目录 React-RouterV6 + AntdV4实现Menu菜单路由跳转,采用子路由嵌套的方式 两种实现方式: 一、编程式跳转 二、链接式跳转 三、实现效果 React-RouterV6 + AntdV4实现Menu菜单路由跳转,采用子路
目录
- React-RouterV6 + AntdV4实现Menu菜单路由跳转,采用子路由嵌套的方式
- 两种实现方式:
- 一、编程式跳转
- 二、链接式跳转
- 三、实现效果
React-RouterV6 + AntdV4实现Menu菜单路由跳转,采用子路由嵌套的方式
两种实现方式:
方式一:编程式跳转
使用useNavigate()
方式二:NavLink链接式
<Link to="/home">主页</Link>
配置路由和主页
App.js
import {
Routes,
Route,
Navigate,
useLocation
} from 'react-router-dom'
import Home from './pages/Home';
import Main from './pages/Main';
import User from './pages/User';
import Auth from './pages/Auth';
function App() {
// 获取浏览器url
const location = useLocation()
const { path } = location
console.log(path);
return (
<Routes>
{/* 重定向到主页 */}
<Route path='*' element={<Navigate to="/home" />} />
{/* 主页及其子路由 */}
<Route exact path='/home' element={<Home />} >
{/* url为/home时主动触发二级路由 */}
<Route exact index element={<Main />} />
<Route exact path='/home/user/list' element={<User />} />
<Route exact path='/home/user/auth' element={<Auth />} />
</Route>
</Routes>
);
}
export default App;
Home/index.js
react-router-dom的Outlet组件,类似于Vue中的router-view,在Outlet处会渲染任何匹配到的子路由组件。
import React from 'react';
import { Breadcrumb, Layout } from 'antd';
import '../../assets/css/layout.css';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
import { Outlet } from 'react-router-dom'
import SiderLeft from '../../components/SiderLeft.js';
import TopHeader from '../../components/TopHeader';
const { Header, Content, Sider } = Layout;
export default class Home extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
// 生命周期函数
componentDidMount() {
console.log('componentDidMount');
}
componentWillUnmount() {
console.log('componentWillUnmount');
}
render() {
return (
<Layout>
{/* 头部 */}
<Header>
<TopHeader />
</Header>
<Layout className="layout-main">
{/* 左侧导航栏 */}
<Sider width={200} className="layout-nav-box"
style={{
position: 'fixed',
left: 0,
top: 64,
bottom: 0
}}
>
{/* 渲染左侧菜单组件 */}
<SiderLeft />
</Sider>
{/* 右边区域 */}
<Layout
style={{
position: 'relative',
right: 0,
top: 64,
marginLeft: 200,
padding: '0 24px 24px',
}}
>
<Breadcrumb
style={{
margin: '16px 0',
}}
>
<Breadcrumb.Item>Home</Breadcrumb.Item>
<Breadcrumb.Item>List</Breadcrumb.Item>
<Breadcrumb.Item>App</Breadcrumb.Item>
</Breadcrumb>
<Content
className="layout-content"
style={{
padding: 24,
margin: 0,
minHeight: 280,
}}
>
{/* 渲染子路由 匹配到子路由时,用子路由的组件替换此处内容*/}
{/* 类似Vue中的router-view */}
<Outlet />
</Content>
</Layout>
</Layout>
</Layout>
)
}
}
一、编程式跳转
编程式跳转的方式使用react-router-dom中的useNavigate方法,传入url路径即可进行页面跳转。
注意:useNavigate不能在类组件中使用,如果你非要在类组件中使用,可以使用高阶组件,对类组件进行一个包裹,让原始类组件拥有useNavigate功能。(函数组件中使用useNavigate请自行实现)
Menu/SiderLeft.js
import { Menu } from 'antd';
import React from 'react';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
// 高阶组件,包裹useNavigate()功能
import WidthUseNavigate from './withComponents/WithUseNavigate';
class SiderLeft extends React.Component {
constructor(props) {
super(props);
this.state = {
items: [{
key: "/home",
icon: React.createElement(UserOutlined),
label: "概览"
}, {
key: "/home/user",
icon: React.createElement(UserOutlined),
label: "用户管理",
children: [{
key: "/home/user/list",
label: "成员管理"
}, {
key: "/home/user/auth",
label: "权限设置"
}, {
key: "sub23",
label: "菜单三"
}, {
key: "sub24",
label: "菜单四"
}, {
key: "sub25",
label: "菜单五"
}]
}]
};
}
click = (e) => {
console.log(e);
console.log(e.key);
//注意this指向问题,采用箭头函数this就指向当前组件
this.props.to(e.key);
}
openChange() {
console.log('OpenChange');
}
render() {
return (
<Menu
theme="light"
mode="inline"
defaultSelectedKeys={['/home']}
defaultOpenKeys={['/home/user']}
style={{
height: '100%',
borderRight: 0,
}}
items={this.state.items}
onOpenChange={() => this.openChange()}
onClick={this.click}
/>
)
}
}
// 使用高阶组件包裹当前类组件
const NavigateCompont = WidthUseNavigate(SiderLeft);
// 导出包裹后的类组件
export default NavigateCompont;
高阶组件,包裹useNavigate()功能
widthUseNavigate.js
import { useNavigate } from 'react-router-dom'
// 高阶组件包装useNavigate()功能
// 原因:类组件中无法使用useNavigate(),会报错
// React Hook "useNavigate" cannot be called in a class component.
