目录 在vscode中输入vue生成vue文件的模板 效果 步骤 在vscode中输入vue生成vue文件的模板 效果 在vscode中输入vue可以代码补全 步骤 打开vscode 新建一个vue文件 文件 首选项 用户代码片段 在弹
目录
- 在vscode中输入vue生成vue文件的模板
- 效果
- 步骤
在vscode中输入vue生成vue文件的模板
效果
在vscode中输入vue可以代码补全

步骤
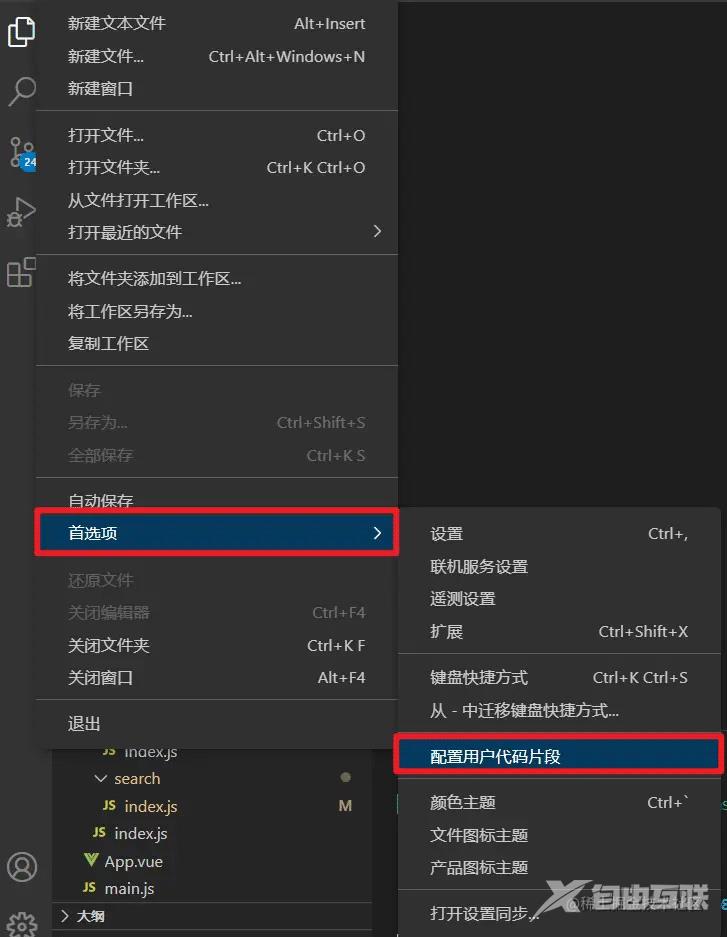
打开vscode
新建一个vue文件
文件–>首选项—>用户代码片段

在弹出的搜索框中输入vue,并点击

粘贴一下内容,并保存
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"",
"export default {",
"name: '' ,",
"components: {},",
"props:['list'],",
"data() {",
"return {",
"",
"}",
"},",
"computed: {},",
"watch: {},",
"created() {",
"",
"},",
"mounted() {",
"",
"},",
"beforeCreate() {",
"",
"},",
"beforeMount() {",
"",
"},",
"beforeUpdate() {",
"",
"}, ",
"updated() {",
"",
"}, ",
"beforeDestroy() {",
"",
"},",
"destroyed() {",
"",
"},",
"activated() {",
"",
"},",
"methods: {",
"",
"}",
"}",
"</script>",
"<style lang='less' scoped>",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
新建一个index.vue文件
输入vue按回车或点击

以上就是使用vscode添加vue模板步骤示例的详细内容,更多关于vscode添加vue模板的资料请关注易盾网络其它相关文章!
