目录
- 一、前言
- 二、存储方案
- 1.shareObject
- 2.electron-store
- 三、后记
一、前言
本篇主要介绍electron应用存储功能的封装,以及electron-store与shareObject的不同使用场景,并包含其原理介绍。
二、存储方案
1.shareObject
这里先给大家介绍shareObject,这里所说的shareObject实际上是global.shareObject, 它可以用于主进程和渲染进程通信,同时也可以用于渲染进程之间相互传递数据。
这里还要给大家说明一下,实现进程间的数据相互传递的,主要是通过global这一个全局变量来做成的,shareObject只是一个名词,用来承载进程间的交互所有变量存储地址。在你定义的时候也可以不叫shareObject,取任意名字都是可以的,只不过shareObject是大家都比较认同的一个名字。
这里我们需要再主进程先定义好global.shareObject,具体代码如下
// background.js
app.on('ready', async () => {
// 多窗口数据存储
global.sharedObject = {
windowsIdList: []
}
})
在渲染进程中使用如下
//main.js
// 将sharedObject定义到全局变量window.$_SO中
window.$remote = window.require('electron').remote
window.$_SO = window.$remote.getGlobal('sharedObject')
console.log('sharedObject', window.$_SO)
之后就是在页面中存取
// App.vue // 取值 console.log(window.$_SO.windowsIdList) // 赋值 window.$_SO.windowsIdList = [1, 2, 3] console.log(window.$_SO.windowsIdList) // [1, 2, 3]
这里需要注意的点就是在渲染进程中用到的key都要先在主进程中定义好。否则,在渲染进程中直接使用的话,就会看到undefined之类的字样
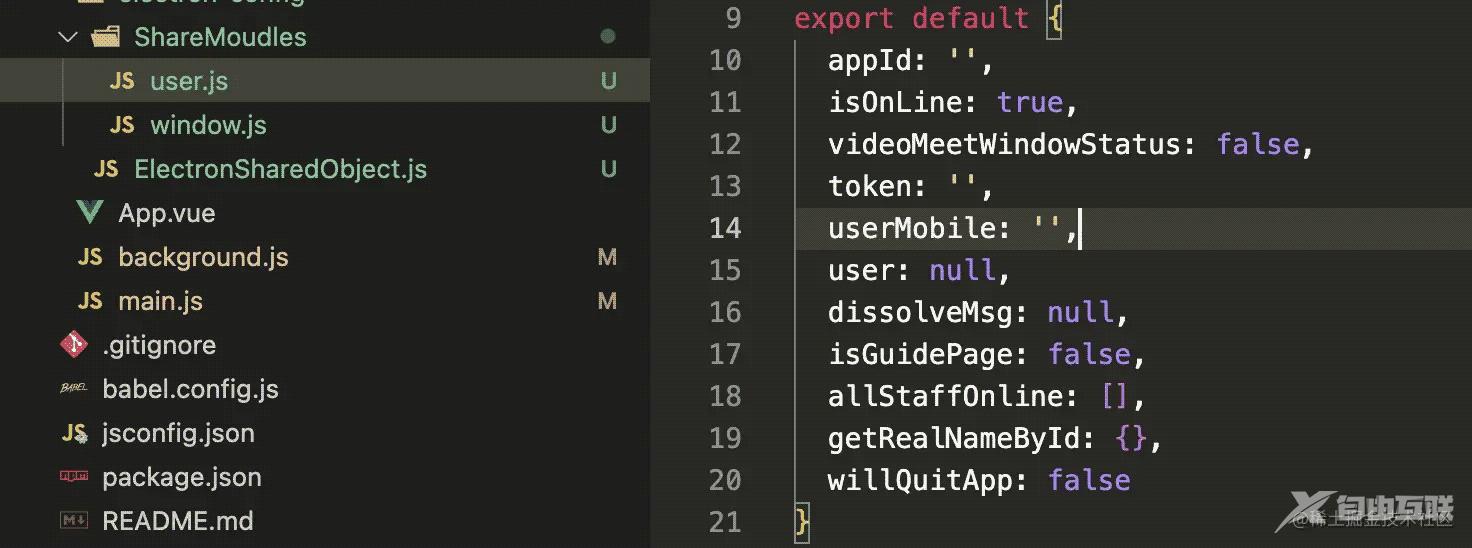
