目录
- 前言
- HTTPS请求
- WebSocket
前言
虽然这次分享的内容解决了本人的实际开发需求,但由于不是专职的Android开发工程师,涉及到的Android相关内容可能会存在错误或者写法不合理,仅供参考,请多多指教。
本文示例基于:
React Native - 0.67.3
Android - 10+
不包括iOS
由于业务原因,需要在生产环境里面使用自签发证书,那自然这个证书是无法通过Android证书链验证的,为此需要自定义校验规则。
本文分为两部分,介绍了对HTTPS请求和WebSocket的处理,为方便展示,示例里面所采取的是不进行任何判断,直接返回true,相当于直接绕过检验 ,请各位根据项目自身需求,自定义相关的校验规则。
关于本文中频繁提到的源码编译,这里也有不少心得,目前正在整理中,将在不久之后更新。
HTTPS请求
在搜索引擎上,有一些解决方案是修改React Native源码里面的/ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java,然后进行源码编译。
实际上其实是不需要进行源码编译这么麻烦的,在NetworkingModule.java同目录的OkHttpClientProvider.java中,能看到React Native本身是支持传入自定义的OkHttpClientFactory去创建NetworkingModule中的Client。

所以只需要以下几步:
- 在
当前React Native项目中实现一个的OkHttpClientFactory,用来自定义证书链校验规则,文件可以放在MainActivity.java同级的目录里面。
// android/app/src/main/java/xxx(具体项目)/IgnoreSSLFactory.java
package xxx; //具体项目
import com.facebook.react.modules.network.OkHttpClientFactory;
import com.facebook.react.modules.network.OkHttpClientProvider;
import com.facebook.react.modules.network.ReactCookieJarContainer;
...
public class IgnoreSSLFactory implements OkHttpClientFactory {
private static final String TAG = "IgnoreSSLFactory";
@Override
public OkHttpClient createNewNetworkModuleClient() {
try {
@SuppressLint("CustomX509TrustManager") final TrustManager[] trustAllCerts = new TrustManager[]{
new X509TrustManager() {
@SuppressLint("TrustAllX509TrustManager")
@Override
public void checkClientTrusted(java.security.cert.X509Certificate[] chain, String authType) throws CertificateException {}
@SuppressLint("TrustAllX509TrustManager")
@Override
public void checkServerTrusted(java.security.cert.X509Certificate[] chain, String authType) throws CertificateException {}
@Override
public java.security.cert.X509Certificate[] getAcceptedIssuers() {
return new java.security.cert.X509Certificate[0];
}
}
};
final SSLContext sslContext = SSLContext.getInstance("SSL");
sslContext.init(null, trustAllCerts, new java.security.SecureRandom());
final SSLSocketFactory sslSocketFactory = sslContext.getSocketFactory();
OkHttpClient.Builder builder = new OkHttpClient.Builder()
.connectTimeout(0, TimeUnit.MILLISECONDS).readTimeout(0, TimeUnit.MILLISECONDS)
.writeTimeout(0, TimeUnit.MILLISECONDS).cookieJar(new ReactCookieJarContainer());
builder.sslSocketFactory(sslSocketFactory, (X509TrustManager) trustAllCerts[0]);
builder.hostnameVerifier((hostname, session) -> true); //这里添加自定义相关的校验规则
return builder.build();
} catch (Exception e) {
Log.e(TAG, e.getMessage());
throw new RuntimeException(e);
}
}
}
...
- 在
当前React Native项目中MainActivity.java里面import上文中提到的OkHttpClientProvider, 在项目onCreate的时候,通过OkHttpClientProvider.setOkHttpClientFactory方法传入上一步中定义的OkHttpClientFactory
// android/app/src/main/java/xxx(具体项目)/MainActivity.java
import com.facebook.react.modules.network.OkHttpClientProvider;
...
public class MainActivity extends ReactActivity {
...
@Override
protected void onCreate(Bundle savedInstanceState) {
...
