目录 1. 安装svg依赖 2. 创建svg文件夹存放svg图标 3. vue.config.js 中配置svg图片 4. 创建index.js 导入所有svg图标 5. main.js中引入icons/index.js 6. 创建SvgIcon公用组件 总结 1. 安装svg依赖 在vue中首先
目录
- 1. 安装svg依赖
- 2. 创建svg文件夹存放svg图标
- 3. vue.config.js 中配置svg图片
- 4. 创建index.js 导入所有svg图标
- 5. main.js中引入icons/index.js
- 6. 创建SvgIcon公用组件
- 总结
1. 安装svg依赖
在vue中首先需要安装可以加载svg的依赖。
npm安装:npm install svg-sprite-loader --save-dev
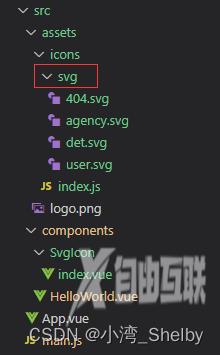
2. 创建svg文件夹存放svg图标
创建icons文件夹,在icons文件夹下创建svg文件夹存放本地svg图标。

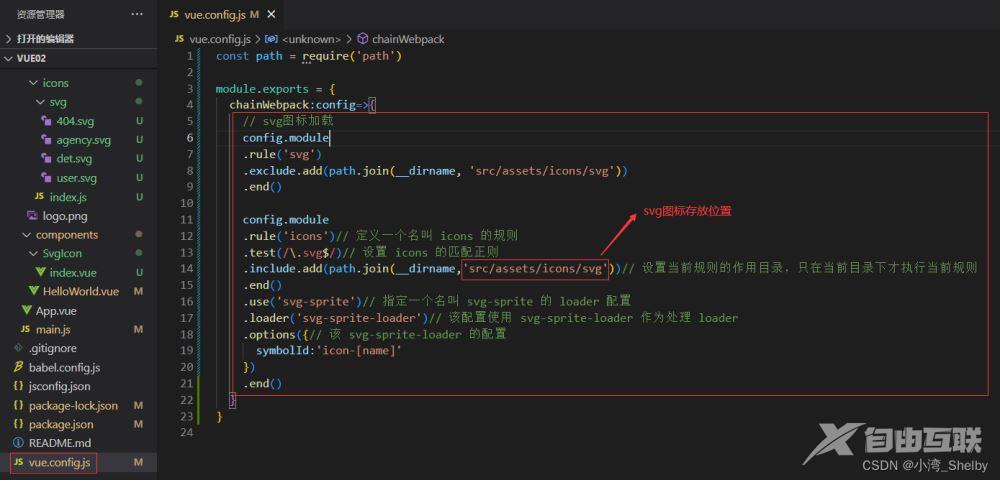
3. vue.config.js 中配置svg图片

vue.config.js代码:
const path = require('path')
module.exports = {
chainWebpack:config=>{
// svg图标加载
config.module
.rule('svg')
.exclude.add(path.join(__dirname, 'src/assets/icons/svg'))
.end()
config.module
.rule('icons')// 定义一个名叫 icons 的规则
.test(/\.svg$/)// 设置 icons 的匹配正则
.include.add(path.join(__dirname,'src/assets/icons/svg'))// 设置当前规则的作用目录,只在当前目录下才执行当前规则
.end()
.use('svg-sprite')// 指定一个名叫 svg-sprite 的 loader 配置
.loader('svg-sprite-loader')// 该配置使用 svg-sprite-loader 作为处理 loader
.options({// 该 svg-sprite-loader 的配置
symbolId:'icon-[name]'
})
.end()
}
}
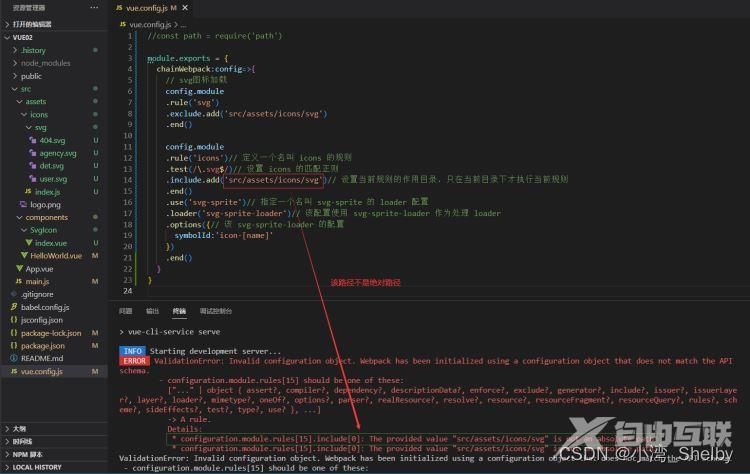
include.add(路径)–路径不正确会报以下错误:

