目录
- 输出结果
- map函数有问题?
- 会不会是传入的 parseInt 出现问题 ?
输出结果
['1', '7', '11'].map(parseInt) // 结果输出 -> [1, NaN, 3]
为什么输出会有 NaN ? 为什么把 11 转成整数会是 3 ?
想把数组里的字符串数字转换成整数,于是使用 map函数来对数组的每一项作用,作用的函数是 parseInt函数,所以预期的结果应该是[1,7,11] ,然而最终浏览器的 JavaScript 引擎给出的答案是 [1, NaN, 3] 。
从结果可以看到 1 是正常进行转化的,后面两个数则不是我们预期的结果。
map函数有问题?
现在我们把 parseInt 换掉,功能改为给每一个数乘 2
['1', '7', '11'].map(function(x){
return x * 2; // 结果 -> [2, 14, 22]
});
发现结果是正常的,x代表从数组里拿到的每一个值,在依次去乘以2 ,没问题。
可是问题来了,除了x,会不会有其它参数,存不存在其它可以使用的参数。于是我们试验下:
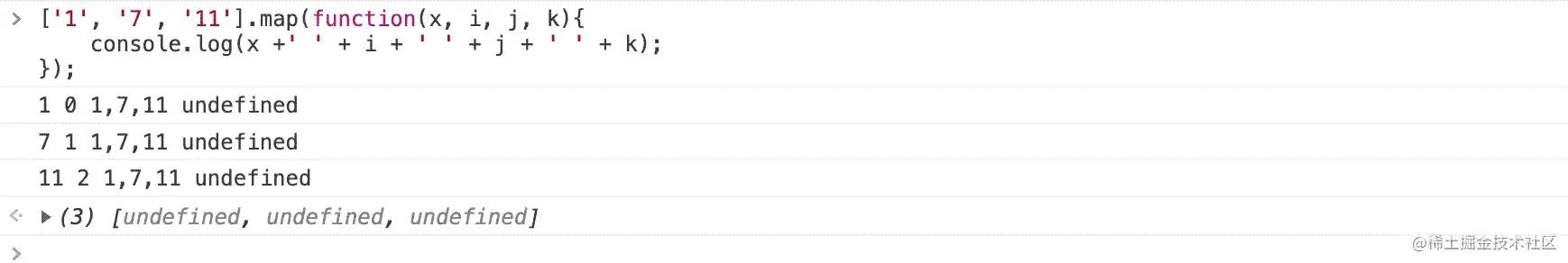
['1', '7', '11'].map(function(x, i, j, k){
console.log(x +' ' + i + ' ' + j + ' ' + k);
});
在 Chrome 的控制台执行后发现结果出乎意料

也就是说,map 接受的这个函数,它存在三个参数,第一个是数组当前的值,第二个是当前值的索引,第三个数是当前传入的数组
会不会是传入的 parseInt 出现问题 ?
当我们传入 parseInt 时,map 函数会把三个参数(数组当前元素,当前元素的索引,当前传入的数组)一并打包给 parseInt 。
那么现在问题就集中在 parseInt 函数上面。
从 MDN 文档查询后可以知道,parseInt(string, radix) 函数接受两个参数,第一个是需要转换的字符串,第二个是进制。
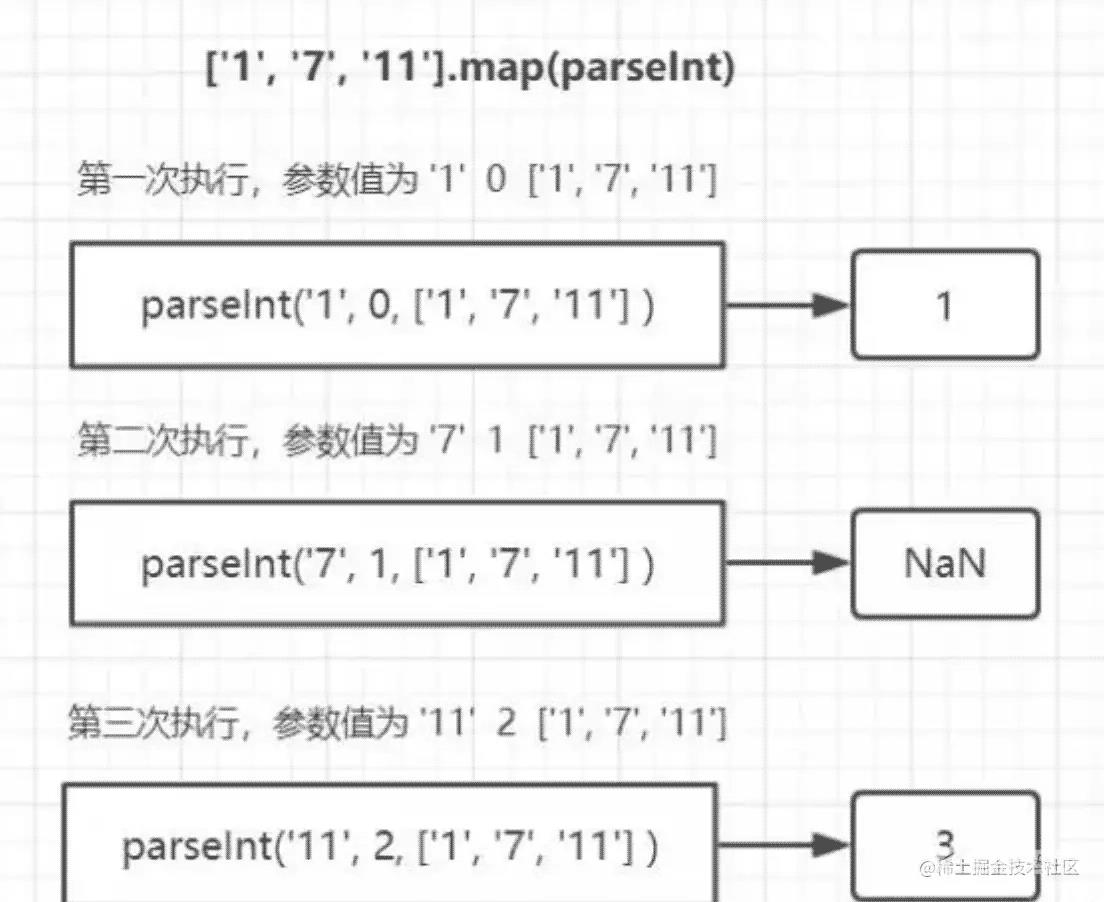
于是结果呼之欲出,我把这个过程画成了图,方便看图理解,

首先,parseInt 接受两个参数,因此第三个参数会被忽略。
第一次执行, parseInt('1', 0) 会输出 1 ,因为 0 会转换成 false,而 false 会使它执行默认的进制 10 ,就是 parseInt 默认都是转换十进制;
第二次执行,parseInt('7', 1) 因为没有所谓的 1 进制,所以无法转换,输出 NaN;
第三次执行parseInt('11', 2) 答案为 3 ,因为以 2 为进制转换,3 的二进制是 11 , 非常的巧妙。
所以最终的输出的结果就是 [1, NaN, 3]
以上就是JS面试题解['1', '7', '11'].map(parseInt) 输出的详细内容,更多关于JS面试题 的资料请关注易盾网络其它相关文章!
