目录 iview按需引用后使用this.$Modal报错 错误信息如下 原因如下 解决方法 iview中如何按需加载Moda iview按需引用后使用this.$Modal报错 在做需求的时候,需要在点击某处的时候出现一个警告
目录
- iview按需引用后使用this.$Modal报错
- 错误信息如下
- 原因如下
- 解决方法
- iview中如何按需加载Moda
iview按需引用后使用this.$Modal报错
在做需求的时候,需要在点击某处的时候出现一个警告框,于是想到使用iview官方文档的所推荐的Modal对话框来创建一次性的轻量级对话框。
main.js中引入了iview
import { Button, Modal } from 'iview'
Vue.component('Button', Button)
Vue.component('Modal', Modal)
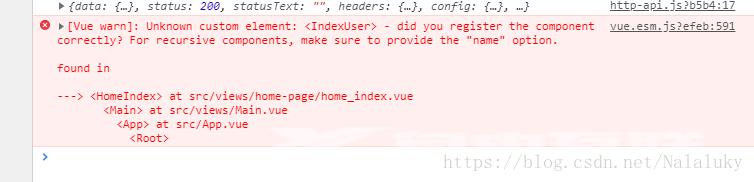
错误信息如下

代码如下:
<template>
<Button @click="instance('warning')">warning</Button>
<Button @click="instance('success')">Success</Button>
</template>
<script>
export default {
methods: {
instance (type) {
const title = 'Title';
const content = '<p>Content of dialog</p><p>Content of dialog</p>';
switch (type) {
case 'warning':
this.$Modal.warning({
title: title,
content: content
});
break;
case 'success':
this.$Modal.success({
title: title,
content: content
});
break;
}
}
}
}
</script>
原因如下
引用:this.$Modal.warning()
结果:Uncaught (in promise) TypeError: Cannot read property 'warning' of undefined
原因:打印出来的this.$Modal也是undefined,说明没有声明$Modal
解决方法
在main.js中$Model声明一下:
Vue.prototype.$Modal = Modal
iview中如何按需加载Moda
iview文档:https://www.iviewui.com/components/modal
第一步使用modal组件,如何在我需要的时候在加载内容?
初始值:isShow=false
使用v-if指令
<div v-if="isShow"> <Modal v-model="addUser" title="创建用户" > <add-user></add-user> </Modal> </div>
在使用时再让isShow=true,这样dom就会重新渲染
如何此时addUser=true的话,你会看不到动画效果的,因为这存在一个异步
需要dom加载完成后操作
const that = this;
this.isShow = true;
this.$nextTick(function () {
that.addUser =true;
})
引入
const addUser =()=>import('xx.js');
components:{
"add-user":addUser
},
还有一步:
output:{chunkFilename: 'js/[name].js',}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