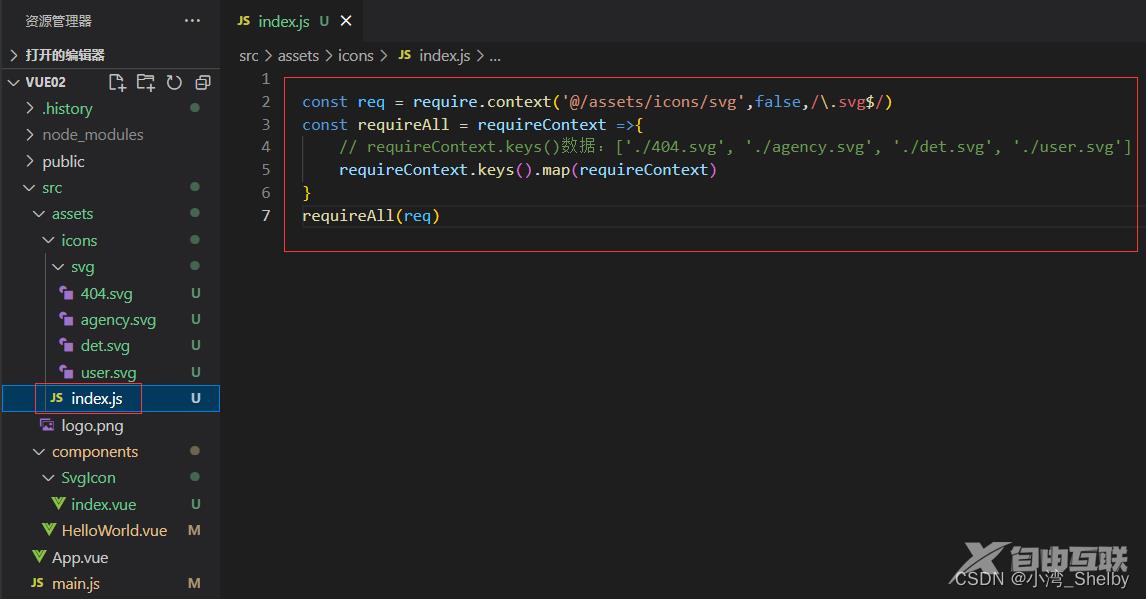
4. 创建index.js 导入所有svg图标
icons文件夹创建index.js 自动导入所有svg图标。

