目录 介绍 示例 从源码中理解 通过示例理解 示例一 示例二 示例三 示例四 小结 介绍 module :每个模块中都有 module 对象,存放了当前模块相关的信息; module.exports :模块导出的内容;
目录
- 介绍
- 示例
- 从源码中理解
- 通过示例理解
- 示例一
- 示例二
- 示例三
- 示例四
- 小结
介绍
module:每个模块中都有module对象,存放了当前模块相关的信息;module.exports:模块导出的内容;exports:默认情况下,exports和module.exports指向同一个对象。
示例
test.js
console.log('module', module)
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log('module.exports === exports', module.exports === exports)
控制台执行 node test.js,打印日志如下:
module Module {
id: '.',
path: 'E:\lin\webpack-learning\src\cjs\demo1',
exports: {},
filename: 'E:\lin\webpack-learning\src\cjs\demo1\test.js',
loaded: false,
children: [],
paths: [
'E:\lin\webpack-learning\src\cjs\demo1\node_modules',
'E:\lin\webpack-learning\src\cjs\node_modules',
'E:\lin\webpack-learning\src\node_modules',
'E:\lin\webpack-learning\node_modules',
'E:\lin\node_modules',
'E:\node_modules'
]
}
module.exports {}
exports {}
module.exports === exports true
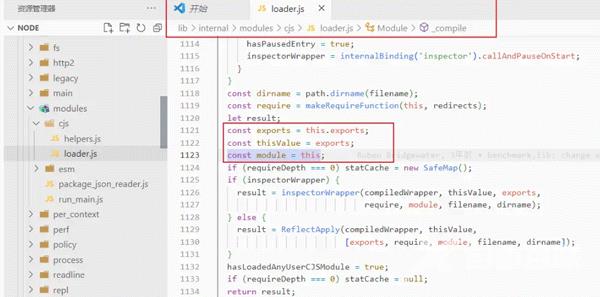
从源码中理解
github.com/nodejs/node…

const exports = this.exports; const thisValue = exports; const module = this;
说明:exports 是 module.exports 的引用
通过示例理解
示例一
test1.js
exports.name = 'lin';
module.exports.age = 18;
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log('module.exports === exports', module.exports === exports)
index.js
const test = require('./test1')
console.log("test", test);
控制台执行 node index.js,打印日志如下:
module.exports { name: 'lin', age: 18 }
exports { name: 'lin', age: 18 }
module.exports === exports true
test { name: 'lin', age: 18 }
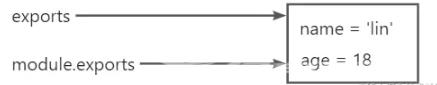
画图说明:

示例二
test2.js
module.exports.name = 'lin'
exports = {
name: 'myName',
age: 6
}
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log('module.exports === exports', module.exports === exports)
index.js 改为引入 test2.js 模块
const test = require('./test2')
console.log("test", test);
控制台执行 node index.js,打印日志如下:
module.exports { name: 'lin' }
exports { name: 'myName', age: 6 }
module.exports === exports false
test { name: 'lin' }
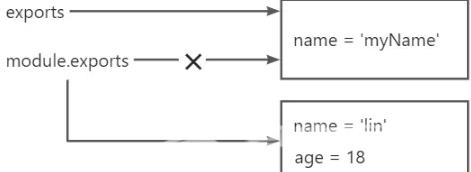
画图说明:

示例三
test3.js
module.exports = {
name: 'lin',
age: 18
}
exports.name = "myName"
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log('module.exports === exports', module.exports === exports)
index.js 改为引入 test3.js 模块
const test = require('./test3')
console.log("test", test);
控制台执行 node index.js,打印日志如下:
module.exports { name: 'lin', age: 18 }
exports { name: 'myName' }
module.exports === exports false
test { name: 'lin', age: 18 }
画图说明:

示例四
test4.js
exports = {
name: 'lin',
age: 18
}
module.exports = exports
module.exports.job = 'FE'
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log('module.exports === exports', module.exports === exports)
index.js 改为引入 test4.js 模块
const test = require('./test4')
console.log("test", test);
控制台执行 node index.js,打印日志如下:
module.exports { name: 'lin', age: 18, job: 'FE' }
exports { name: 'lin', age: 18, job: 'FE' }
module.exports === exports true
test { name: 'lin', age: 18, job: 'FE' }
画图说明:

小结
exports是module.exports的引用;- 对
exports和module.exports赋值时要格外注意,明确模块导出的值; - 使用
require()导入模块 A 时,导入的结果是模块 A 中module.exports指向的值。
到此这篇关于Node.js 中的 module.exports 与 exports区别介绍的文章就介绍到这了,更多相关Node.js exports内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
