目录 正文 @ts-ignore 和 @ts-expect-error @ts-check 和 @ts-nocheck 正文 单行注释应该在项目里用的很少吧, 我没见过在项目中使用过, 但是了解一下又不吃亏! 那么一起来看看吧!这里开启了 TypeSc
目录
- 正文
- @ts-ignore 和 @ts-expect-error
- @ts-check 和 @ts-nocheck
正文
单行注释应该在项目里用的很少吧, 我没见过在项目中使用过, 但是了解一下又不吃亏! 那么一起来看看吧!这里开启了TypeScript提示器.
这里谈谈我对它的理解,也可以看看林不渡的TypeScript小册
一般单行注释是以@ts-开头
@ts-ignore 和 @ts-expect-error
@ts-ignore 和 @ts-expect-error 仅仅对紧随其后的那一行代码做约束,可以写在代码的任意位置
@ts-ignore : 只是忽略随后那一行的代码的类型检测.

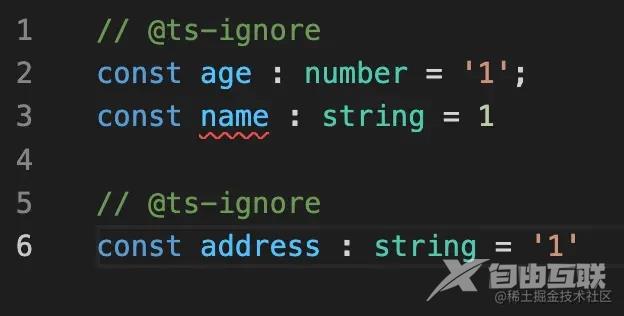
如图:
- 第2行代码类型有错误,通过
@ts-ignore给忽略掉了 - 第3行代码的类型检测就没有忽略掉
- 第6行代码没有类型错误,不处理

@ts-expect-error : 期望随后那一行的代码的有类型错误. 还有一点与@ts-ignore不同的是, 如果随后一行代码是没有类型错误,代码提示器就会认为@ts-expect-error 没有被使用unused 如图:
- 第2行代码类型有错误,正好随了
@ts-expect-error它的意 - 第3行代码的没有被指令管到
- 第8行代码没有类型错误,会认为这个指令白写了
unused
@ts-check 和 @ts-nocheck
@ts-check 和 @ts-nocheck 是对整个文件的代码做约束, 只能写在代码的最前面


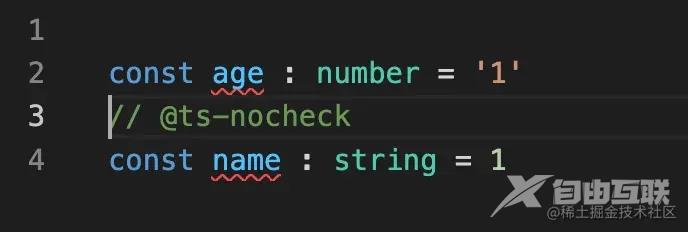
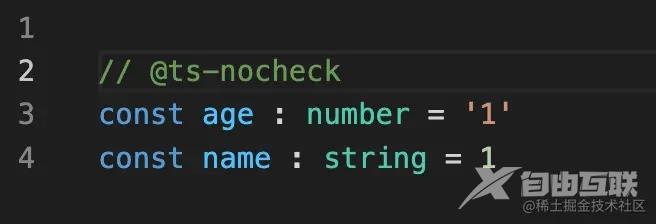
@ts-nocheck: 用与.js文件和.ts文件里
在.ts文件就不用说了
在.js文件为什么会用到 @ts-nocheck呢? js就没有类型检测这回事啊?
原因是ts.config.json配置项有个checkJs如果设置为true,那么所有的.js文件就会有类型检测,这个时候@ts-nocheck就派上用场了,它会允许我们将一部分的.js类型检测给禁用掉.
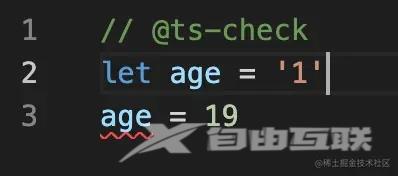
@ts-check: 用与.js文件里, 开启文件的类型检测

如图: 已经是string类型的age, 无法再赋值为number类型了.
以上就是TypeScript的类型指令单行注释详解的详细内容,更多关于TypeScript类型指令单行注释的资料请关注易盾网络其它相关文章!
