目录
- 首先上报错信息
- 下载swiper6.x版本
首先上报错信息
-----------更新-------------------------------------------
都是由于版本问题惹得锅!!!
刚开始我的swiper安装的是最新版,也就是7.0的版本,但是报各种错,我就降成了6.0的版本。
页面是可以正常显示出来了,但是我的swiper的options配置完全不起作用,不能自动播放,也不显示分页器注意。
查询得知VUE2对于高版本的swiper可能兼容性不好,所以我卸载了6.0的版本,安装了老版本
npm install swiper@5 vue-awesome-swiper@3 -S
但是还是报错,错误信息如下:
Cannot set property ‘params‘ of undefined
查询得知
@3.x 版本的 ---- 引入模块时使用小写
import { swiper, swiperSlide } from “vue-awesome-swiper”;
@4.x 版本的 ---- 引入模块时使用大写
import { Swiper, SwiperSlide } from “vue-awesome-swiper”;
我改成小写之后终于成功了,界面完好显示

-----------更新-------------------------------------------
These dependencies were not found:
swiper in ./node_modules/vue-awesome-swiper/dist/vue-awesome-swiper.jsswiper/css/swiper.css in ./node_modules/cache-loader/dist/cjs.js??ref–12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref–0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/Banner.vue?vue&type=script&lang=js&
To install them, you can run: npm install --save swiper swiper/css/swiper.css‘
对于第二个报错的原因,github官网上已经给出原因
https://github.com/surmon-china/vue-awesome-swiper
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
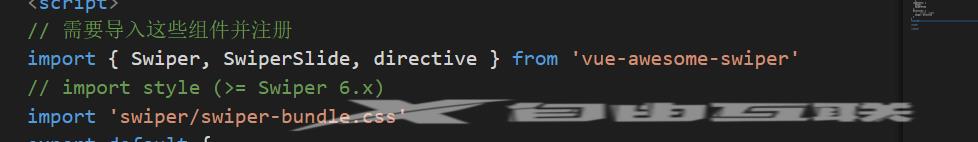
// import style (>= Swiper 6.x)
import 'swiper/swiper-bundle.css'
// import style (<= Swiper 5.x)
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
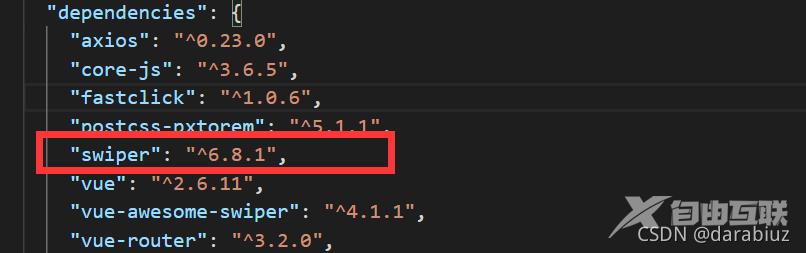
去到package.json里面查看安装的swiper的版本号,为7.x版本
所以把导入css的代码替换为import 'swiper/swiper-bundle.css'

对于第一个错误原因,是由于swiper的版本过高问题导致的,卸载当前版本:npm uninstall --save swiper
下载swiper6.x版本
npm install --save swiper@6.8.1

所有报错问题解决。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
