目录 1.不允许直接修改 2.存在异步的情况 解决思路 经过测试父组件中传递过来的数据有以下特点: 1.不允许直接修改 如果直接使用 this.xxx = action 操作的话 控制台会报下面这个错误 大
目录
- 1.不允许直接修改
- 2.存在异步的情况
- 解决思路
经过测试父组件中传递过来的数据有以下特点:
1.不允许直接修改
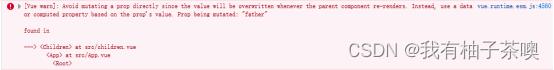
如果直接使用 this.xxx = action 操作的话 控制台会报下面这个错误

大概的意思是 你小子不要随便劈我瓜,我父组件的瓜岂是你能变的,父组件重新渲染时,这个值会被覆盖,你小子自个儿用计算属性或者data存一下吧
2.存在异步的情况
假如父组件该数据是后台接口获取的数据,那么会产生这种情况。子组件的生命周期都已经走完了,父组件的数据还没传过来。因为V8引擎的运行速度是很快的,万分之一毫秒都等不了,如果是异步的话,子组件里是没有办法操作这个数据的。
父组件
<template>
<div>
<children :father="father"></children>
</div>
</template>
<script>
import children from "./children";
export default {
components: { children },
data() {
return {
father: null
};
},
mounted() {
setTimeout(() => {
this.father = { name: "父亲" };
}, 1000);
},
methods: {}
};
</script>
子组件
<template>
<div></div>
</template>
<script>
export default {
data() {
return {
student: {
name: "张三"
}
};
},
props: {
father: {
type: Object,
default: () => {}
}
},
watch: {
father: {
handler(newVal) {
this.fatherData =newVal
console.log(this.fatherData);
},
deep: true,
immediate: true
}
},
created() {},
mounted() {
console.log(this.father);
},
methods: {}
};
</script>
解决思路
第一步
在父组件中使用子组件时,为子组件加上v-if='flag',初始赋值为flag=false,等待异步赋值操作完成后修改flag=true,这个操作不单单只试用于异步情况,建议只要涉及到数据流的操作与加工,都加上v-if限制,保证数据获取到之后再开始运作子组件的生命周期。
//也可以这样,简洁一些
<div>
<children v-if="father" :father="father"></children>
</div>
第二步
在子组件中对props进行watch监听,变化后立刻将newVal赋值到data中并保存起来
watch: {
father: {
handler(newVal) {
this.fatherData =newVal
console.log(this.fatherData);
},
deep: true,
immediate: true
}
},
这里还会出现一种额外的情况,就是watch中可以赋值到,也能打印出具体的值出来,但是一到其他生命周期中使用确是空,这个情况
这种情况可能是对象共享地址,或者数据正处于处理中,应当自行进行深克隆一份进行传递,一般只要方法写得比较健壮,此种情况基本不会出现
到此这篇关于Vue子组件props从父组件接收数据并存入data的文章就介绍到这了,更多相关Vue props内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
