目录 简介 省略后缀 说明 官网网址 详解 文件名相同的处理流程 加载文件夹 简介 说明 详解 实例 1. 路由配置中导入layout文件夹 2.layout/index.vue引入目录 3.components/index.js引入各个组件 简
目录
- 简介
- 省略后缀
- 说明
- 官网网址
- 详解
- 文件名相同的处理流程
- 加载文件夹
- 简介
- 说明
- 详解
- 实例
- 1. 路由配置中导入layout文件夹
- 2.layout/index.vue引入目录
- 3.components/index.js引入各个组件
简介
本文介绍Vue在import时省略后缀以及import文件夹的方法。
省略后缀
说明
可以配置省略后缀,比如:test.js,只用test即可。
官网网址
解析(Resolve) | webpack 中文文档
详解
配置文件:webpack.base.conf.js(也可以在vue.config.js中配置相应的位置)
(下边这个是默认配置,项目中不配置也是这样的规则)。
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
}
...
}
这里的extensions指定了from后可导入的文件类型。上面定义的这3类可导入文件,js和vue是可以省略后缀的。
例如:
对于test.js,可以用如下两种任一方式导入:
import test from './test' import test from './test.js'
对于test.vue,可以用如下两种任一方式导入:
import test from './test' import test from './test.vue'
json不可以省略后缀,只能如下导入(如果去掉后缀则编译出错):
import test from './test.json'
文件名相同的处理流程
若test.vue,test.js同时存在于同一个文件夹下,会按照配置的顺序进行导入。比如:按上边的配置,.js优先于.vue,则import的导入优先级是:js > vue。
加载文件夹
简介
说明
可以import文件夹。例如:import test from './components'。
若from文件夹,则对于该文件夹下的文件:
- 如果package.json存在且设置正确的情况下,会加载package.json;
- 若不满足,则加载index.js;
- 若不满足,则加载index.vue。
详解
伪代码如下:
在该目录下:
if(package.json存在 && package.main字段存在 && package.main指定的js存在) {