OkHttpClientProvider.setOkHttpClientFactory(new IgnoreSSLFactory()); //增加这行代码
...
}
...
}
以上就能达到在React Naitve中自定义HTTPS请求证书链校验的目的。
WebSocket
由于没有在相关代码中找到类似OkHttpClientProvider.java中的 setOkHttpClientFactory方法,所以我选择了通过源码编译去实现。 思路和上文中提到的处理HTTPS请求类似:
- 修改
React Native源码里面的/ReactAndroid/src/main/java/com/facebook/react/modules/websocket/WebSocketModule.java,定义一个自定义证书链校验规则的OkHttpClient.Builder用来替换原本代码中的OkHttpClient.Builder,
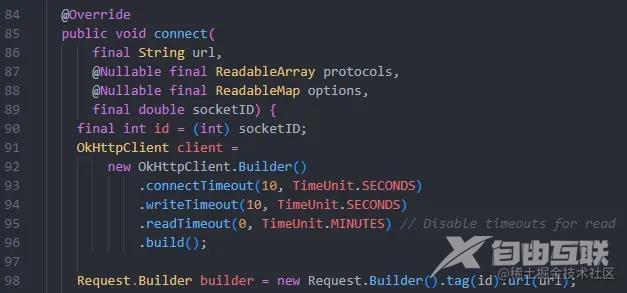
将原本代码里面的

替换成
// ReactAndroid/src/main/java/com/facebook/react/modules/websocket/WebSocketModule.java`
...
//定义一个OkHttpClient
private OkHttpClient IgnoreSSL() {
OkHttpClient.Builder builder = null;
try {
@SuppressLint("CustomX509TrustManager") final TrustManager[] trustAllCerts = new TrustManager[]{
new X509TrustManager() {
@SuppressLint("TrustAllX509TrustManager")
@Override
public void checkClientTrusted(java.security.cert.X509Certificate[] chain, String authType) throws CertificateException {
}
@SuppressLint("TrustAllX509TrustManager")
@Override
public void checkServerTrusted(java.security.cert.X509Certificate[] chain, String authType) throws CertificateException {
}
@Override
public java.security.cert.X509Certificate[] getAcceptedIssuers() {
return new java.security.cert.X509Certificate[0];
}
}
};
final SSLContext sslContext = SSLContext.getInstance("SSL");
sslContext.init(null, trustAllCerts, new java.security.SecureRandom());
final SSLSocketFactory sslSocketFactory = sslContext.getSocketFactory();
builder = new OkHttpClient.Builder()
.connectTimeout(10, TimeUnit.SECONDS)
.writeTimeout(10, TimeUnit.SECONDS)
.readTimeout(0, TimeUnit.MINUTES); // Disable timeouts for read
builder.sslSocketFactory(sslSocketFactory, (X509TrustManager) trustAllCerts[0]);
builder.hostnameVerifier((hostname, session) -> true);//这里添加自定义相关的校验规则
} catch (Exception e) {
Log.e(TAG, e.getMessage());
throw new RuntimeException(e);
}
return builder.build();
}
@Override
public void connect(
...
// OkHttpClient client =
// new OkHttpClient.Builder()
// .connectTimeout(10, TimeUnit.SECONDS)
// .writeTimeout(10, TimeUnit.SECONDS)
// .readTimeout(0, TimeUnit.MINUTES) // Disable timeouts for read
// .build();
OkHttpClient client = IgnoreSSL(); //client替换成上面自定义的OkHttpClient,其余代码无需修改
...
}
...
- 进行源码编译,生成相关的aar文件。
以上就能达到在React Naitve中自定义WSS证书链校验的目的。
源码编译真的很麻烦,如果各位有类似处理HTTPS请求那样,能直接传入自定义Factory的方法,倘若方便,请在评论区告知一下,不胜感激。
参考资料
React Native - How to Build from Source(源码编译)
React Native - Releases
以上就是React Native自定义Android的SSL证书链校验的详细内容,更多关于React Native自定义Android SSL的资料请关注易盾网络其它相关文章!
