目录
- 一、vue里面的transition组件
- 二、transition组件应用CSS过渡
- (1)单元数/组件过渡
- (2)多个元素过渡
- (3)多个组件过渡
- (4)列表过渡
- 三、JavaScript钩子
一、vue里面的transition组件
Vue提供了这个transition组件,可以使得在v-if条件渲染、v-show条件显示、动态组件的时候可以给到任意元素和组件添加了进入或离开元素过渡。
二、transition组件应用CSS过渡
在应用css过渡的时候,transition组件会在恰当的时候添加、删除元素。我们的transition组件包含了一下6类过渡类别;
- v-enter:定义在进入过渡的时候,元素在插入之前生效,在元素被插入之后的下一帧溢出。
- v-enter-active:在定义的时候,在过渡生效的状态,在整个进入过渡的阶段中应用,在元素被插入前生效,在过渡完成之后移除。
- v-enter-to:定义进入过渡的结束状态,在元素被插入之后下一帧生效,过渡完成后移除。
- v-leave:定义在离开过渡的开始状态,在离开过渡被触发的时候立刻生效,下一帧就会被移出。
- v-leave-active:在定义离开的过渡生效时状态。
- v-leave-to:定义在离开过渡的结束状态。
我们总结的这6个过渡类,前三个是进入过渡的类,后面三个是离开过渡的类,在进入或者离开的过程中,这里6个过渡类之间相互切换。
(1)单元数/组件过渡
在transition组件中只会包含一个元素,在这个元素插入或者删除的时候定义过渡。我们可以通过一行代码段进行了解一下:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>动态</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="guodu" id="game"/>
<label for="game">我已经知晓未成年人游戏时间公告</label>
<transition name="fade">
<p v-if="guodu"><button>开始游戏</button></p>
</transition>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{guodu:false}
});
</script>
<style>
.fade-enter,
.fade-leave-to {
opacity: 0;
transform: translateX(100px);
}
.fade-enter-active,
.fade-leave-active {
transition: all 2s;
}
</style>
</body>
</html>
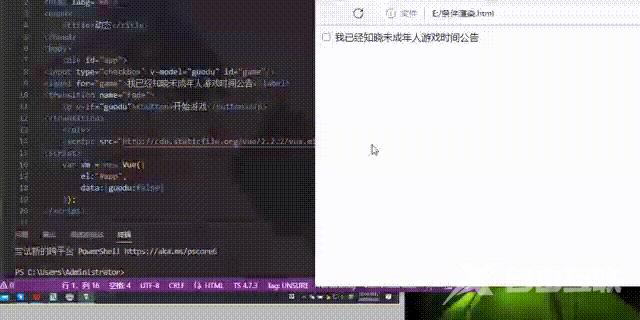
运行结果:我们可以看到但单击选中“我已知晓王者未成年人游戏时间公告”的复选框,然后就会在页面上淡出我们的“开始游戏”,但我们在取消勾选的时候,“开始游戏”就会淡出我们的页面。

因为我们的组件设置了name=“fade”,然后可以在定义样式的时候用到fade的前缀,如代码中的.fade-enter等等,这样定义好样式以后,就不用进行手动引入了,transition组件就可以将我们“开始游戏”按钮的元素恰到好处的添加以及删除操作。
(2)多个元素过渡
transition组件包含多个元素,这一些元素在插入或者删除的时候就可以定义过渡。我们还是通过代码了解一下,不用大肆修改,其他的代码就不用修改了,我们只要在前面的单个元素部分的章节上面进行修改就可以了。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>动态</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="DGguodu" id="game"/>
<label for="game">我已经知晓未成年人游戏时间公告</label>
<transition name="fade" appear mode="out-in">
<p v-if="DGguodu" key="1"><button>开始游戏</button></p>
<p v-else key="2">先阅读公告后进行游戏</p>
</transition>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{DGguodu:false}
});
</script>
<style>
.fade-enter,
.fade-leave-to {
opacity: 0;
transform: translateX(100px);
}
.fade-enter-active,
.fade-leave-active {
transition: all 2s;
}
</style>
</body>
</html>
运行结果:

