h3 class="title" style="color: rgba(25, 169, 123, 1)">药品管理系统登录</h3></div> <el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1"> <span v-if="1 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:44px"><svg-icon icon-class="user" /></span> <el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /> </el-form-item> <el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1"> <span v-if="1 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:44px"><svg-icon icon-class="password" /></span> <el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /> </el-form-item> <el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1"> <span v-if="1 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:44px"><svg-icon icon-class="code" /></span> <el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /> <div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px"> <span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span> </div> </el-form-item> <el-form-item label="角色" prop="loginInRole" class="role"> <el-radio v-for="item in menus" v-if="item.hasBackLogin=='是'" v-bind:key="item.roleName" v-model="rulesForm.role" :label="item.roleName" >{{item.roleName}}</el-radio> </el-form-item> <el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(25, 169, 123, 1); borderColor:rgba(25, 169, 123, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button> <el-form-item class="setting"> <!-- <div style="color:rgba(25, 169, 123, 1)" class="reset">修改密码</div> --> </el-form-item> </el-form> </div> </div> </div></template><script>import menu from "@/utils/menu";export default { data() { return { rulesForm: { username: "", password: "", role: "", code: '', }, menus: [], tableName: "", codes: [{ num: 1, color: '#000', rotate: '10deg', size: '16px' },{ num: 2, color: '#000', rotate: '10deg', size: '16px' },{ num: 3, color: '#000', rotate: '10deg', size: '16px' },{ num: 4, color: '#000', rotate: '10deg', size: '16px' }], }; }, mounted() { let menus = menu.list(); this.menus = menus; }, created() { this.setInputColor() this.getRandCode() }, methods: { setInputColor(){ this.$nextTick(()=>{ document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{ el.style.backgroundColor = "rgba(255, 255, 255, 1)" el.style.color = "rgba(25, 169, 123, 1)" el.style.height = "44px" el.style.lineHeight = "44px" el.style.borderRadius = "4px" }) document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{ el.style.height = "44px" el.style.lineHeight = "44px" }) document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{ el.style.color = "rgba(136, 154, 164, 1)" }) setTimeout(()=>{ document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{ el.style.color = "#fff" }) },350) }) }, register(tableName){ this.$storage.set("loginTable", tableName); this.$router.push({path:'/register'}) }, // 登陆 login() { let code = '' for(let i in this.codes) { code += this.codes[i].num } if ('0' == '1' && !this.rulesForm.code) { this.$message.error("请输入验证码"); return; } if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) { this.$message.error("验证码输入有误"); this.getRandCode() return; } if (!this.rulesForm.username) { this.$message.error("请输入用户名"); return; } if (!this.rulesForm.password) { this.$message.error("请输入密码"); return; } if (!this.rulesForm.role) { this.$message.error("请选择角色"); return; } let menus = this.menus; for (let i = 0; i < menus.length; i++) { if (menus[i].roleName == this.rulesForm.role) { this.tableName = menus[i].tableName; } } this.$http({ url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`, method: "post" }).then(({ data }) => { if (data && data.code === 0) { this.$storage.set("Token", data.token); this.$storage.set("role", this.rulesForm.role); this.$storage.set("sessionTable", this.tableName); this.$storage.set("adminName", this.rulesForm.username); this.$router.replace({ path: "/index/" }); } else { this.$message.error(data.msg); } }); }, getRandCode(len = 4){ this.randomString(len) }, randomString(len = 4) { let chars = [ "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2", "3", "4", "5", "6", "7", "8", "9" ] let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"] let sizes = ['14', '15', '16', '17', '18'] let output = []; for (let i = 0; i < len; i++) { // 随机验证码 let key = Math.floor(Math.random()*chars.length) this.codes[i].num = chars[key] // 随机验证码颜色 let code = '#' for (let j = 0; j < 6; j++) { let key = Math.floor(Math.random()*colors.length) code += colors[key] } this.codes[i].color = code // 随机验证码方向 let rotate = Math.floor(Math.random()*60) let plus = Math.floor(Math.random()*2) if(plus == 1) rotate = '-'+rotate this.codes[i].rotate = 'rotate('+rotate+'deg)' // 随机验证码字体大小 let size = Math.floor(Math.random()*sizes.length) this.codes[i].size = sizes[size]+'px' } }, }};</script>5.2 文件上传模块:
