目录 Vue通过network的ip地址访问 在使用network进行局域网访问时注意 vue项目Network: unavailable的解决 解决办法 Vue通过network的ip地址访问 在config.js文件中的dev中修改host为0.0.0.0 devServer: {
目录
- Vue通过network的ip地址访问
- 在使用network进行局域网访问时注意
- vue项目Network: unavailable的解决
- 解决办法
Vue通过network的ip地址访问
在config.js文件中的dev中修改host为0.0.0.0
devServer: { // 环境配置
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
},
或者在package.json文件下"scripts"的"dev"后面加上–host 0.0.0.0",如果没有dev就找serve
"scripts": {
"serve": "vue-cli-service serve --host 0.0.0.0",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
设置完成之后就可以用ip+端口号的形式来访问项目
在使用network进行局域网访问时注意
- 局域网访问访问需要打开出站、入站规则
- 防火墙默认打开,无法进行network的ip访问,ip为本机在局域网中的地址
- 关闭防火墙(公用网络)和安全软件即可
设置完成即可使用其它设备在同一局域网下进行访问了
注意:
如果更换了网络状态,ip地址就会发生改变,就不能用旧的ip地址访问,要使用新ip来访问项目
vue项目Network: unavailable的解决
vue项目npm run serve 后,只有localhost访问,network不能访问,如下:
由于这个Network是被写死进文件中的,所以如果网络被切换了,记得修改ip地址,确保与当前的联网ip一致

解决办法
在vue项目根目录下找到或创建 vue.config.js 文件
在devServer配置里面添加public,如下代码所示。 public:‘192.168.1.2:8080’,
module.exports = {
configureWebpack: {},
devServer: { // 环境配置
host: '0.0.0.0',
public: '192.168.1.2:8080', // 此处是自己电脑IP地址!
port: '8080',
https: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
}
}
那么,如何看public后的自己电脑IP地址?
方法一:
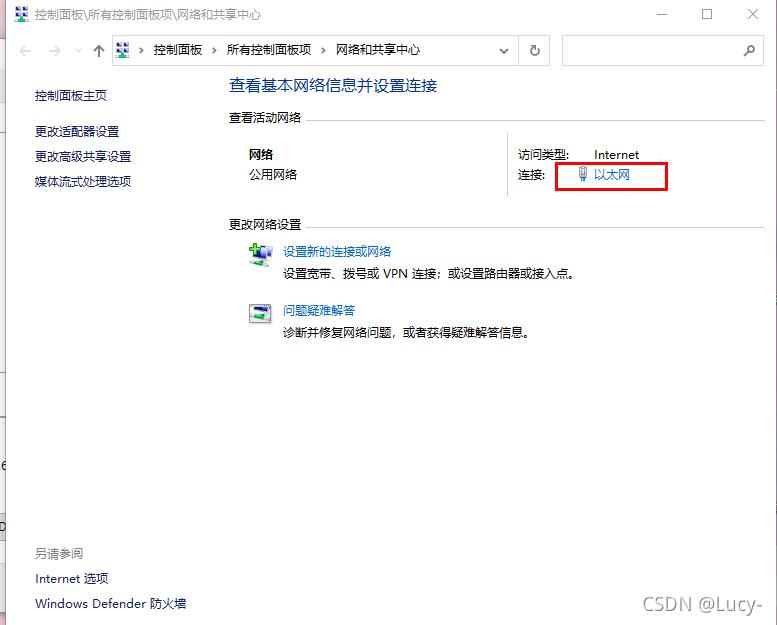
打开 控制面板\所有控制面板项\网络和共享中心
在网络连接窗口中双击打开正在使用的网络

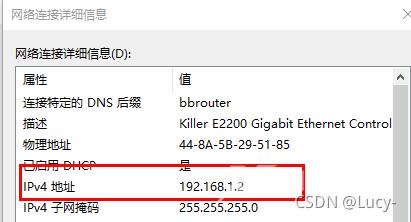
点击详细信息,找到 IPv4地址,复制添加到pubilc后重新运行后即可


方法二:
win+R 输入cmd进入控制台,输入 ipconfig 查看

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