当我们的业务变得越来越复杂,窗口越来越多的时候,我们存储的字段的会变得越来越多,若都直接放到一起声明,会变得很复杂,显得不够精简,因此这里我借鉴了store的modules模块,将不同类型的存储变量放到不同文件再进行集成,统一注册变量。组成如下图所示的文件目录

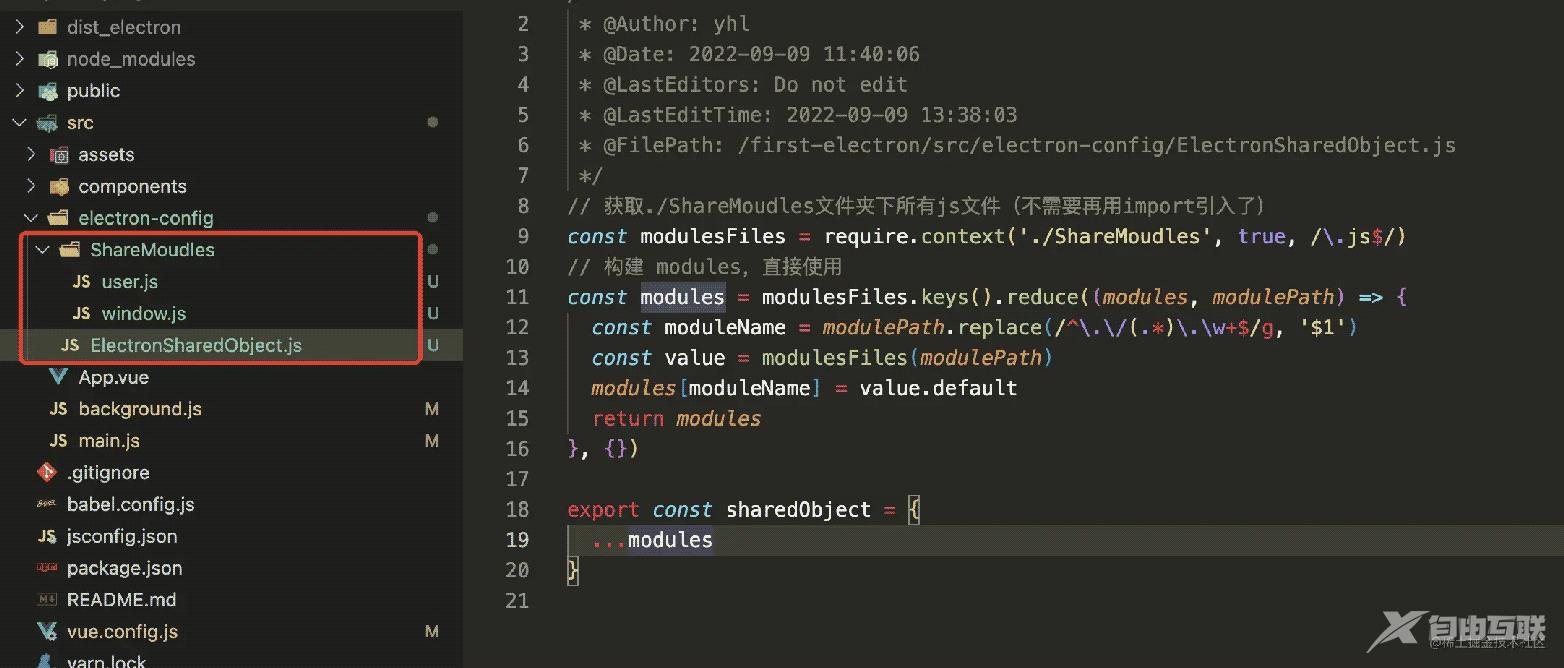
我们在根目录下创建一个electron-config文件夹,用于存放electron相关的文件。之后在下面创建一个文件夹ShareMoudles,文件夹内专门存档不同类别的存储变量,如图所示

最终在ElectronSharedObject.js文件中,将所有ShareMoudles文件夹下变量统筹到一起,代码如下
// 获取./ShareMoudles文件夹下所有js文件(不需要再用import引入了)
const modulesFiles = require.context('./ShareMoudles', true, /\.js$/)
// 构建 modules,直接使用
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/g, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export const sharedObject = {
...modules
}
之后我们在background.js中将这些变量初始化到shareObject中,如下图所示
// background.js
import { sharedObject } from './electron-config/ElectronSharedObject'
app.on('ready', async () => {
// 多窗口数据存储
global.sharedObject = {
...sharedObject
}
})
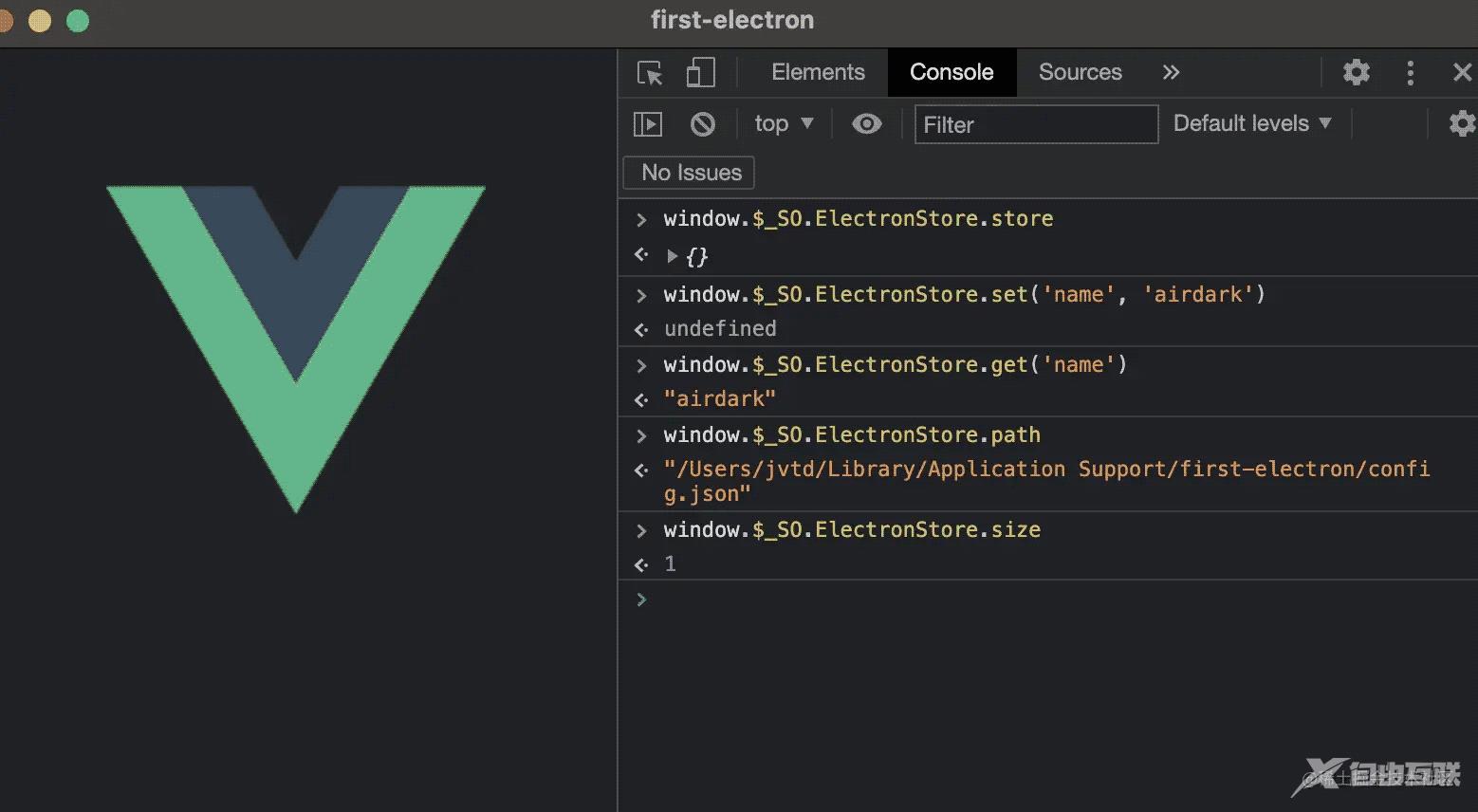
我们在渲染进程就可以在控制台打印后看到我们初始化的变量,如下图

2.electron-store
electron-store是以文件形式缓存数据,保存应用程序或模块的简单数据持久性-保存和加载用户首选项、应用程序状态、缓存等。利用它我们可以实现一些类似7天内自动登录这样的功能。
安装依赖
npm install electron-store //or yarn add electron-store
创建实例文件
// ElectronStore.js
import Store from 'electron-store'