function widthUseNavigate(WrapCompontent) {
// 设置别名
WrapCompontent.displayName = `widthUseNavigate${getDisplayName(WrapCompontent)}`
return function NavigateCompont() {
const navigate = useNavigate()
// 给传入的组件新增一个to方法,传给原始组件的props,在原始组件中通过this.props.to(参数)使用
return <WrapCompontent to={navigate}></WrapCompontent>
}
}
// 别名
function getDisplayName(WrapCompontent) {
return WrapCompontent.displayname || WrapCompontent.name || 'Component'
}
export default widthUseNavigate
二、链接式跳转
在Menu组件的items中将label的值设置为<Link to="/home">主页</Link>,菜单显示“主页”,同时具备链接跳转功能。
Menu/SiderLeft.js
import { Menu } from 'antd';
import React from 'react';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
import { NavLink as Link } from 'react-router-dom';
export default class SiderLeft extends React.Component {
constructor(props) {
super(props);
this.state = {
items: [{
key: "/home",
icon: React.createElement(UserOutlined),
label: <Link to="/home">概览</Link>
}, {
key: "/home/user",
icon: React.createElement(UserOutlined),
label: "用户管理",
children: [{
key: "/home/user/list",
label: <Link to="/home/user/list">成员管理</Link>
}, {
key: "/home/user/auth",
label: <Link to="/home/user/auth">权限设置</Link>
}, {
pass...
}]
}]
};
}
openChange() {
console.log('OpenChange');
}
render() {
return (
<Menu
theme="light"
mode="inline"