我们看到上面结果,我们可以理解一下,为什么会出现上面这样的结果呢,因为我们将transition设置成了appear模式属性,这个属性用于设置节点在初始渲染的时候也应用过渡的效果。当我们选择复用框的时候,“先阅读.....”这一段话就会淡出,“开始游戏”就会淡入。这是因为我们给mode设置成了out-in,mode属性用来设置过渡模式。
(3)多个组件过渡
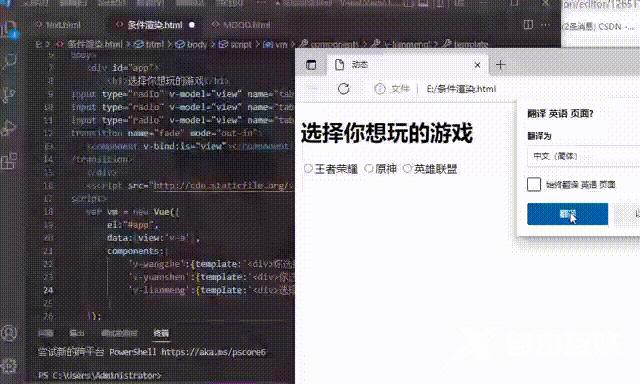
多个组件的过渡比多个元素过渡更加的简单,因为他不像元素过渡的时候使用到key属性,只需要使用动态组件即可。我们还是通过实例代码的结果来加深了解一下:
实例代码:

(4)列表过渡
列表过渡使用的是transition-group组件,不同于transition这个组件的是,transition-group这个组件含有更多的属性特性,比如:mode属性不可用、内部只能含有一个key属性、css过渡得嘞将会应用在内部元素、渲染的时候以一个真实的元素呈现。我们通过代码进行了解一下这个列表过渡:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>列表过渡</title>
</head>
<body>
<div id="app">
<h1>2022届大学生新生入学登记:</h1>
<form>
<p><label for="name">姓名:</label>
<input type="text" v-model="stuInfo.name" id="name"></p>
<p><label for="xuehao">学号:</label>
<input type="xuehao" v-model="stuInfo.xuehao" id="xuehao"></p>
<p><button @click="add" type="button">添加</button></p>
</form>
<transition-group tag="ul" name="fade">
<li v-for="(item,index) in students" :key="item.xuehao">{{index+1}}--{{item.name}}--{{item.xuehao}}<button @click="del(index)">删除</button>
</li>
</transition-group>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
stuInfo:{xuehao:" "},
students:[]
},
methods:{
add(){
this.students.push(this.stuInfo);
this.stuInfo={};
},
del(index){this.students.splice(index,1);}
}
});
</script>
<style>
.fade-enter,
.fade-leave-to {
opacity: 0;
transform: translateX(100px);
}
.fade-enter-active,
.fade-leave-active {
transition: all 2s;
}
</style>
</body>
</html>
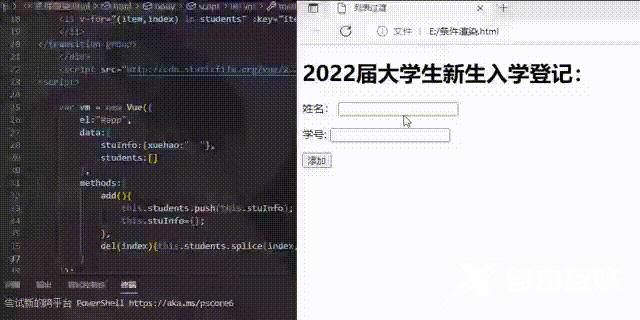
运行结果:

我们这里已经将-group的组件设置成了tag='ul',这样使得每列表项li元素的key属性值数据中的xuehao的属性值,确保它的属性值是唯一的属性。结果如上,效果就不多说了,大家观看即可。
三、JavaScript钩子
JavaScript的钩子函数可以使用transition组件里面的v-on指令绑定,transition过渡的周期可以有以下钩子函数:
<transition v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterenter"
v-on:enter-cancelled="entercanclled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
</transition>
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>钩子函数实现动画</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="already" id="ck"/>
<label for="ck">我已经阅读了相关的报名需求</label>
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="after-enter"
>
<p class="show" v-if="already"><button>确定报名</button></p></transition>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
already:false
},
methods:{
beforeEnter:function(el){
el.style="opacity:0";console.log("beforeEnter");
},
enter:function(el,done) {
el.offsetHeight;
el.style = "opacity:1";
console.log("enter");
done();
},
afterEnter:function(el){
console.log("afterEnter");
}
}
});
</script>
<style>
.show {
transition: all 2s;
}
</style>
</body>
</html>
运行结果:

我们可以看到单击复选框的时候,“确认报名”就会慢慢的显示出啦,而且取消勾选不会淡出!
到此这篇关于Vue transition过渡组件详解的文章就介绍到这了,更多相关Vue transition内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
