目录 el-form的label和表单自适应填满一行且靠左对齐 element ui表单el-form的label自适应宽度 把label-width设置为auto el-form的label和表单自适应填满一行且靠左对齐 如图:label和content均向左靠齐
目录
- el-form的label和表单自适应填满一行且靠左对齐
- element ui表单el-form的label自适应宽度
- 把label-width设置为auto
el-form的label和表单自适应填满一行且靠左对齐

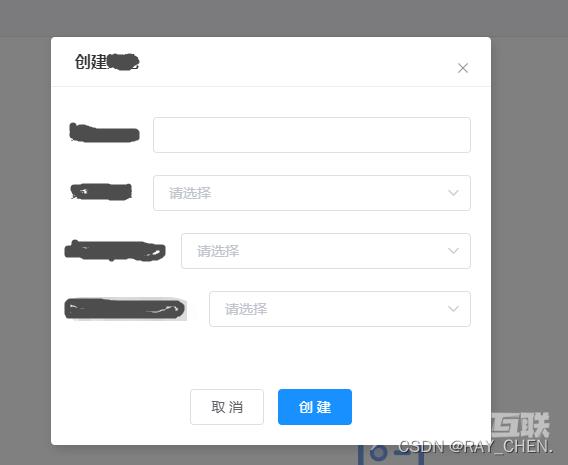
如图:label和content均向左靠齐,且填满整行;
.el-form-item__label-wrap {
margin-left: 0px !important;
}
.el-form-item__label{
word-break: keep-all !important;
}
.el-form-item__content{
margin: 0 !important;
width: -webkit-fill-available;
}
.el-input.el-input--medium,.el-select.el-select--medium {
width: 100%;
}
.el-form-item.el-form-item--medium {
display: flex;
justify-content: start;
}
word-break:keep-all;文字保持一行width:-webkit-fill-available;宽度自适应;
element ui表单el-form的label自适应宽度
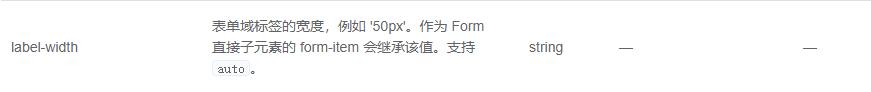
在ElementUI官方文档中el-form提供了一个参数 label-width:

可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱。
把label-width设置为auto
<el-form ref="form" :model="form" label-width="auto" size="small" > </el-form>
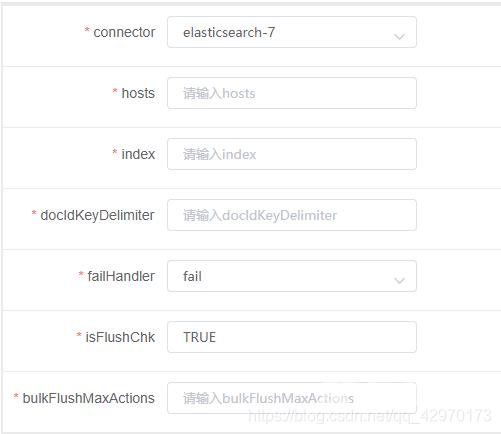
这样label就会自适应标签的长度了,效果如下 ↓

注意:如果给固定值,则还可以设置label标签的对齐方式 label-position="left"
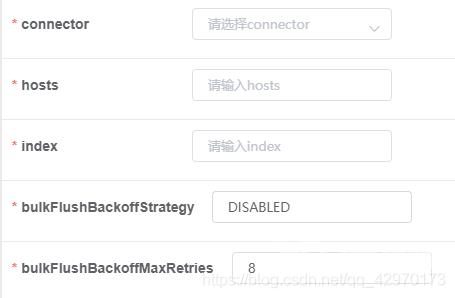
下图就是通过设置label-width=150px;label-position="left出来的效果,遇到标签过长的字段名称只能在单独的el-form-item标签中设置label-width

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
