之前从来没有单独的做过手机端的网页。当然,之前我也没有独立的从切图到写代码交互做过前端的页面。 这里边的分页还是和响应电脑端的数字分页。但是,其实独立做一个手机端的
之前从来没有单独的做过手机端的网页。当然,之前我也没有独立的从切图到写代码交互做过前端的页面。
这里边的分页还是和响应电脑端的数字分页。但是,其实独立做一个手机端的网站,而不是响应式的网站的时候,这种数字分页看起来可能是不太好。
手机端网站嘛,还是仿照着APP或者是微信小程序那种上拉触底分页比较好。但是,这个玩意怎么实现呢?
第一种想法,监听滚动条,滚动条滚动到页面底部,触发方法,请求接口加载下一页的数据。嗯,应该是可行的,我们来尝试一下:
监听滚动条所在位置的方法如下:
/**
* @name: 监听 滚动条变化
* @author: camellia
* @date: 2021-10-10
*/
const handleScroll = (env:any) => {
// =========================================================================
// 回到顶部
let scrollTop = document.getElementsByClassName('top-div')[0].scrollTop;
if(scrollTop > 100)
{
data.flag_scroll = true
}
else
{
data.flag_scroll = false
}
// ===============================================
// 上拉加载下一页代码
let clientHeight = document.getElementsByClassName('top-div')[0].clientHeight;
let scrollObj = <Element | null>(null);
// 设备/屏幕高度
scrollObj = document.querySelector('.top-div'); // 滚动区域
// var scrollTop_page = document.documentElement.scrollTop || document.body.scrollTop;
let scrollHeight = data.scrollHeight;
if (scrollObj != null)
{
scrollHeight = scrollObj.scrollHeight // 滚动条的总高度
data.scrollHeight = scrollHeight;
}
console.log("scrollObj:" + scrollObj);
console.log("scrollHeight:" + scrollHeight);
console.log("scrollTop:"+scrollTop );
console.log("clientHeight:"+ clientHeight);
console.log("total:"+ (scrollTop + clientHeight));
if ( scrollTop + clientHeight === scrollHeight)
{
data.scrollTop = scrollTop;
// div 到头部的距离 + 屏幕高度 = 可滚动的总高度
// 滚动条到底部的条件
getData();// 获取下一页数据
}//*/
}
测试一下,效果如下图所示:

看了上边console出来滚动条的值之后,效果体验及其不佳,不行啊,这玩意用不了啊。后来,我就琢磨,不能够啊,怎么能不好用呢。问了下公司的前端,我俩研究了半天,也没有找到太好的解决办法。
这个时候,我灵机一动,上拉加载不好用,那就退而求其次,改成点击加载下一页呗。
这个就不存在难度了,一个点击事件请求接口就好了,最后注意一下,返回值是叠加到数组里边的。不要覆盖。最终效果如下图所示:

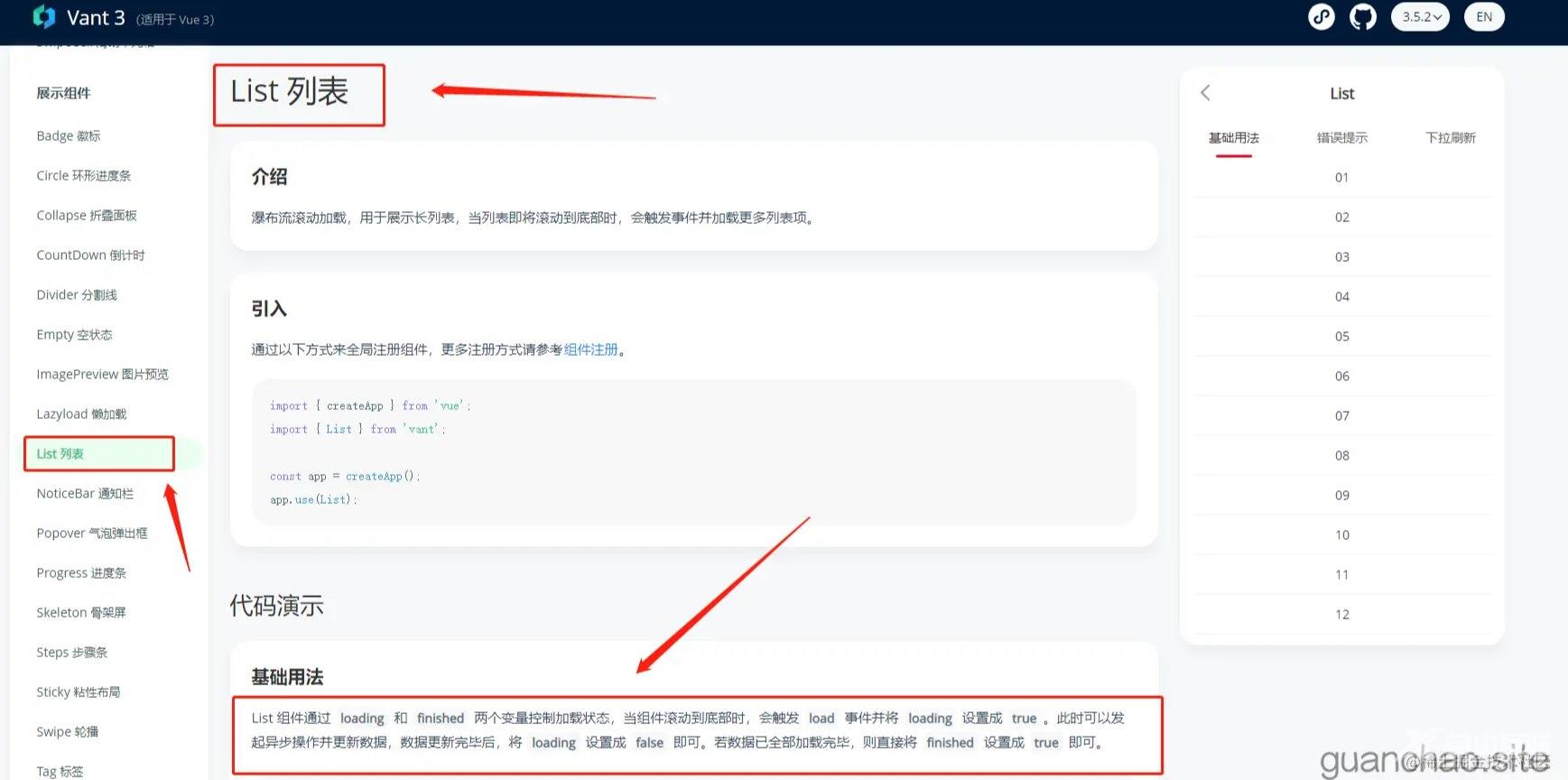
做完了之后,总觉得还是上拉加载分页这个功能比较好,这个项目我是用了组件库(vant)
我看了一下vant的使用文档后发现,vant有上拉加载这个组件,我真是……
组件详情如下图所示:

组件要是能满足需求,还是用组件吧……
到此这篇关于Vue实现上拉加载下一页效果的示例代码的文章就介绍到这了,更多相关Vue上拉加载内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
