目录 子组件的显示与隐藏 第一步 使用v-show 1.1 父组件 1.2 子组件 2 第二步 父子组件传参 2.1 父组件 2.2 子组件 子组件的显示与隐藏 在使用Vue开发前端页面的过程中,经常都会遇到需要
目录
- 子组件的显示与隐藏
- 第一步 使用v-show
- 1.1 父组件
- 1.2 子组件
- 2 第二步 父子组件传参
- 2.1 父组件
- 2.2 子组件
子组件的显示与隐藏
在使用Vue开发前端页面的过程中,经常都会遇到需要在父组件中控制子组件的显示/隐藏,比如弹出窗口。最简单的方法就是:通过父子组件间的数据双向绑定来实现。这种方法虽然简单,但只是针对于父与子组件这种关系来实现的。如果是子组件与子组件之间,可以考虑使用Vuex来完成。
另外我自己也是一个前端小白,为了更方便大家理解,我将代码拆分成了两个步骤:
- 第一步是实现父对子的显示/隐藏的控制(v-show)
- 第二步是实现子组件对自己的隐藏(父子组件参数传递)
完整的代码在2.1与2.2中。
第一步 使用v-show
这一步首先实现在父组件通过v-show对子组件的显示/隐藏进行控制。
父组件中有显示/隐藏按钮,点击后显示/隐藏子组件,效果如下:

1.1 父组件
<template>
<div class="contain">
<p>这里是父组件页面</p>
<button @click="showDialog(true)">显示</button>
<button @click="showDialog(false)">隐藏</button>
<!-- 这里使用v-show -->
<subDialog v-show="dialog_visible"></subDialog>
</div>
</template>
<script>
// 引入子组件
import subDialog from "@/components/Dialog/subDialog";
export default {
components: { subDialog },
data() {
return {
// 控制子组件显示与隐藏的标识,类型为Boolean
dialog_visible: false
}
},
methods: {
showDialog(visible) {
this.dialog_visible = visible;
}
}
}
</script>
<style lang="scss" scoped>
/* 加入css代码仅是为了使界面更加直观 */
.contain {
height: 300px;
width: 400px;
text-align: center;
padding: 20px;
background-color: #9dd3fa;
}
</style>
Vue中的v-show指令会通过切换CSS中display属性的值,使对应元素显示/隐藏。
简化了click方法,将显示/隐藏按钮的点击事件写到了一起。
1.2 子组件
目前子组件中仅仅只是做界面的显示。
<template>
<div class="sub-contain">
<p>这里是子组件窗口</p>
</div>
</template>
<script>
export default {
};
</script>
<style lang="scss" scoped>
/* 加入css代码仅是为了使界面更加直观 */
.sub-contain {
height: 150px;
width: 100%;
padding: 20px;
text-align: center;
margin-top: 20px;
background-color: #1f6fb5;
color: #fff;
}
</style>
2 第二步 父子组件传参
在第一步中,我们通过在父组件中修改dialog_visible的值,来控制子组件的显示/隐藏,非常简单。
而下一步,我们还需要实现在子组件中隐藏(关闭)自己。
原理上很简单,其实就是在子组件中,修改父组件中的dialog_visible参数嘛。
最终的效果如下:

2.1 父组件
<template>
<div class="contain">
<p>这里是父组件页面</p>
<button @click="showDialog(true)">显示</button>
<button @click="showDialog(false)">隐藏</button>
<!-- 新增了向子组件传递的参数dialog_visible 与 自定义事件dialogVisibleEvent -->
<subDialog
v-show="dialog_visible"
:dialog_visible="dialog_visible"
@dialogVisibleEvent="showDialog">
</subDialog>
</div>
</template>
<script>
// 引入子组件
import subDialog from "@/components/Dialog/subDialog";
export default {
components: { subDialog },
data() {
return {
// 控制子组件显示与隐藏的标识,类型为Boolean
dialog_visible: false
}
},
methods: {
showDialog(visible) {
this.dialog_visible = visible;
}
}
}
</script>
<style lang="scss" scoped>
/* 加入css代码仅是为了使界面更加直观 */
.contain {
height: 300px;
width: 400px;
text-align: center;
padding: 20px;
background-color: #9dd3fa;
}
</style>
父组件的变化并不大,主要有两个地方:
- 向子组件传参,即将dialog_visible传递给子组件
- 设置自定义事件与其处理方法
2.2 子组件
<template>
<div class="sub-contain">
<p>这里是子组件窗口</p>
<button @click="doClose">隐藏</button>
</div>
</template>
<script>
export default {
props: {
dialog_visible: Boolean
},
data() {
return {
visible: this.dialog_visible
}
},
watch: {
visible(val) {
this.dialog_visible = val;
}
},
methods: {
doClose() {
// 触发父组件中的dialogVisibleEvent事件,并传递参数
this.$emit('dialogVisibleEvent', false);
}
}
};
</script>
<style lang="scss" scoped>
.sub-contain {
height: 150px;
width: 100%;
padding: 20px;
text-align: center;
margin-top: 20px;
background-color: #1f6fb5;
color: #fff;
}
</style>
子组件中增加了一个按钮,用于隐藏自身,通过触发父组件事件来修改父组件中dialog_visible的值。
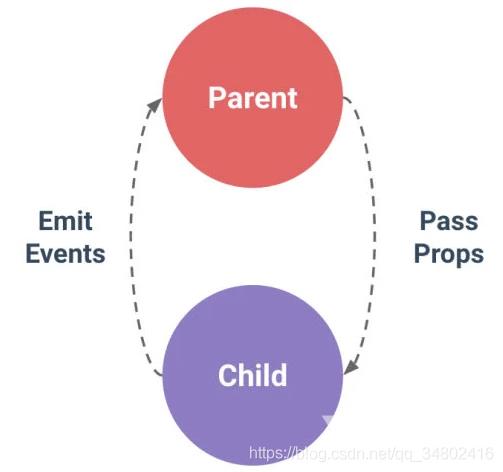
用一张图来表示父、子组件间数据双向绑定的数据流向是:

如此便完成了Vue子组件的显示与隐藏。
(最后吐槽一句,CSDN这markdown编辑器的代码块高亮都还不支持vue的语法,勉强用html语法的高亮代替…)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