defaultSelectedKeys={['/home']}
defaultOpenKeys={['/home/user']}
style={{
height: '100%',
borderRight: 0,
}}
items={this.state.items}
onOpenChange={() => this.openChange()}
/>
)
}
}
三、实现效果
两种方式都能实现点击左侧菜单,右侧内容区显示不同组件。
Main/index.js
import React from 'react';
export default class Main extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
// React.Fragment一般跟在return后面,用来包裹元素,之前一般会用div进行包裹
// Fragment相比于div的好处是在dom中不会增加额外节点,也可以直接简写为<></>
<React.Fragment>
<div className="layout-content-display">
主内容区
</div>
</React.Fragment>
)
}
}
User/index.js
import React from 'react';
export default class User extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<React.Fragment>
<div className="layout-content-display">
用户列表
</div>
</React.Fragment>
)
}
}
Auth/index.js
import React from 'react';
export default class Auth extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<React.Fragment>
<div className="layout-content-display">
权限设置
</div>
</React.Fragment>
)
}
}
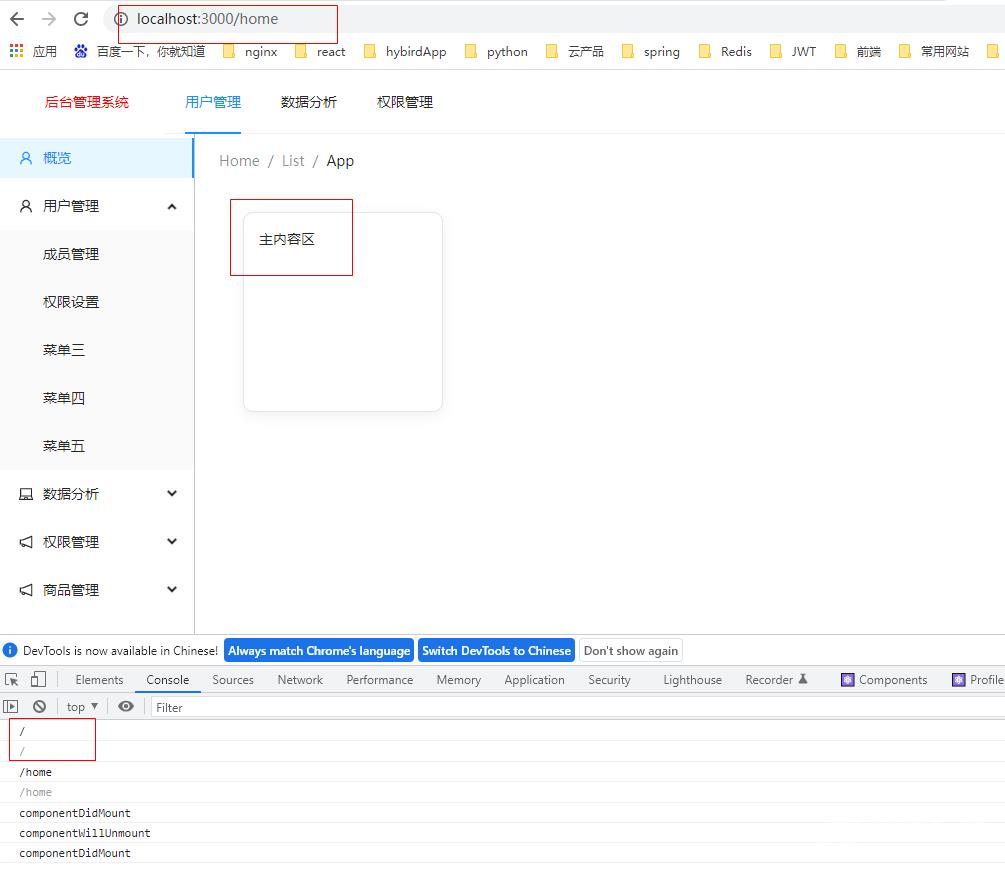
输入任何未匹配到路由的url,重定向到主页,默认渲染Main组件

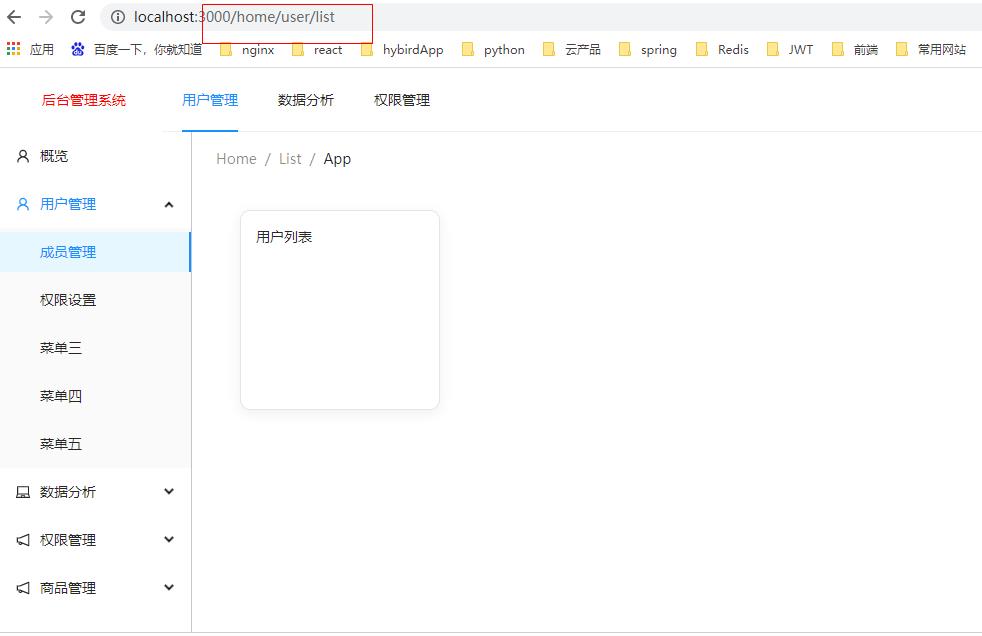
点击“成员管理”,右侧内容展示区渲染User组件

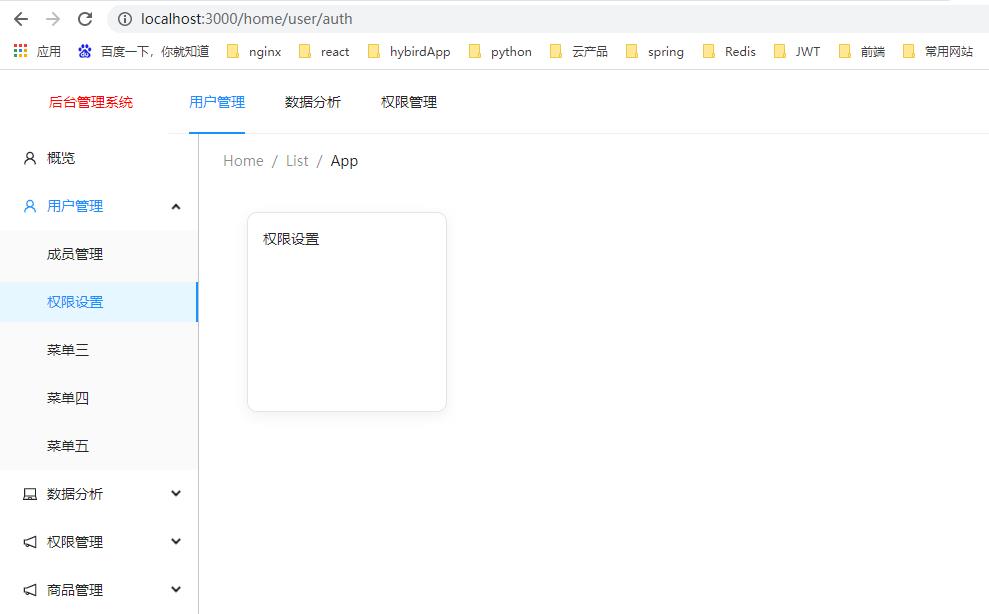
点击“权限管理”,右侧内容展示区渲染Auth组件

到此这篇关于React-RouterV6+AntdV4实现Menu菜单路由跳转的文章就介绍到这了,更多相关React-RouterV6菜单路由跳转内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
