目录 1:UEditor-plus富文本编辑器如何在vue项目中使用 2.使用方法 3.运行项目 1:UEditor-plus富文本编辑器如何在vue项目中使用 备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文
目录
- 1:UEditor-plus富文本编辑器如何在vue项目中使用
- 2.使用方法
- 3.运行项目
1:UEditor-plus富文本编辑器如何在vue项目中使用
备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护;程序员自发对其进行了维护,详见
https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search;
2.使用方法
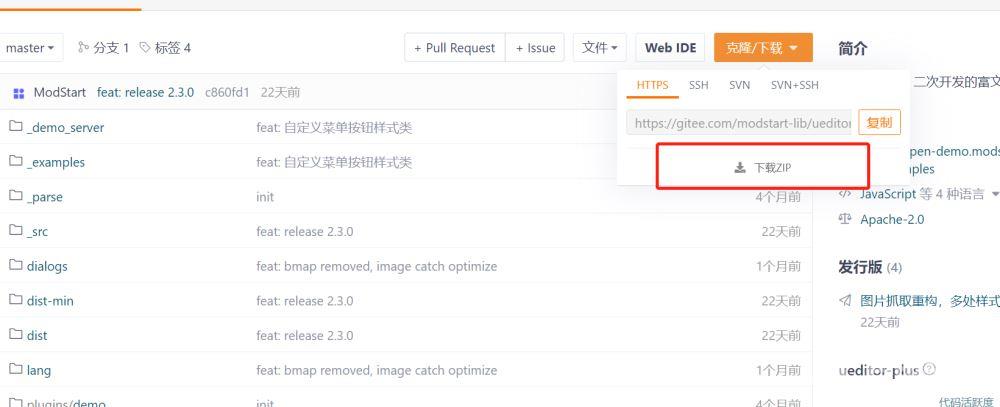
第一步:在git上拉取ueditor代码到本地

第二步:解压后找到dist文件夹,复制并粘贴到vue项目包中的static(vue3粘贴到public)文件夹目录下,并改名为UEditor

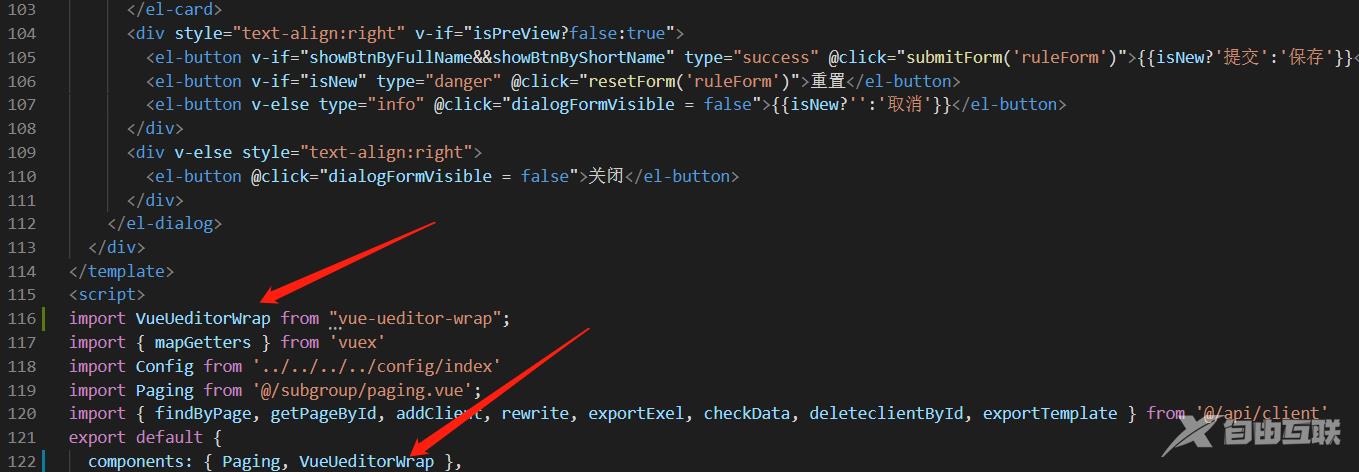
第三步:在页面中引入UEditorPlus富文本编辑器

第四步:在页面中插入组件
<div class="content">
<vue-ueditor-wrap
v-model="content"
editor-id="editor"
:config="editorConfig"
:editorDependencies="['ueditor.config.js','ueditor.all.js']"
style="height:500px;" />
</div>
第五步:配置项
data(){
return {
content: '<p>Hello UEditorPlus</p>',
editorConfig: {
serverUrl: '后端服务',
// 配置UEditorPlus的惊天资源
UEDITOR_HOME_URL: '/static/UEditorPlus/'
},
}
}
3.运行项目

注:由于配置项未配置,需要与后端小伙伴联调,才可使用上传功能
到此这篇关于如何在vue项目中使用UEditor--plus的文章就介绍到这了,更多相关vueUEditor--plus内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
