目录
- 前言
- 一、递归组件是什么?
- 二、Vue实现递归的核心思路
- 三、代码示例
- 1.父级
- 2.子级
- 3、实现效果
- 补充:递归组件的应用场景
- 总结
前言
在我们开发过程中,为了提高开发效率,降低开发难度,我们会直接使用组件库来实现,同时也衍生出了很多优秀的组件库,如:饿了么、蚂蚁、Iview、vant等等。但是有时这些组件库提供给我们的组件不满足我们的需求或者定制组件时成本太高,那么我们就要手动实现了。
一、递归组件是什么?
字面理解为层层递进最后归并到一起,它的特点就是层级分明。
例如饿了么组件库的树组件就是一个递归。

二、Vue实现递归的核心思路
1、循环出一级类别
2、判断如果有多级,再调用自身。
三、代码示例
1.父级
代码如下(示例):
<template>
<div>
<!-- 递归组件 -->
<Recursion :list="list" /> list为获取数据,传入子页面
</div>
</template>
<script>
import Recursion from "./recursion.vue";
export default {
name: "index-Recursion",
components: {
Recursion,
},
};
</script>
2.子级
代码如下(示例):
<template>
<div>
<div class="item">
<div>
<ul>
<li v-for="(l, id) of list" :key="id">
{{ l.name }}
<ul style="padding-left: 20px" v-if="l.chidren"> // 核心代码1
<li>
<index-chird :list="l.chidren" /> // 核心代码2
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: "index-chird", // 自身组件
props: {
list: Array,
},
data() {
return {
list: [],
};
},
watch: {
list(newData) {
this.list = newData;
},
},
};
</script>
<style scoped>
.item {
margin: 0 auto;
}
</style>
此处使用监听器监听数据变化,如果正常发请求传递数据不需要监听,如果报出没有拿到数据的错误可使用监听器。
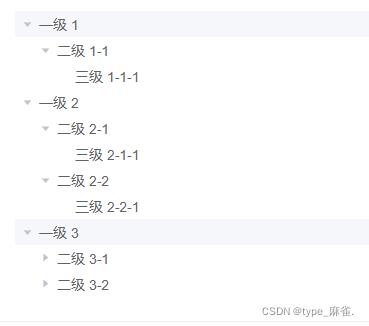
3、实现效果

补充:递归组件的应用场景
除了上述的树形视图外,评论也是一个不错的应用场景,比如网易新闻的评论回复功能。或者一个包含父任务和多级子任务的todolist,总之,递归组件适合那些在UI上有父子关系的场景。
写一个递归组件
其实,有一点也是在实现递归组件要注意的,就是要防止无限递归,造成调用栈溢出。上面说的子子孙孙,无穷尽也,说说可以,可是浏览器受不了啊。这就要根据实际场景来分析递归的终止条件。接下来,我们来写一个递归组件。
上面的demo实现了一个模拟dom事件冒泡的操作,当点击中心圆时,事件逐级传递,然后改变div的颜色,直到冒泡到最顶层。这里根据设置圆的数量进行递归,递归的终止条件是直到数量减到1:
<template>
...
<colorful-circle
v-if="count > 1" // 控制递归条件
:count="count - 1" // 每向下一层,count减1
@colorChange="handleColor"
></colorful-circle>
...
</template>
递归组件在事件监听上也是一个有意思的地方,你可以一层一层接力,直到将事件冒泡到最顶层。代码片段如下:
<template>
...
<colorful-circle
v-if="count > 1"
:count="count - 1"
@colorChange="handleColor" // 监听子colorful-circle组件发出的事件
></colorful-circle>
...
</template>
<script>
name: 'colorful-circle',
...
methods: {
...
handleColor(c) {
this.color = Color(c).darkenByAmount( .05 ); // 在本层组件改变颜色
setTimeout(() => {
this.$emit('colorChange', this.color); // 把事件再冒泡到上一层组件
},100)
},
}
...
</script>
总结
很简单的一个demo,重点是我们是否了解Vue每个组件定义的name的真正用途是什么。每个组件的name值其实也是为了帮助我们实现递归的。
代码逻辑也很简单,重点在我的子组件。但父组件传过来的树形数据结构到子组件后,我们需要拿到数据并做遍历,然后再下一行加入核心逻辑:if 发现我们有子数据,那么我们直接调用自身组件,也就是直接使用name值做组件声明。最关键的是要把子数据结构再传入我们自身组件,那么我们就成功的实现了数据的层层遍历。
当然,这块儿的子数据结构字段我这里叫chirden,一般企业开发是后台给我们的,他们也可以叫A,叫B,我们需要根据自己的数据字段情况,去做相应的修改。
到此这篇关于Vue实现递归组件的文章就介绍到这了,更多相关Vue实现递归组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