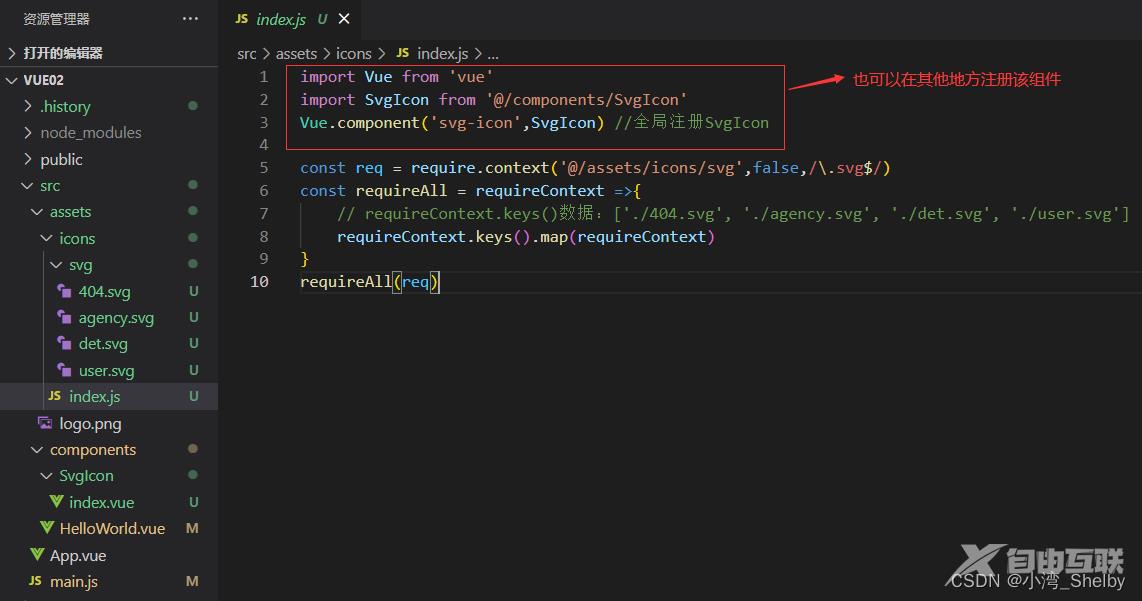
icons/index.js代码:
const req = require.context('@/assets/icons/svg',false,/\.svg$/)
const requireAll = requireContext =>{
// requireContext.keys()数据:['./404.svg', './agency.svg', './det.svg', './user.svg']
requireContext.keys().map(requireContext)
}
requireAll(req)
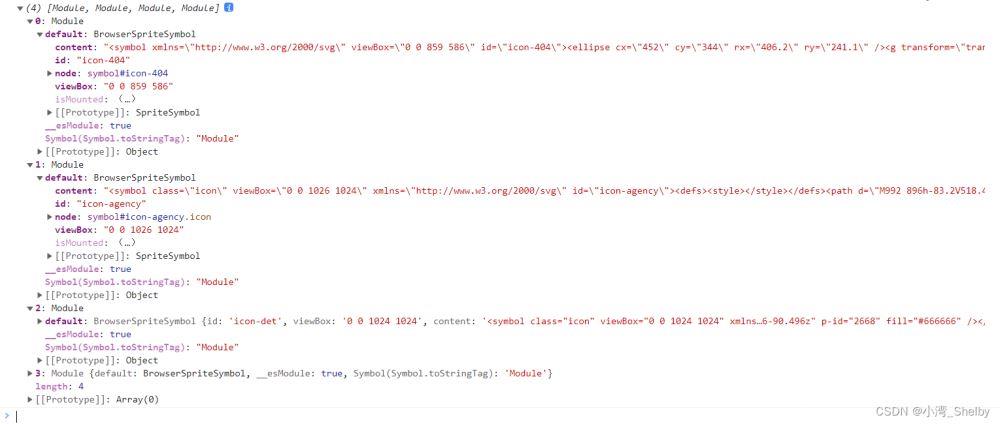
执行 requireContext.keys().map(requireContext)得到返回的数据:

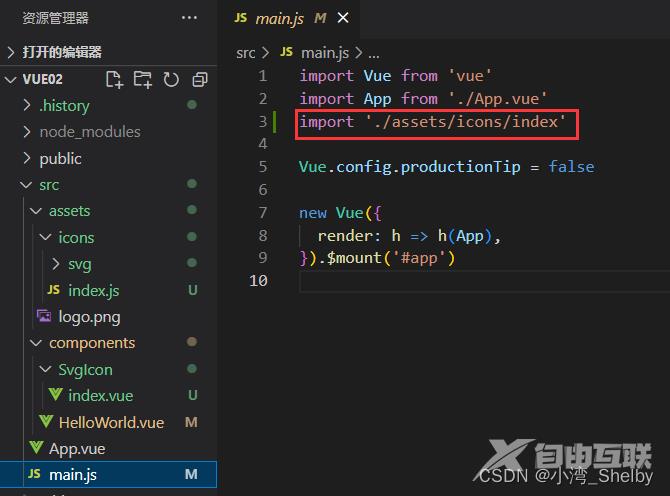
5. main.js中引入icons/index.js

6. 创建SvgIcon公用组件

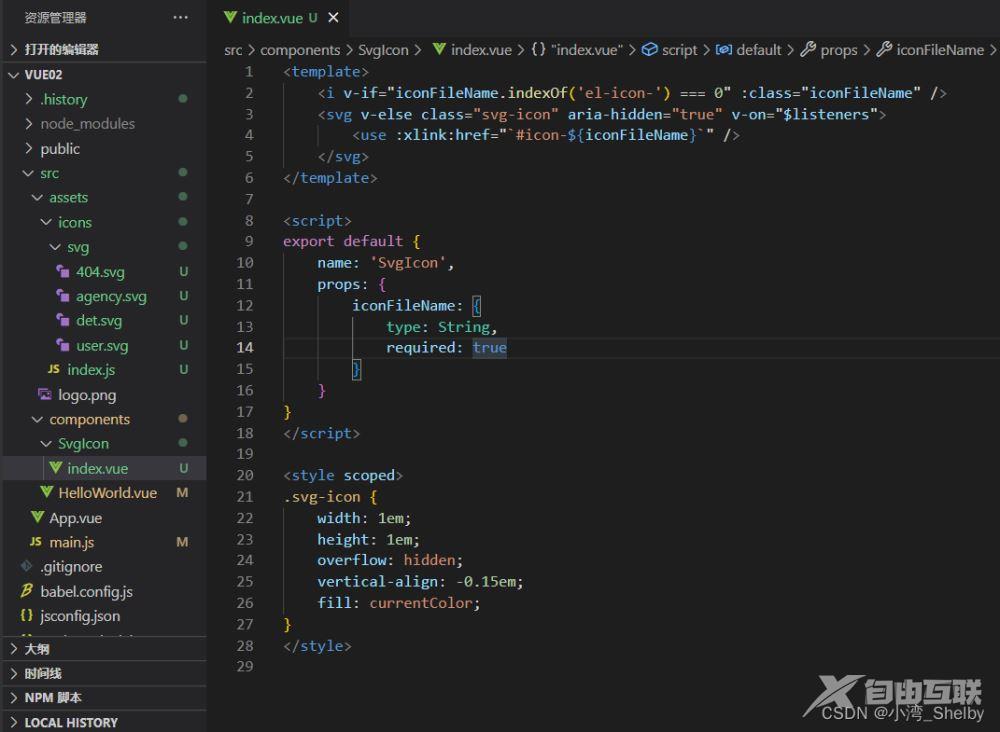
SvgIcon/index.vue代码:
<template>
<i v-if="iconFileName.indexOf('el-icon-') === 0" :class="iconFileName" />
<svg v-else class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="`#icon-${iconFileName}`" rel="external nofollow" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconFileName: {
type: String,
required: true
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
overflow: hidden;
vertical-align: -0.15em;
fill: currentColor;
}
</style>
全局注册SvgIcon组件:

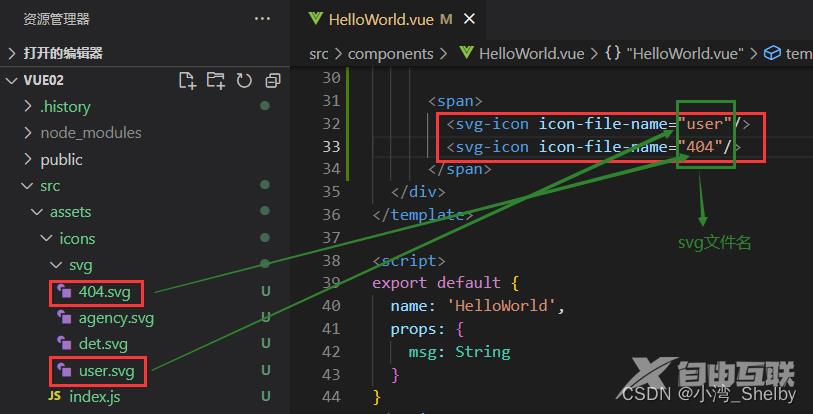
使用SvgIcon组件:

vuecli 中 chainWebpack 的常用操作
使用require.context实现前端工程自动化
总结
到此这篇关于vue项目引入svg图标的文章就介绍到这了,更多相关vue项目引入svg图标内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
