目录 一、el-table表格 二、Popover 弹出框 总结 一、el-table表格 在使用VUE显示后台数据时,经常会遇到数据过长,显示出来的效果很难看,如下图所示: 上图中,红框框出的内容由于长度
目录
- 一、el-table表格
- 二、Popover 弹出框
- 总结
一、el-table表格
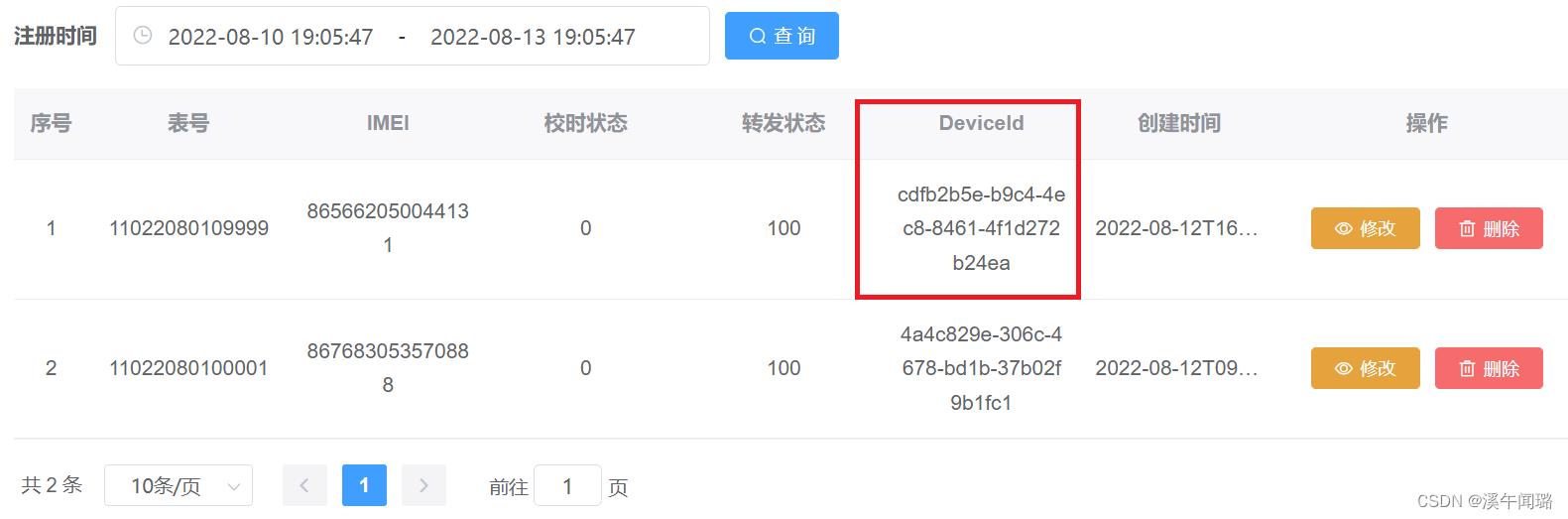
在使用VUE显示后台数据时,经常会遇到数据过长,显示出来的效果很难看,如下图所示:

上图中,红框框出的内容由于长度过长,占据了三行空间,如果内容更多的话,占据行数就更多了,表格中列数一多的话,显出出来的效果会很难看。
为了解决上述问题,我们可以利用<el-table-column>组件提供的一个属性::show-overflow-tooltip='true' 添加该属性,会将过长的部分内容隐藏起来,并且在鼠标悬停在内容上面时,会以悬浮框的形式将所有数据显示出来,代码如下所示:
<el-table-column
label="DeviceId"
prop="deviceId"
:show-overflow-tooltip='true'>
</el-table-column>
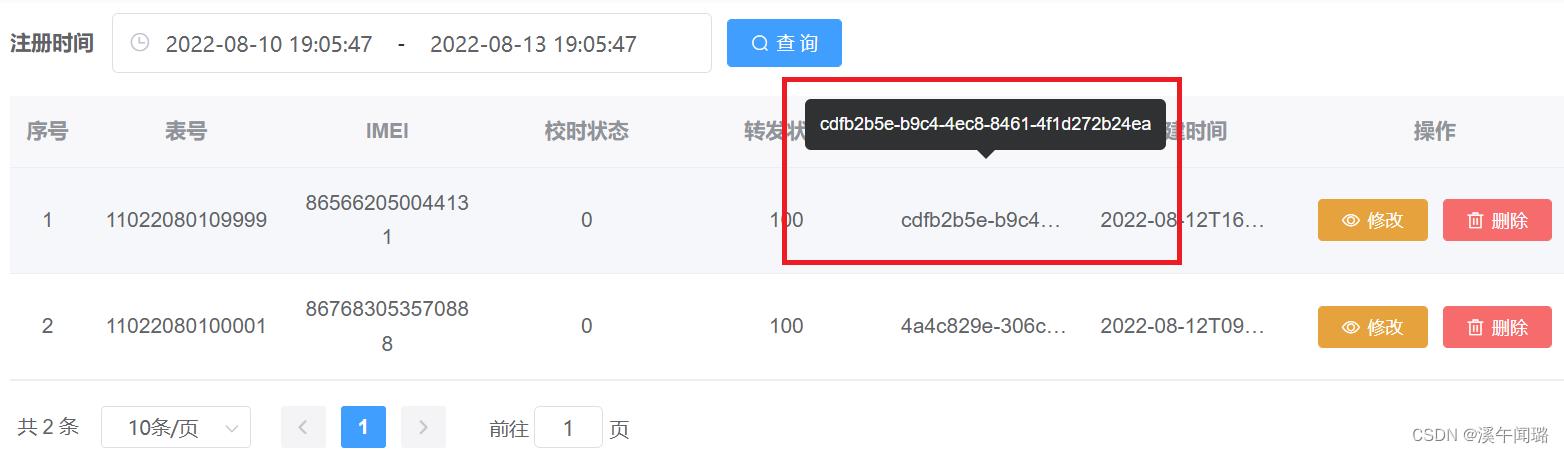
效果如下图所示:

从上图效果中,可以看出,框出的内容在显示时将其过长的部分以省略号...代替,而当鼠标放置到内容上面时,包括隐藏数据的所有数据以悬浮框的形式显示出来。
这种方法即达到了使页面美观,也达到了数据显示的的目的,可以在前端使用表格显示数据的时候采用。
但是,这种方法有一个很大的弊端,即鼠标悬停显示的数据无法复制。为了解决这个问题,可以在表格中采用Popover 弹出框组件。
二、Popover 弹出框
element-ui中,表格使用Popover 弹出框组件代码如下:
<!-- <el-table-column label="DeviceId" prop="deviceId" :show-overflow-tooltip='true'></el-table-column> -->
<el-table-column label="deviceId" prop="deviceId">
<template slot-scope='scope'>
<el-popover
placement="top-start"
width="400"
trigger="hover">
<span>{{scope.row.deviceId}}</span>
<span slot="reference">{{scope.row.deviceId.substr(1,20) + '...'}}</span>
</el-popover>
</template>
</el-table-column>
最终效果如下所示:

从上图可以看出,使用Popover 弹出框组件,我们不仅在鼠标指向内容时,在悬浮框中将所有内容显示出来,鼠标还可以一如到悬浮框,复制自己想要的内容。
总结
到此这篇关于Vue element-ui中表格过长内容隐藏显示实现的文章就介绍到这了,更多相关element-ui表格过长内容隐藏显示内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
