目录 一、简单数据类型 1、布尔类型 Boolean 正确写法 : 2、数字类型 Number 正确写法 : 3、字符串类型 String 正确写法 : 二、复杂数据类型 1、数组 Array 错误写法 : Eslint 语法报错 :
目录
- 一、简单数据类型
- 1、布尔类型 Boolean
- 正确写法 :
- 2、数字类型 Number
- 正确写法 :
- 3、字符串类型 String
- 正确写法 :
- 二、复杂数据类型
- 1、数组 Array
- 错误写法 :
- Eslint 语法报错 :
- 正确的常规写法 :
- 或是用 箭头函数 :
- 2、对象 Object
- 错误写法 :
- 正确的常规写法 :
- 3、函数 Function
- 正确写法 :
这篇文章主要介绍了Vue子组件内的props对象里的default参数是如何定义
Array、Object、或Function默认值的正确写法说明,具有很好的参考价值

一、简单数据类型
1、布尔类型 Boolean
正确写法 :
props: {
demoBoo: {
type: Boolean,
default: true,
},
},
2、数字类型 Number
正确写法 :
props: {
demoNum: {
type: Number,
default: 1,
},
},
3、字符串类型 String
正确写法 :
props: {
demoStr: {
type: String,
default: 'hello',
},
},
二、复杂数据类型
1、数组 Array
错误写法 :
props: {
demoArr: {
typeof: Array,
default: [],
},
},
Eslint 语法报错 :
Invalid default value for prop “demo”: Props with type Object/Array must use a factory function to return the default value.

正确的常规写法 :
props: {
demoArr: {
type: Array,
default: function () {
return [];
},
},
},
或是用 箭头函数 :
props: {
demoArr: {
type: Array,
default: () => [],
},
},
2、对象 Object
错误写法 :
props: {
demoObj: {
type: Object,
default: () => {},
},
},
正确的常规写法 :
props: {
demoObj: {
type: Object,
default: function () {
return {};
},
},
},
或是用 箭头函数 :( 注意 : 这里的对象一定要用小括号包裹起来( { } ))
props: {
demoObj: {
type: Object,
default: () => ({}),
},
},
3、函数 Function
正确写法 :
props: {
demoFun: {
type: Function,
default: () => {},
},
},
补充知识 :Vue 传参 props 里面为什么要带 type , 还有 default ?

这个是子组件, 写 type 的 意思 是 swiperDate 传过来的数据类型是 数组 ,
default就是 表示 不传 ,默认返回 的 [ ] , 空数组 .

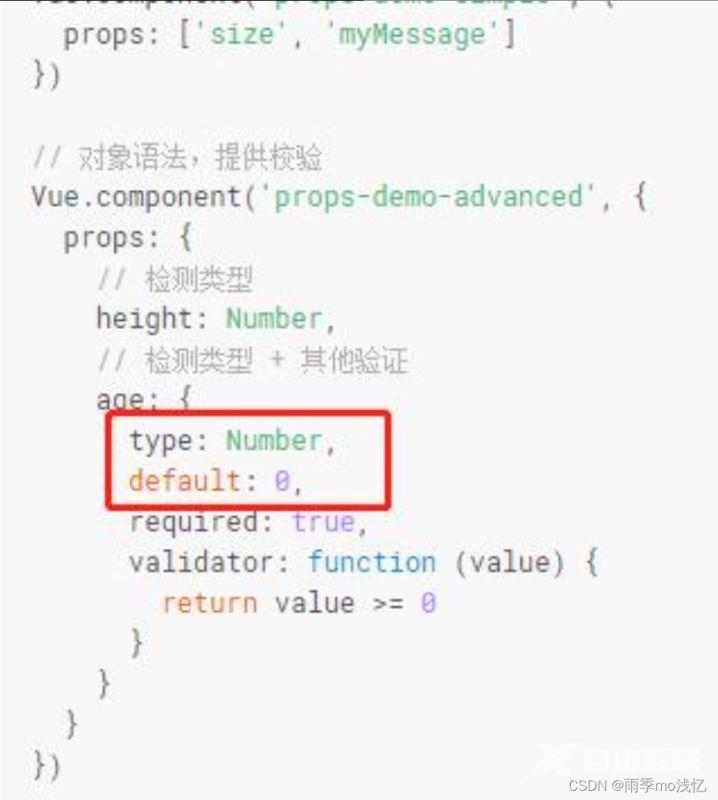
这种就是 表示 传的数据类型是Number, 不传默认是 数字 0 。
到此这篇关于Vue子组件内的props对象参数配置的文章就介绍到这了,更多相关Vue子组件对象参数配置内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
