目录
- 在标签中使用(data-XXX)自定义属性并获取
- 标签的写法
- 方法一
- 方法二
- vue基础-自定义指令
- 语法
- 传参
- 配置对象中常用的三个回调
- 全局自定义指令
在标签中使用(data-XXX)自定义属性并获取
我们在vue中有时候为给标签加一些特有的属性, 当我们在标签上触发了事件之后, 就可以在 event 对象上面获取
标签的写法
<div class="menu-item" @click="clickMenu('参数一',$event)" :data-mytype="1">
<van-image :src="aaa"></van-image>
<span>{{ item.title }}</span>
</div>
上面的 @click 的函数中, 如果要传入事件参数, 必须使用 $event ,这是固写的,不能变
当我们触发了这个事件, 要在事件中得到 data-mytype的自定义属性, 有两种方法
方法一
methods:{
clickMenu(param1,event){
console.log(param1);//参数一
let mytype = event.currentTarget.dataset.mytype;
}
}
方法二
methods:{
clickMenu(param1,event){
console.log(param1);//参数一
let mytype = event.currentTarget.getAttribute("data-mytype");
}
}
网上有很多使用 event.srcElement 这个的已经过时了, 并且得不到想要的值, 上面两种方式就可以解决
两种方法的区别在于, 方法二更为通用一些,只要是标签上的属性, 不管是不是以“data-” 开头的都可以获取到, 而方法一, 只有在属性是以 “data-” 开头的才可以接收到
vue基础-自定义指令
v-on、v-bind、v-once等都是Vue内置指令,拿来就能用。
但他们的功能有时不能满足我们。
这时我们就需要自定义一个指令,就像自定义一个函数一样,完成我们想要做的事情。
模拟两个需求,通过案例,对自定义指令的语法进行了解
需求1:
- 定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:
- 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
语法
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
自定义指令的语法,也和内置指令一样, v-xxx = "a" 或 v-xxx:a, xxx为自定义指令的名字,a为绑定的属性.

当自定义指令创建完,我们看一下Vue实例里的语法该怎么写
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
big(element,binding){
console.log('big',this)
element.innerText = binding.value * 10
},
fbind:{
bind(element,binding){
element.value = binding.value
},
inserted(element,binding){
element.focus()
},
update(element,binding){
element.value = binding.value
}
}
}
})
自定义指令被当作配置对象写入directives对象中,其执行的方式写成回调函数。
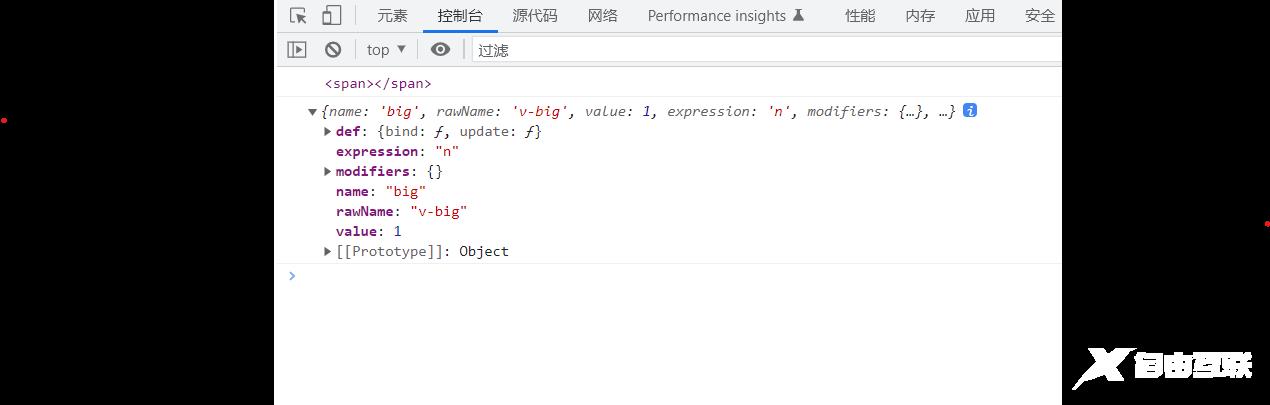
传参
可以见得,配置对象中与有两个传参,element与binding,他们分别代表着,其所绑定的标签,与其绑定的属性。
directives:{
big(element,binding){
console.log(element)
console.log(binding)
},
//......

配置对象中常用的三个回调
配置对象中,有三个固定函数,它们分别是bind、inserted、update
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
正如注释所写,bind是当指令与元素成功绑定,也就是也面被解构后,就会执行。
inserted是当所绑定元素在页面存在时,执行update是当模板被重新解构时,执行
全局自定义指令
如果想全局配置一个自定义指令,多个Vue实例都能调用,其写法与过滤器的全局配置类似
语法:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
//定义全局指令
Vue.directive('fbind',{
bind(element,binding){
element.value = binding.value
},
}
文章到这里就结束了
最后,放上全部笔记
<body>
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
-->
<!-- 准备好一个容器-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