取package.main指定的js作为from的来源(即使该js可能格式或内容错误)
} else if(index.js存在){
取index.js作为from的来源
} else {
取index.vue作为from的来源
}
实例
以vue-element-admin的代码为例。
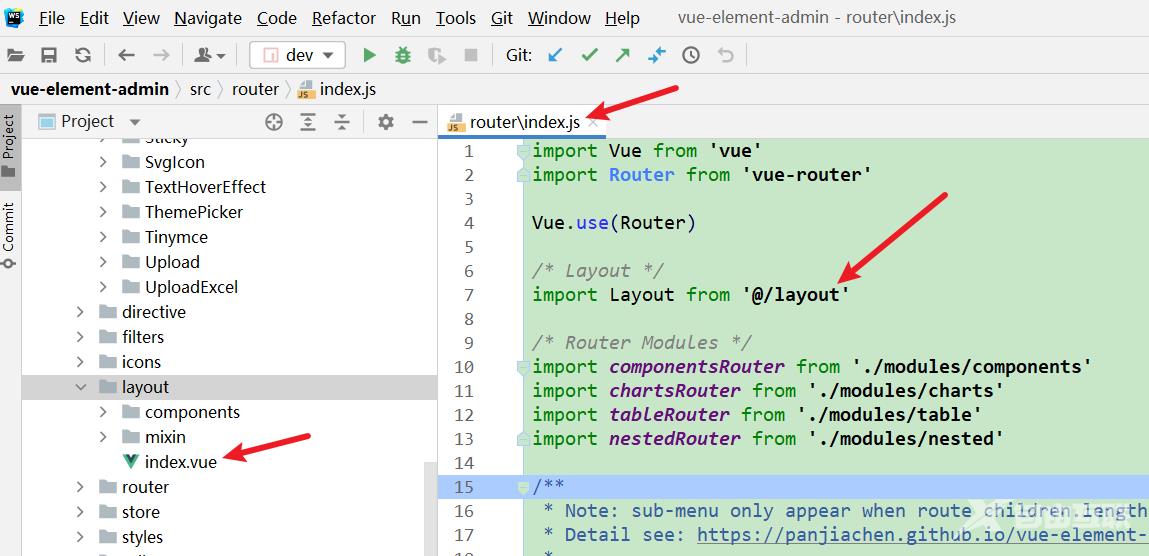
1. 路由配置中导入layout文件夹

此时,按照规则,会去加载package.json,没有;则找index.js,没有;再找index.vue,找到了。
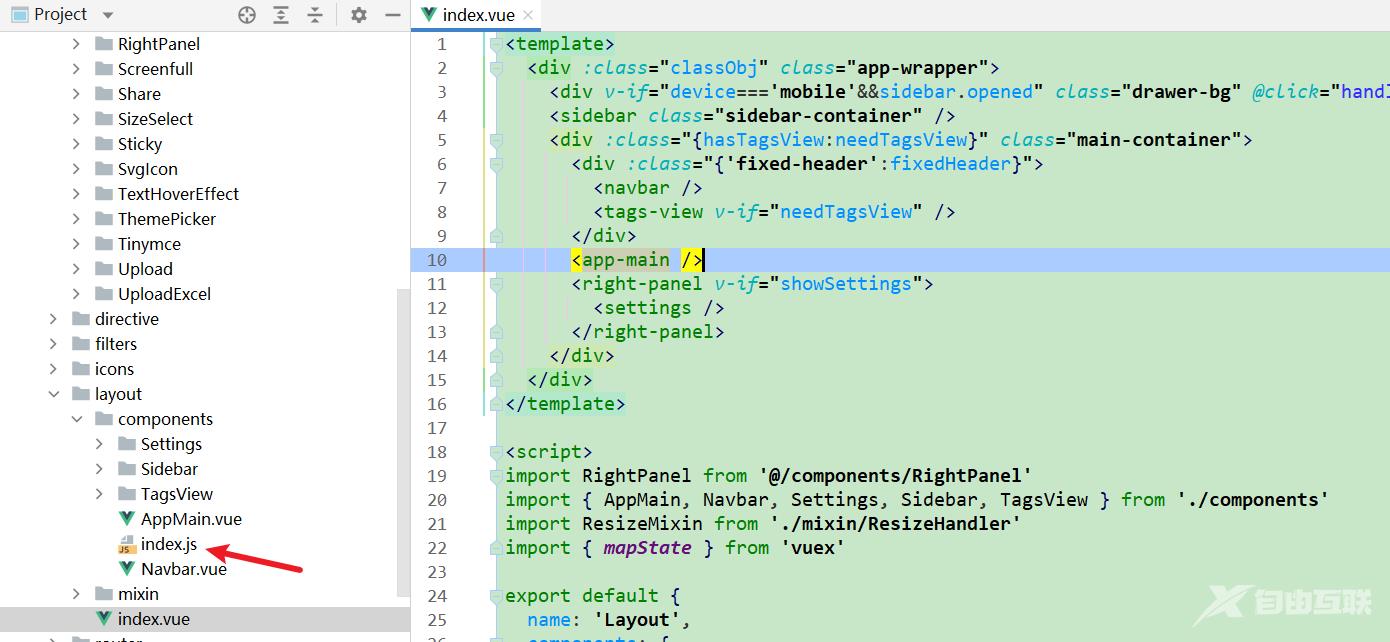
2.layout/index.vue引入目录

引入的是components/index.js

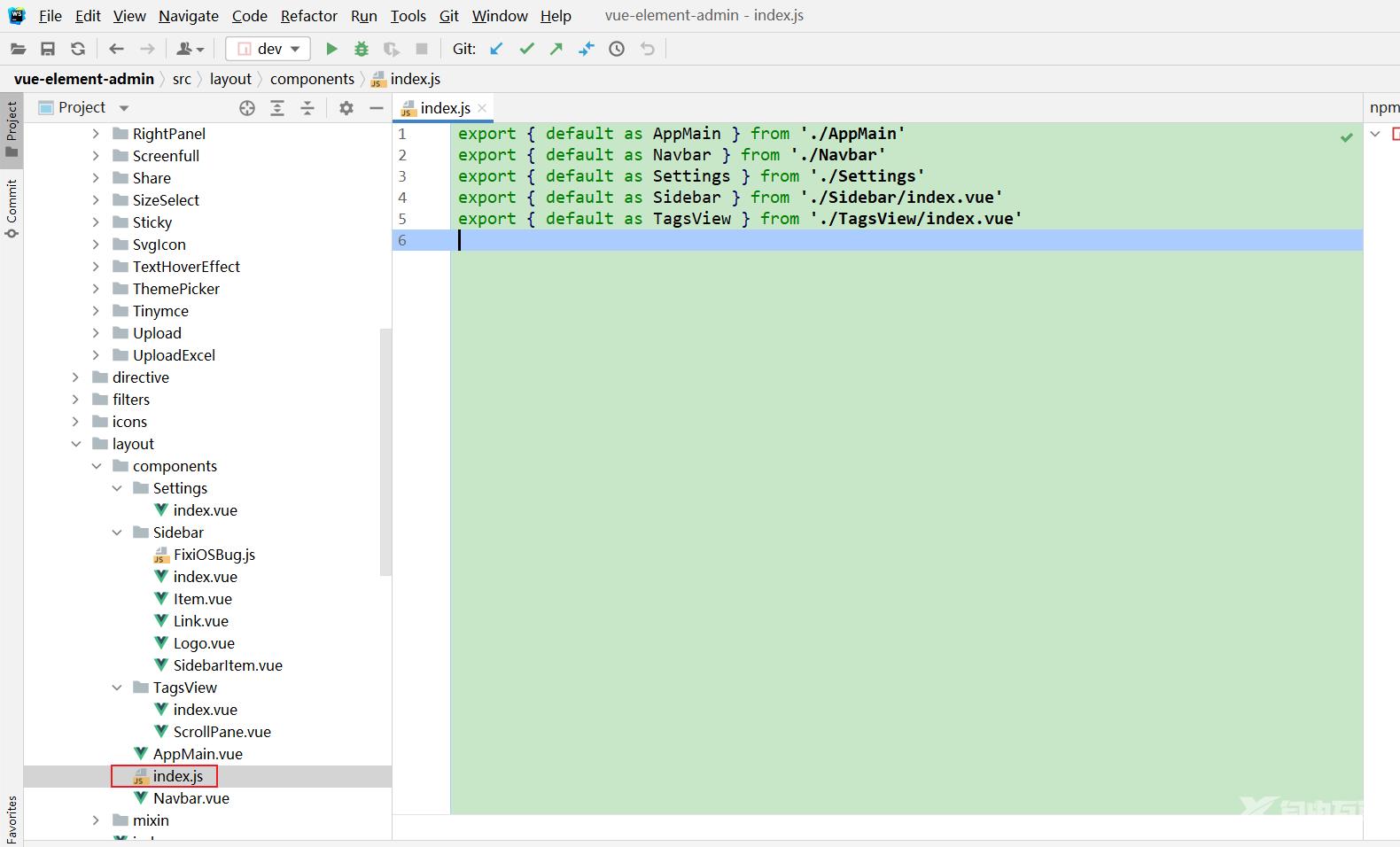
3.components/index.js引入各个组件

其他网址
Vue中import from的来源:省略后缀与加载文件夹
到此这篇关于Vue import from省略后缀/加载文件夹的方法/实例详解的文章就介绍到这了,更多相关Vue--import from省略后缀内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
