目录 前言 父子进程间通信 负载均衡 句柄传递 集群 子进程事件 自动重启 总结 前言 上节我们讲到,通过 fork() 或者其他API,创建子进程之后,可以通过 send() 和 process.on(message) 进行父
目录
- 前言
- 父子进程间通信
- 负载均衡
- 句柄传递
- 集群
- 子进程事件
- 自动重启
- 总结
前言
上节我们讲到,通过 fork() 或者其他API,创建子进程之后,可以通过 send() 和 process.on('message') 进行父子进程间的通信。这样就实现了主进程代理请求到工作进程,实现了 Nodejs集群:

父子进程间通信
负载均衡
通过代理,可以避免端口不能重复监听的问题,甚至可以在代理进程上做适当的负载均衡,使得每个子进程可以较为均衡地执行任务。下面我们构建了一个简单的 Web 服务器,并实现在两个工作进程之间做简单的负载均衡。
主进程,负责代理到对应进程中:
// main.js
const { fork } = require('child_process');
const normal = fork('subprocess.js', ['normal']);
const special = fork('subprocess.js', ['special']);
// Open up the server and send sockets to child. Use pauseOnConnect to prevent
// 套接字在发送给子进程之前不会被读取
const server = require('net').createServer({ pauseOnConnect: true });
let flag = 0;
server.on('connection', (socket) => {
flag++;
// this is special priority.
if (flag % 2 === 0) {
special.send('socket', socket);
return;
}
// This is normal priority.
normal.send('socket', socket);
});
server.listen(1337);
这是工作进程,接收socket对象并做出响应:
// subprocess.js
process.on('message', (m, socket) => {
if (m === 'socket') {
// Check that the client socket exists.
// It is possible for the socket to be closed between the time it is
if (socket) {
// console.log(`Request handled with ${process.argv[2]} priority`);
socket.end(`Request handled with ${process.argv[2]} priority, running on ${process.pid}`);
}
}
});
然后我又编写了一个 Nodejs 脚本,来发出十个 HTTP 请求:
const cp = require("child_process");
for (let i = 0; i < 10; i++) {
cp.exec(`curl --http0.9 "http://127.0.0.1:1337"`, (err, stdout, stderr) => {
console.log(`finished: ${i}, and received: `, stdout);
})
}
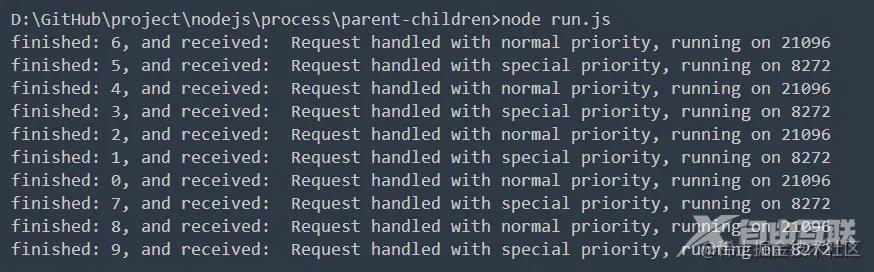
最后运行结果如下:

句柄传递
在使用 send() 方法时,我们注意到,除了能通过IPC发送数据外,还能发送句柄。第二个可选参数就是一个句柄:
child.send(message, [sendHandle]);