/** * 上传文件 */ @Async @RequestMapping("/upload") public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception { if (file.isEmpty()) { throw new EIException("上传文件不能为空"); } String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1); File upload = new File("D:/work/"); if(!upload.exists()) { upload.mkdirs(); } String fileName = new Date().getTime()+"."+fileExt; File dest = new File(upload+"/"+fileName); file.transferTo(dest); if(StringUtils.isNotBlank(type) && type.equals("1")) { ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile")); if(configEntity==null) { configEntity = new ConfigEntity(); configEntity.setName("faceFile"); configEntity.setValue(fileName); } else { configEntity.setValue(fileName); } configService.insertOrUpdate(configEntity); } return R.ok().put("file", fileName); }5.3 药品采购模块:
/** * 药品采购 * 后端接口 * @author * @email * @date 2022-03-28 20:09:08 */@RestController@RequestMapping("/yaopincaigou")public class YaopincaigouController { @Autowired private YaopincaigouService yaopincaigouService; /** * 后端列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,YaopincaigouEntity yaopincaigou, HttpServletRequest request){ String tableName = request.getSession().getAttribute("tableName").toString(); if(tableName.equals("yuangong")) { yaopincaigou.setYuangonggonghao((String)request.getSession().getAttribute("username")); } EntityWrapper<YaopincaigouEntity> ew = new EntityWrapper<YaopincaigouEntity>(); PageUtils page = yaopincaigouService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yaopincaigou), params), params)); return R.ok().put("data", page); } /** * 前端列表 */ @RequestMapping("/list") public R list(@RequestParam Map<String, Object> params,YaopincaigouEntity yaopincaigou, HttpServletRequest request){ EntityWrapper<YaopincaigouEntity> ew = new EntityWrapper<YaopincaigouEntity>(); PageUtils page = yaopincaigouService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yaopincaigou), params), params)); return R.ok().put("data", page); } /** * 查询 */ @RequestMapping("/query") public R query(YaopincaigouEntity yaopincaigou){ EntityWrapper< YaopincaigouEntity> ew = new EntityWrapper< YaopincaigouEntity>(); ew.allEq(MPUtil.allEQMapPre( yaopincaigou, "yaopincaigou")); YaopincaigouView yaopincaigouView = yaopincaigouService.selectView(ew); return R.ok("查询药品采购成功").put("data", yaopincaigouView); } /** * 后端详情 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id){ YaopincaigouEntity yaopincaigou = yaopincaigouService.selectById(id); return R.ok().put("data", yaopincaigou); } /** * 前端详情 */ @RequestMapping("/detail/{id}") public R detail(@PathVariable("id") Long id){ YaopincaigouEntity yaopincaigou = yaopincaigouService.selectById(id); return R.ok().put("data", yaopincaigou); } /** * 前端保存 */ @RequestMapping("/add") public R add(@RequestBody YaopincaigouEntity yaopincaigou, HttpServletRequest request){ yaopincaigou.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(yaopincaigou); yaopincaigouService.insert(yaopincaigou); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody YaopincaigouEntity yaopincaigou, HttpServletRequest request){ //ValidatorUtils.validateEntity(yaopincaigou); yaopincaigouService.updateById(yaopincaigou);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ yaopincaigouService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } /** * 提醒接口 */ @RequestMapping("/remind/{columnName}/{type}") public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) { map.put("column", columnName); map.put("type", type); if(type.equals("2")) { SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); Calendar c = Calendar.getInstance(); Date remindStartDate = null; Date remindEndDate = null; if(map.get("remindstart")!=null) { Integer remindStart = Integer.parseInt(map.get("remindstart").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart); remindStartDate = c.getTime(); map.put("remindstart", sdf.format(remindStartDate)); } if(map.get("remindend")!=null) { Integer remindEnd = Integer.parseInt(map.get("remindend").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindEnd); remindEndDate = c.getTime(); map.put("remindend", sdf.format(remindEndDate)); } } Wrapper<YaopincaigouEntity> wrapper = new EntityWrapper<YaopincaigouEntity>(); if(map.get("remindstart")!=null) { wrapper.ge(columnName, map.get("remindstart")); } if(map.get("remindend")!=null) { wrapper.le(columnName, map.get("remindend")); } String tableName = request.getSession().getAttribute("tableName").toString(); if(tableName.equals("yuangong")) { wrapper.eq("yuangonggonghao", (String)request.getSession().getAttribute("username")); } int count = yaopincaigouService.selectCount(wrapper); return R.ok().put("count", count); } }六、项目总结:
在设计医院药品管理系统的过程中还遇到了一些棘手的问题,那就是自己的英语水平还有待提高,很多关于网站技术开发的资料文献都是英文版的,关键词语以及技术性词汇不能很好的理解。只有在借助翻译软件的实时性翻译功能的辅助下才勉强看懂。显然英语水平的高低直接影响到系统的开发过程。还有一些错误信息、比如用户空指针异常、还有MYSQL5.7版本数据库版本5.5和5.7不一致的问题、会导致SQL语句无法正常运行、还要就是管理员用户名设置的时候,后台没有判断好、在输入错误用户密码的的时候还是可以登录。这样的错原则上是不能发生的,在返回代码检查的情况下发现是在管理员信息与数据库的DAO类代码里出现了错误,代码和数据库之间没有建立好连接。还有比如管理员添加用户的时候报java.lang.NullPointException、解决的方法:查看控制台打印信息、发现添加的时候未填写相关信息、报java.lang.NullPointException、通过断电调试发现、用户信息为空的数据项、在前端保存的时候、必须填写用户完整相关信息、或者数据库设置字段可以为空都可以解决。经过本次测试,我会更加的对代码和数据库的操作上更加细心,不再出现这种原则上的错误。 通过这次医院药品管理系统的开发,我参考了很多相关系统的例子,取长补短,吸取了其他系统的长处,逐步对该系统进行了完善,但是该系统还是有很多的不足之处,有待以后进一步学习。实践证明,医院药品管理系统有着非常好的发展前景,经过测试运行,系统各项功能都十分完善,界面漂亮,使用方便,操作容易,在技术理论上已经成熟。
获取源码:
大家点赞、收藏、关注、评论啦
