Vue2中,可以通过this来获取当前组件实例; Vue3中,在setup中无法通过this获取组件实例,console.log(this)打印出来的值是undefined。 在Vue3中,getCurrentInstance()可以用来获取 当前组件实例 vue
Vue2中,可以通过this来获取当前组件实例;
Vue3中,在setup中无法通过this获取组件实例,console.log(this)打印出来的值是undefined。
在Vue3中,getCurrentInstance()可以用来获取当前组件实例 vue3官方文档解释
let { proxy } = getCurrentInstance();
在setup中分别打印下面3个值,结果如下:
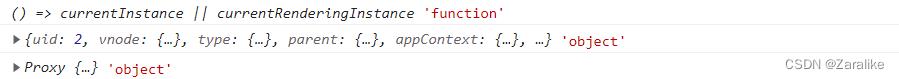
console.log(getCurrentInstance,typeof(getCurrentInstance)); console.log(getCurrentInstance(),typeof(getCurrentInstance())); console.log(proxy,typeof(proxy));

可以看到,getCurrentInstance是一个function方法,getCurrentInstance()是一个对象,proxy也是一个对象。proxy是getCurrentInstance()对象中的一个属性,通过对象的解构赋值方式拿到proxy。
getCurrentInstance只能在setup或生命周期钩子中使用。
1.在onMunted生命周期中打印getCurrentInstance
2.定义一个test方法,通过click事件触发方法
onMounted(() => {
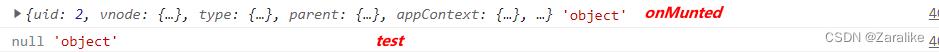
console.log(getCurrentInstance(), typeof getCurrentInstance());
});
function test() {
console.log(getCurrentInstance(), typeof getCurrentInstance());
}

可以看到在function中是无法获取该实例的。
let { ctx } = getCurrentInstance();
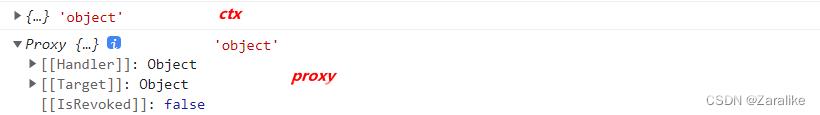
console.log(ctx, typeof ctx);
let { proxy } = getCurrentInstance();
console.log(proxy, typeof proxy);

ctx和proxy都是getCurrentInstance()对象中的属性,通过解构赋值的方式拿到。可以看到,2者有所区别。ctx是普通对象,proxy是Proxy对象。
补充:Vue3中关于getCurrentInstance的大坑
开发中只适用于调试! 不要用于线上环境,否则会有问题!
解决方案:
方案1.
const instance = getCurrentInstance() console.log(instance.appContext.config.globalProperties)
获取挂载到全局中的方法
方案2.
const { proxy } = getCurrentInstance()
使用proxy线上也不会出现问题
总结
到此这篇关于Vue3组合式API之getCurrentInstance详解的文章就介绍到这了,更多相关Vue3组合式API getCurrentInstance内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
