目录 vue 动态style 拼接宽度 vue style的用法 1.基本用法 2.采用数组形式 3.使用数组的形式,设置多个属性 4.使用设置一个变量的方法 vue 动态style 拼接宽度 大众用法: :style=" { width:30px
目录
- vue 动态style 拼接宽度
- vue style的用法
- 1.基本用法
- 2.采用数组形式
- 3.使用数组的形式,设置多个属性
- 4.使用设置一个变量的方法
vue 动态style 拼接宽度
大众用法:
:style=" { width:30px } "
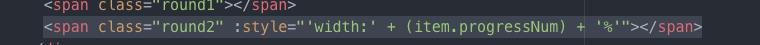
因为项目涉及到进度条用行内样式 拼接宽度
其中item.progressNum 是后台返回的数据,
vue style的用法
Vue中style的用法总结如下:
v-bind:style 简写:style
1.基本用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
.red{
color: red;
}
.blue{
background: blue;
}
</style>
<script src="vue.js"></script>
<script>
window.οnlοad=function(){
new Vue({
el:'#box',
data:{
},
methods:{
}
});
};
</script>
</head>
<body>
<div id="box">
<strong :style="{color:'red'}">文字...</strong>
</div>
</body>
</html>
描述:
<strong :style="{color:'red'}">文字...</strong>
其中的red是class的
结果:

2.采用数组形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
.red{
color: red;
}
.blue{
background: blue;
}
</style>
<script src="vue.js"></script>
<script>
window.οnlοad=function(){
new Vue({
el:'#box',
data:{
c:{color:'red'}
},
methods:{
}
});
};
</script>
</head>
<body>
<div id="box">
<strong :style="[c]">文字...</strong>
</div>
</body>
</html>
描述:
采用数组的形式,设置变量c,在data中以对象的形式设置style属性
结果:

3.使用数组的形式,设置多个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
.red{
color: red;
}
.blue{
background: blue;
}
</style>
<script src="vue.js"></script>
<script>
window.οnlοad=function(){
new Vue({
el:'#box',
data:{
c:{color:'red'},
b:{backgroundColor:'blue'}
},
methods:{
}
});
};
</script>
</head>
<body>
<div id="box">
<strong :style="[c,b]">文字...</strong>
</div>
</body>
</html>
描述:
和第二种一样,可以设置多个属性
结果:

4.使用设置一个变量的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
.red{
color: red;
}
.blue{
background: blue;
}
</style>
<script src="vue.js"></script>
<script>
window.οnlοad=function(){
new Vue({
el:'#box',
data:{
a:{
color:'red',
backgroundColor:'gray'
}
},
methods:{
}
});
};
</script>
</head>
<body>
<div id="box">
<strong :style="a">文字...</strong>
</div>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
