目录 electron-vue打包后运行白屏的解决 electron-vue打包之后只有空白页问题 原因 electron-vue打包后运行白屏的解决 找到.electron-vue文件夹中的webpack.renderer.config.js文件,注释掉下面这段 然后
目录
- electron-vue打包后运行白屏的解决
- electron-vue打包之后只有空白页问题
- 原因
electron-vue打包后运行白屏的解决
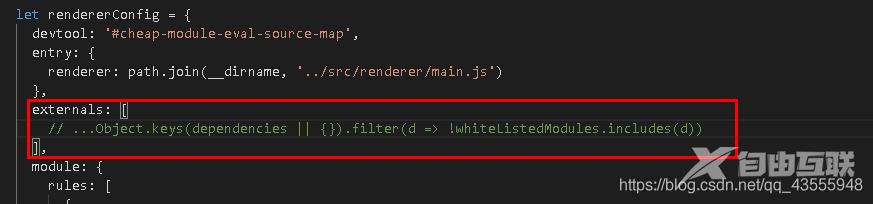
找到.electron-vue文件夹中的webpack.renderer.config.js文件,注释掉下面这段

然后再重新打包,问题解决。
electron-vue打包之后只有空白页问题
原因
使用了history路由导致打包之后 只有空白页面,将路由改成hash之后就有显示了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
