目录 vue子组件created方法不执行 解决方法 created和mounted方法没执行问题 vue子组件created方法不执行 近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能
目录
- vue子组件created方法不执行
- 解决方法
- created和mounted方法没执行问题
vue子组件created方法不执行
近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能够正常执行(i 标签,子节点,父节点),但是当在请求接口文件或者请求后台数据的时候,发现引入的子组件的created方法不执行,但是点击父级菜单展开时还是能够触发,后来发现 是生命周期的问题,仔细查看一下,后来解决
解决方法
用watch 检测一下data的数据变化,created方法既然在点击的时候执行,所以也必须保留,好啦,就这样
created和mounted方法没执行问题
今天大意了,自己给自己整了一个问题,created方法和mounted方法没执行。
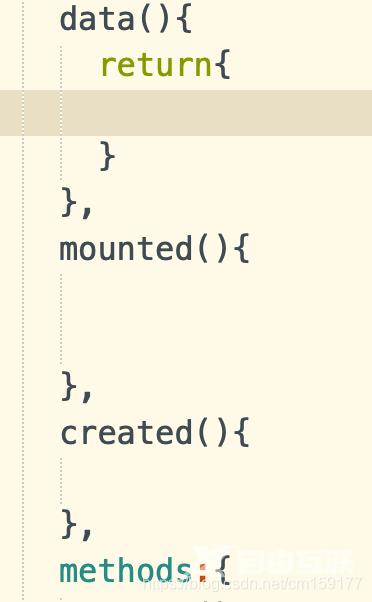
以为出了什么问题呢,原来是自己不小把这两个方法写到methods里面去了。
正确的是这两个方法是在外面的。
搞乌龙了。记一下,下次不要再犯这种错误。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
