目录
- 引言
- 方式一:Async Clipboard API
- 方式二:Document.execCommand API
- 复制 DOM 元素内容
- 复制 input 元素内容
- 方法三:覆写 copy 事件
引言
现在有很多第三方插件能够实现 copy 功能,但如果让我们自己去做,我们知道如何去实现吗?
这篇文章介绍三种实现方案。
方式一:Async Clipboard API
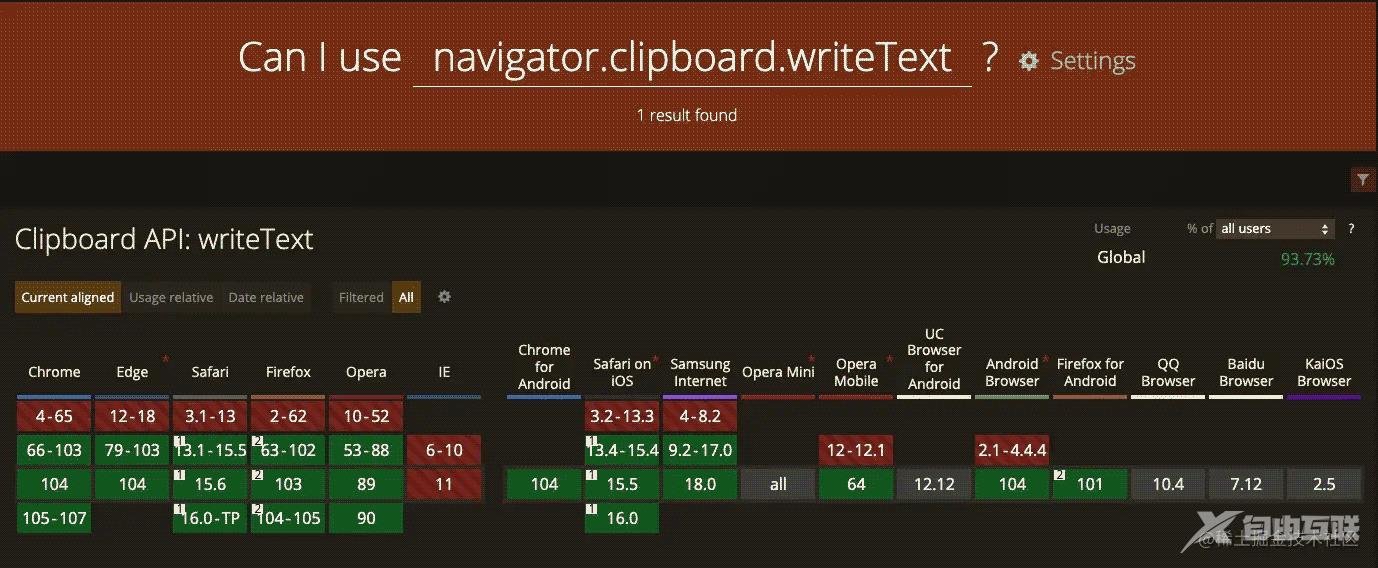
使用 Async Clipboard API
这种方式使用起来最简单,但兼容性不太好,而且要求比较多。

示例代码:
const promise = navigator.clipboard.writeText(newClipText);
需要注意,方法的返回值是个 Promise。并且使用此方法时,页面必须处于 focus 状态,否则会报错。
方式二:Document.execCommand API
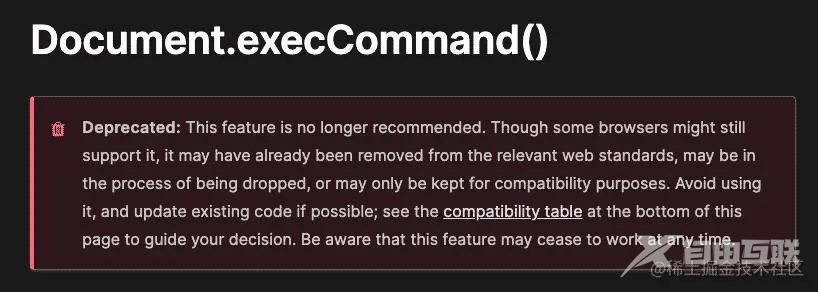
使用 Document.execCommand
此方法虽然警告被废弃,不再属于 web 标准,但历史因素较多,相信浏览器还会支持很久。

复制 DOM 元素内容
<div id="content">123456</div> <button id="copyButton">复制</button>
复制 DOM 元素的时候,需要额外使用到 selection API 和 Range API。
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
示例代码:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});
selection 需要先清空再添加 range。
这里会有一个细节问题,点击复制按钮之后,被复制的内容处于选中状态,有些突兀。
解决方式是在复制完成之后调用 selection.removeAllRanges() 清空选中内容即可。
再考虑一种情况,用户在复制之前就选中了页面的部分内容。在复制完成之后,除了清空选中的复制内容,还需要还原用户在复制之前就选中的内容。
实现代码如下:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});
先缓存用户选中的内容,复制完成之后,再还原。
复制 input 元素内容
使用 input 元素对象的 select 方法即可选中内容,无需创建 range 片段设置选中内容。
示例代码:
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});
点击复制按钮,同样不会移除之前选中的内容。
方法三:覆写 copy 事件
w3c.github.io/clipboard-a…
引用上面链接内的一段代码作为示例:
// Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});
在页面复制任何内容,粘贴输出的内容都会是 “西炒蛋”。
以上就是使用 JS 复制页面内容的三种方案的详细内容,更多关于JS 复制页面内容的资料请关注易盾网络其它相关文章!
