目录
- store存储store.commit和store.dispatch区别
- 主要区别
- vuex store原理及使用指南
- 使用
- 安装
- 示例需求场景
- 源码目录结构
- store组件初始化
store存储store.commit和store.dispatch区别
代码示例:
this.$store.commit('loginStatus', 1);
this.$store.dispatch('isLogin', true);
规范的使用方式:
// 以载荷形式
store.commit('increment',{
amount: 10 //这是额外的参数
})
// 或者使用对象风格的提交方式
store.commit({
type: 'increment',
amount: 10 //这是额外的参数
})
主要区别
dispatch:含有异步操作,数据提交至 actions ,可用于向后台提交数据
写法示例: this.$store.dispatch('isLogin', true);
commit:同步操作,数据提交至 mutations ,可用于登录成功后读取用户信息写到缓存里
写法示例: this.$store.commit('loginStatus', 1);
两者都可以以载荷形式或者对象风格的方式进行提交
vuex store原理及使用指南
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex的store组件,主要存储应用中的状态,具体应用中如何来用呢?存储我们也可以使用缓存比如uni.setStorageSync(...) uni.getStorageSync(),来存储应用级的状态,也可以实现相应需求。单纯缓存数据可能并不能很好满足一定的业务场景,而且缓存数据是多样化的,状态的交互在应用中存在很多,不同模块间互相通过状态调用来通信,而如果仅通过缓存值来通信,如果需求改动,可能造成比较大的修改维护量。Store组件是封装比较好的对象来管理统一状态及数据的,这样可能更优雅,容易维护一些,比如:他的state对象存放状态属性及值,用getters中定义访问属性数据的方法,mutations中定义修改属性的同步方法,actions中定义外部访问属性数据的异步方法。
使用
我们通过如下内容,从安装、到一个实例场景的实现,使用vue框架来实现这个场景,来说明vuex的store的使用。
安装
$ npm install vuex --save
注意此处可能会报错,最好指定vuex版本,用如下命令
$ npm install vuex@3.6.2 --save
示例需求场景
应用在登录后存储状态数据:1.是否登录is_login(true已登录,false未登录);2.当前用户id curr_uid。
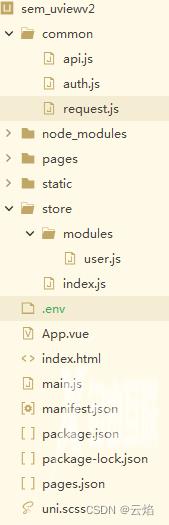
源码目录结构

本源码使用vue2+uview2.x ui
store组件初始化
main.js,引入store组件
import App from './App'
import store from "./store";
...
const app = new Vue({
store,
...App
})
app.$mount()
...
App.vue,状态缓存处理,避免刷新时状态被清空
export default {
...
created(){
//在页面刷新时将vuex里的信息保存到localStorage里 https://blog.csdn.net/XinYe666666/article/details/102939381
window.addEventListener("beforeunload",()=>{
localStorage.setItem("messageStore",JSON.stringify(this.$store.state))
})
//在页面加载时读取localStorage里的状态信息
localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getItem("messageStore"))));
},
...
store,存储状态的组件文件,加入模块化

index.js,存储组件的入口文件,加载状态组件、模块化
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
});
user.js 模块状态组件
import { getToken,removeToken } from '@/common/auth.js';
const state={ //要设置的全局访问的state对象
is_login: false,
curr_uid:0
//要设置的初始属性值
};
const getters = { //实时监听state值的变化(最新状态)
isLogin(state) { //承载变化的showFooter的值
return state.is_login
},
getCurrUid(state){ //承载变化的curr_uid的值
return state.curr_uid
}
};
const mutations = {
setLogin(state) { //自定义改变state初始值的方法,这里面的参数除了state之外还可以再传额外的参数(变量或对象);
state.is_login = true;
},
setLogout(state) { //同上
state.is_login = false;
removeToken();
},
setCurrUid(state,uid){ //同上,这里面的参数除了state之外还传了需要增加的值sum
state.curr_uid=uid;
}
};
const actions = {
setLogin(context) { //自定义触发mutations里函数的方法,context与store 实例具有相同方法和属性
context.commit('setLogin');
},
setLogout(context) { //同上注释
context.commit('setLogout');
},
setCurrUid(context,uid){ //同上注释,uid为要变化的形参
context.commit('setCurrUid',uid)
}
};
export default {
namespaced: true, //用于在全局引用此文里的方法时标识这一个的文件名
state,
getters,
mutations,
actions
}
这里引入了token缓存的清除处理功能是额外的,先看基本功能实现了登录状态的设置读写,当前uid设置读写,公开的读写的相应调用方法。
login.vue ,我们在登录页面调用生成状态数据的写入
import { setToken } from 'common/auth.js';
import { mapActions} from 'vuex';
export default {
....
methods: {
...mapActions('user', ['setLogin','setCurrUid']),
submit() {
const _self = this;
...
postLogin({ username:v_username,password:v_password }).then(res => {
if(res.code==0){
uni.$u.toast('登录成功');
_self.$store.dispatch("user/setLogin");
_self.$store.dispatch("user/setCurrUid",res.data.uid);
...
这里我们把关键调用代码写出,这里是调用状态模块user的写入方法进行登录状态、用户uid的写入。
user.vue 我们这里读取登录状态,用户uid信息
import { mapGetters} from 'vuex';
export default {
...
computed:{
...mapGetters('user',{ //用mapGetters来获取user.js里面的getters
isLogin:'isLogin', currUid:'getCurrUid'
})
},
onLoad() {
this.initData();
},
methods: {
initData() {
console.log("initData.store=",this.$store);
console.log('init.isLogin=',this.isLogin);
console.log('init.currUid=',this.currUid);
...
这里我们通过vue的computed方法注入从store组件的mapGetters设置的状态数据。后续代码就可以从这里读取状态数据了。
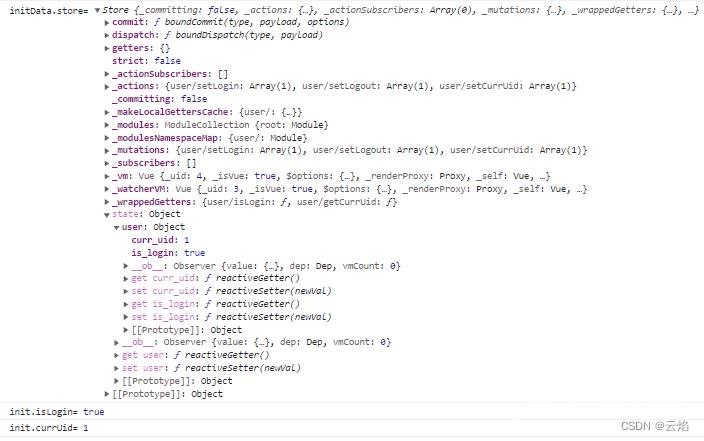
我们打印store对象结构,帮助理解store对象的存储结构

我们看到store对象的存储结构,就是一个对象,封装的属性方法,和我们定义的js文件中某些方法、属性相对应。我们按照它的语法结构来访问就可以了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