const electronStore = new Store()
// console.log('size', electronStore.size) // 获取项目总个数
// console.log('path', electronStore.path) // 获取存储文件的路径
// console.log('store', electronStore.store) // 获取所有数据作为对象或将当前数据替换为对象
// console.log('set', electronStore.set()) // 存储数据
// console.log('get', electronStore.get()) // 获取数据
// console.log('delete', electronStore.delete()) // 删除某项数据
// console.log('clear', electronStore.clear()) // 清除所有store数据
// console.log('has', electronStore.has()) // 检测是否存在某条数据
export default electronStore
之后在主进程引入
import ElectronStore from './electron-config/ElectronStore.js'
// 我们可以将ElectronStore实例放入到shareObject中,这样在渲染进程也可以使用
app.on('ready', async () => {
// 多窗口数据存储
global.sharedObject = {
ElectronStore,
...sharedObject
}
})
由于渲染进程中我们将sharedObject挂载在了window.$_SO中,所如下所示使用

以上就是electron-store存储方式的使用。
三、后记
以上就是我们在electron应用中常用的进程间数据交互的方式。其中shareObject是在应用关闭后,数据就消失了,electron-store则不会消失,会一直存在。这里关于electron-store还需要注意一下情况
- 存储简单信息,不要存储复杂大量信息,容易造成读取速度变慢。
- 每一次get都是一次i/o操作,所以尽量少操作。
以上就是Electron store及shareObject进程间数据交互存储功能封装的详细内容,更多关于Electron store shareObject数据交互的资料请关注易盾网络其它相关文章!
