目录
- axios进行同步请求(async+await)
- 介绍
- 代码示例
- axios使用async/await对promise进行优化
- 解释
axios进行同步请求(async+await)
介绍
Axios 是一个基于 promise 的 HTTP 库,它支持 Promise API。
像这样:
axios.post('getsomething').then(
res => {
// 进行一些操作
}
)
而 async/await 是一种建立在Promise之上的编写异步或非阻塞代码的新方法。async 是异步的意思,而 await 是 async wait的简写,即异步等待。
所以从语义上就很好理解 async 用于声明一个 函数 是异步的,而await 用于等待一个异步方法执行完成。
那么想要同步使用数据的话,就可以使用 async+await 。
代码示例
模拟一次异步请求
// 假设这是我们要请求的数据
function getSomething(n) {
return new Promise(resolve => {
// 模拟1s后返回数据
setTimeout(() => resolve(222), 1000);
});
}
function requestSomething() {
console.log(111);
getSomething().then(res => console.log(res));
console.log(333);
}
requestSomething() //这个时候会输出 111,333,222
// 如果想要等数据返回后再执行后面的代码,那么就要使用 async/await
async function requestSomething() {
console.log(111);
// 这时something会等到异步请求的结果回来后才进行赋值,同时不会执行之后的代码
const something = await getSomething();
console.log(something)
console.log(333);
}
requestSomething() //这个时候会输出 111,222,333
axios使用async/await对promise进行优化
利用promise解决了发送ajax的回调地狱问题,是代码看起来简洁了许多

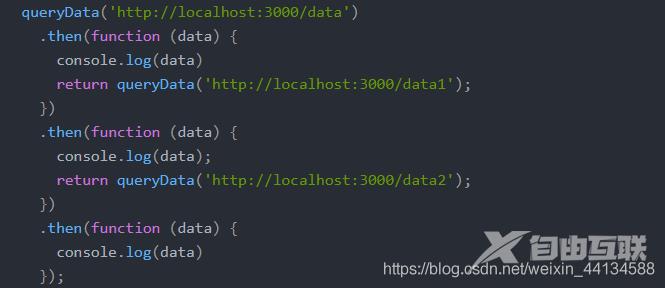
但是如果要按顺序发送多次请求,还是有些麻烦的,因为我们需要一直去.then来得到结果,所以在ES7中有了一种新的语法:async/await,可以更加方便的进行异步操作,先看一下上面的请求如果在axios中用这个语法来写是什么效果:
axios.defaults.baseURL = 'http://localhost:3000';
async function queryData() {
var ret = await axios.get('/data');
var ret1 = await axios.get('/data1');
var ret2 = await axios.get('/data2');
return [ret, ret1, ret2];
}
console.log(queryData());
第一行代码是给axios设置了一个公共请求路径localhost:3000;
代码看起来更加简洁,就像是同步执行一样,省略了.then取到结果的过程,
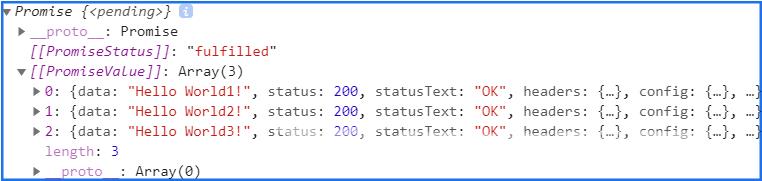
结果:

可以看到,得到的还是promise对象,同时按顺序拿到了三个请求任务的结果;
解释
1、axios基本用法
axios.get('http://localhost:3000/adata')
.then(function(ret){
// 注意data属性是固定的用法,用于获取后台的实际数据
// console.log(ret.data)
console.log(ret)
})
axios中数据存放在ret.data中,想要得到结果同样需要.then一下
2、async基本用法
async/await 处理异步操作:
- async函数返回一个Promise实例对象
- await后面可以直接跟一个 Promise实例对象
await + promise实例对象=要得到的结果
// async总结
//1, 有async标识的函数称之为 异步函数,
//2, 有async关键字出现,await可以不出现
//3, 有await出现,async必须出现
axios.defaults.baseURL = 'http://localhost:3000';
async function queryDate() {
// await的作用就是将异步函数变成同步操作
var ret = await axios.get('/adata')
console.log(ret.data);
}
queryDate();
结果:

也就是说,通过await可以直接取到promit实例对象的结果,而不用再.then来获取,这样一来,就相当于将异步的请求变成了同步任务;
这样的话我们回到最初的问题,按照一定的顺序来发送网络请求,下次请求需要用到上次请求所获取的数据. 现在如何实现呢?
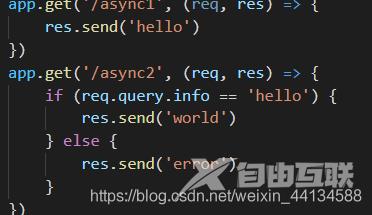
接口是这样的:

想要的到 world,则必须携带async1请求得到的数据hello
axios.defaults.baseURL = 'http://localhost:3000/';
async function queryData() {
var info = await axios.get('async1');
console.log(info.data);
var ret = await axios.get('async2?info=' + info.data);
return ret.data;
}
queryData().then(function (data) {
console.log(data)
})
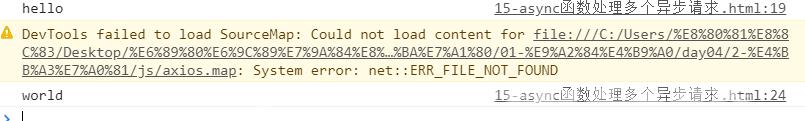
打印结果:

代码看着就很舒服
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
